格式列-Bootstrap-vue-VueJS
我需要对from和to列应用格式化程序,以便将它们识别为表中显示的值、它们的描述而不是它们的代码。
<b-table id="my-table" hover striped small outlined :items="items" :fields="fields" class="mt-0 mb-0">
<template slot="actions" slot-scope="data">
<b-button variant="info" @click="viewMessage(data.item)" class="mr-2" size="sm">
<i class="fa fa-envelope-open"> View</i>
</b-button>
</template>
</b-table>
items: [
{ date: '01/01/2008', from: '1', to: '2', city: 'Paris' },
{ date: '06/03/2018', from: '3', to: '1', city: 'New York' },
{ date: '05/06/2012', from: '3', to: '2', city: 'Tokyo' },
{ date: '07/08/2019', from: '2', to: '3', city: 'Paris' }
]
fields: [
{ key: 'date', label: 'Date', sortable: true },
{ key: 'from', label: 'From', sortable: true },
{ key: 'to', label: 'To', sortable: true },
{ key: 'city', label: 'City', sortable: true },
}
dataBackend = [
0 = { code: 1, description: 'Joel' },
1 = { code: 2, description: 'Maria' },
2 = { code: 3, description: 'Lucas' }
]
当前:

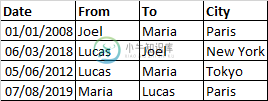
预期结果:

共有1个答案
您可以在两个字段上使用格式化器函数来实现这一点。
格式化程序将在每一行上运行,并接收单元格的值,在本例中是代码。然后可以使用它在所需的后端数据中查找对象,并返回说明。
有关格式化程序的更多信息,请参见Bootstrap Vue文档中的字段定义参考。
https://bootstrap-vue.org/docs/components/table#field-definition-reference
new Vue({
el: '#app',
data() {
return {
items: [
{ date: '01/01/2008', from: '1', to: '2', city: 'Paris' },
{ date: '06/03/2018', from: '3', to: '1', city: 'New York' },
{ date: '05/06/2012', from: '3', to: '2', city: 'Tokyo' },
{ date: '07/08/2019', from: '2', to: '3', city: 'Paris' },
{ date: '07/08/2019', from: '2', to: '4', city: 'Copenhagen' }
],
fields: [
{ key: 'date', label: 'Date', sortable: true },
{ key: 'from', label: 'From', sortable: true, formatter: 'getDescription'},
{ key: 'to', label: 'To', sortable: true, formatter: 'getDescription'},
{ key: 'city', label: 'City', sortable: true }
],
dataBackend: [
{ code: 1, description: 'Joel' },
{ code: 2, description: 'Maria' },
{ code: 3, description: 'Lucas' }
]
}
},
methods: {
getDescription(code) {
const data = this.dataBackend.find(data => data.code == code)
return data ? data.description : code;
}
}
})<link href="https://unpkg.com/bootstrap@4.4.1/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://unpkg.com/bootstrap-vue@2.14.0/dist/bootstrap-vue.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.js"></script>
<script src="https://unpkg.com/bootstrap-vue@2.14.0/dist/bootstrap-vue.js"></script>
<div id="app">
<b-table hover striped small outlined :items="items" :fields="fields">
</b-table>
</div>-
使用 Vue.js 和世界上最流行的前端 CSS 库—Bootstrap V4 在 Web 上构建响应式,移动优先项目。 Bootstrap-Vue 为 Vue.js 2.4+ 提供了 Bootstrap V4 组件和最全面的网格系统的实现,它具有广泛的自动化 WAI-ARIA 辅助功能标记。 Alert: Button:
-
本文向大家介绍windows下vue-cli导入bootstrap样式,包括了windows下vue-cli导入bootstrap样式的使用技巧和注意事项,需要的朋友参考一下 1、先安装好vue-cli,如果还没有安装好的可以参考:《windows下vue-cli及webpack 构建网站(一)环境安装》 2、安装好之后Vue的欢迎界面,我们要做个例子导入bootstrap的样式,就先去复制一份b
-
numberComma用于分割数字,默认为3位分割,一般用于格式化金额。 numberPad用于按照位数补0 numberRandom用于生成两个整数范围内的随机整数 import { numberComma, numberPad, numberRandom } from 'vux' numberComma(21342132) // 21,342,132 numberComma(21342132,
-
由于stackoverflow上有许多关于的问题和答案,我可以在中设置平铺的,但它看起来像是某种填充或边距,或者破坏了每行12列的“规则”。 在下面的示例中,当我将栏的宽度设置为而不是时,它将位于配置文件图片的下方,而不是旁边: 我该怎么解决这个?我错过了什么?
-
主要内容:基本的表格,实例,可选的表格类,实例,实例,实例,实例,上下文类,实例,响应式表格,实例Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式。 <thead> 表格标题行的容器元素(<tr>),用来标识表格列。 <tbody> 表格主体中的表格行的容器元素(<tr>)。 <tr> 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 <td> 默认的表格单元格。 <th>
-
问题内容: 我正在使用带有ajax函数的Bootstrap typeahead,并且想知道什么是正确的Json结果格式,以返回ID和说明。我需要一个ID来将预输入的选定元素与mvc3模型绑定。 这是代码: 如何在ajax“ success:function()”中处理此结果? 使用 jquery Autocomplete 非常容易,因为我可以返回Json Object列表。 但这不适用于boost

