使用 Vue.js 和世界上最流行的前端 CSS 库—Bootstrap V4 在 Web 上构建响应式,移动优先项目。
Bootstrap-Vue 为 Vue.js 2.4+ 提供了 Bootstrap V4 组件和最全面的网格系统的实现,它具有广泛的自动化 WAI-ARIA 辅助功能标记。
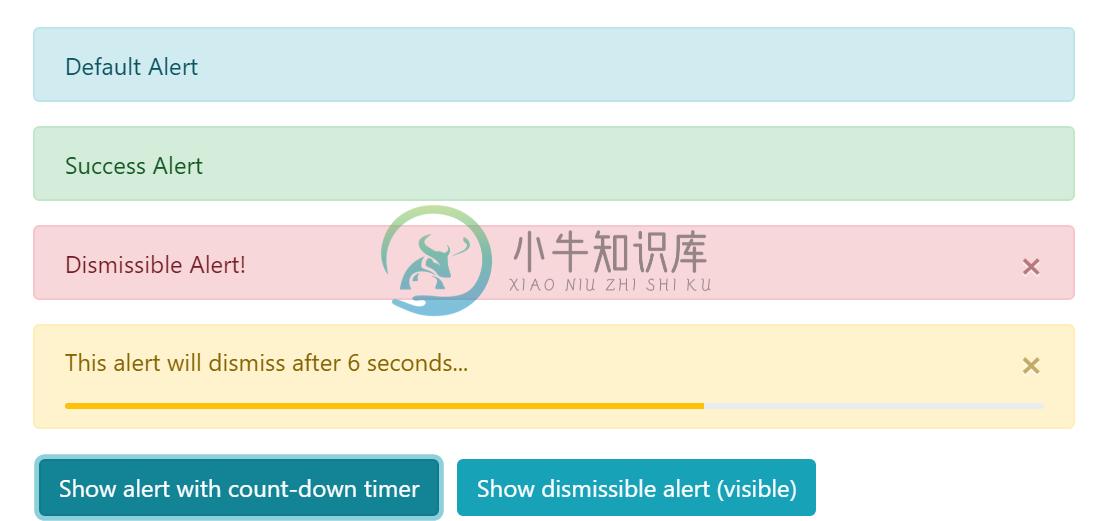
Alert:

Button:

-
编者注 :本文于 2022 年 9 月 2 日更新,包含有关 BootstrapVue 的优势、BootstrapVue 和 Bootstrap 之间的差异的信息,并对代码进行一般更新。 Vue.js 是一个流行的 JavaScript 库,用于在短时间内开发原型。 这包括用户界面、前端应用程序、静态网页和本机移动应用程序。 它以其易于使用的语法和简单的数据绑定功能而闻名。 最近,Vue.js 生
-
1.先引入jquery 1.先使用指令: npm install jquery --save-dev 2.在webpack.base.conf.js(如果是是开发[dev]环境则在webpack.dev.conf.js;两个文件都在bulid目录下;请一定注意,我在操作的时候就是找错了文件,半天都没有弄对;)中添加如下内容: const webpack = require('webpack')
-
下边是错误代码: * @babel/runtime/helpers/classCallCheck in ./node_modules/bootstrap-vue/es/directives/scrollspy/scrollspy.class.js, ./node_modules/bootstrap-vue/es/utils/bv-event.class.js and 2 others * @ba
-
Getting Started Get started with BootstrapVue, based on the world's most popular framework - Bootstrap v4, for building responsive, mobile-first sites using Vue.js. Limited time offer: Get 10 free Ado
-
VUE项目导入bootstrap 还记得自己第一次敲出Hello World的那份兴奋吗 ? 最近公司接了一个项目,做一个自适应手机以及电脑端的网站,客户要求用vue开发,且一个星期内完成前台和后台的制作。 自适应,首当其冲就是传统的bootstrap(如果大家有其他的方法可以给我留言我去研究一下谢谢),废话不多说,直接上代码。 方法一:npm下载 下载bootstrap npm install
-
Vue项目中引入Bootstrap 先引入jQuery+popper 安装 npm install bootstrap npm install jquery npm install popper.js mian.js import 'bootstrap' import $ from 'jquery' 在需要的使用的地方引用,也可以在APP.vue中引用,全局都可以用。 <script> imp
-
1、npm install vue bootstrap-vue bootstrap 下载 2、npm install jquery -S 3、在vue.config加入 const webpack = require("webpack"); module.exports={ configureWebpack: { plugins: [
-
目前, 个人了解的前端比较流行的框架是三个: BootStrap, React, Vue 想要为公司选一个作为接下来的前端技术研发方向, 因此作了一番调查, 有点浅见. BootStrap: 特点是栅格系统, 使用简单, 上手容易. 专为响应式页面而生. 一套代码就可以自适应平板电脑和PC. 缺点在于, 缺少一套有力的成体系的组件(当时调查的时候还没有
-
安装 # npm npm install vue bootstrap-vue bootstrap # yarn yarn add vue bootstrap-vue bootstrap 使用 main.js //导入 bootstrap icons图标插件组件 import { BootstrapVue, IconsPlugin } from 'bootstrap-vue' //导入 s
-
前端框架–bootstrap 一:bootstrap是什么? bootstrap是一个集成了css和html的前端框架。能够快速开发web应用程序和网站。 二:bootstrap的使用流程 1.将bootstrap的js和css相关文件夹导入到webapp目录下,在spring-mvc.xml中放开静态资源 <!-- 放开静态资源 --> <!--location 配置静态资源的路径 ma
-
bootstrap(vue.js版本)使用指南 更多文章,请访问我的博客 综述 在项目中,创建bootstrap页面 名称:uiv 用途:构建bootstrap页面 官网:地址 github:地址 注意事项 该库不依赖于jquery 但必须结合bootstrap.css才能使用 安装 npm安装 npm install uiv --save 浏览器安装 必须下载源码来自己编译成为可以在浏览器使用
-
简介: 本文主要介绍通过npm使用BootstrapVue来构建Vue.js和Bootstrap的项目,以及相关配置。 1、NPM安装配置Vue和BootsrapVue (1) 使用npm创建vue项目 npm install --global vue-cli vue init webpack vue-demo01 ESLint:一个开源的javascript代码检测工具,由Nicholas C
-
1.创建一个vue项目:Vue Create testvueproject。 2.在新建的项目中安装BootstrapVue:npm install vue bootstrap-vue bootstrap 。 3.在main.js中引入BootstrapVue: import Vue from 'vue' import App from './App.vue' import 'bootstrap/
-
1、安装jquery npm install jquery –save-dev 打开build文件夹下的webpack.base.conf.js 头部添加代码: const webpack = require("webpack"); module.exports 中添加代码 plugins: [ new webpack.ProvidePlugin({ $: "jquery",
-
https://blog.csdn.net/hifhf/article/details/122098988?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164552087116780271953763%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%25
-
一、引入css <!-- Bootstrap 的 CSS 文件 --> <link rel="stylesheet" type="text/css" th:href="@{/lib/bootstrap/4.6/bootstrap.min.css}"> <link rel="stylesheet" type="text/css" th:href="@{/lib/bootstrap/table/boo
-
百度了一下,又想起来了。 Bootstrap和layui 是开源工具包。Jquery是js的库 vue angular react 才是框架为什么是框架呢,因为受到了后台的OOP AOC的思想的影响。 转载于:https://www.cnblogs.com/fuckingPangzi/p/10442761.html
-
本文向大家介绍利用纯Vue.js构建Bootstrap组件,包括了利用纯Vue.js构建Bootstrap组件的使用技巧和注意事项,需要的朋友参考一下 没有jQuery, bootstrap.js, 或不需要任何第三方插件。 This repository contains a set of native Vue.js components based on Bootstrap's markup
-
主要内容:全局组件实例,局部组件实例,Prop,Prop 实例,Prop 实例,Prop 实例组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树: 注册一个全局组件语法格式如下: tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件: 全局组件 所有实例都能用全局组件。 全局组件实例 注册
-
本文向大家介绍浅析Bootstrap缩略图组件与警示框组件,包括了浅析Bootstrap缩略图组件与警示框组件的使用技巧和注意事项,需要的朋友参考一下 Bootstrap简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 缩略图组件 缩略图在网站中最常用的就是产品
-
本文向大家介绍Bootstrap 布局组件(全),包括了Bootstrap 布局组件(全)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 布局组件 1、Bootstrap字体图标 (1)、字体图标列表链接 http://www.runoob.com/bootstrap/bootstrap-glyphicons.html (2)、用法 如需使用图标,只需要简单地使用
-
本文向大家介绍Vue.js父与子组件之间传参示例,包括了Vue.js父与子组件之间传参示例的使用技巧和注意事项,需要的朋友参考一下 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,componenta与componentA对于它来说是一样的,不好区分,所以使用小写-小写这种写法)。
-
本文向大家介绍浅谈Vue.js组件(二),包括了浅谈Vue.js组件(二)的使用技巧和注意事项,需要的朋友参考一下 插槽(Slot) 定义一个名child子组件,为该子组件添加内容应该在子组件的template中定义,直接在父组件的<child>标签中定义的内容不会被渲染。 在子组件中通过加入<slot>元素占位,便能够渲染父组件中子组件标签中的内容了。 插槽内容 任何模版代码 HTML代码 其他
-
本文向大家介绍bootstrap select插件封装成Vue2.0组件,包括了bootstrap select插件封装成Vue2.0组件的使用技巧和注意事项,需要的朋友参考一下 因为bootstrap-select功能比较强大,而且样式还不错,所以在项目使用了vue,所以,觉得对bootstrap-select进行封装。 html js 不得不提一下,在使用多个select的时候,在删除某一个s
-
本文向大家介绍JS组件Bootstrap dropdown组件扩展hover事件,包括了JS组件Bootstrap dropdown组件扩展hover事件的使用技巧和注意事项,需要的朋友参考一下 bootstrap导航条当中dropdown组件用得特别频繁,本文就为大家介绍bootstrap中的dropdown组件扩展hover事件,具体内容如下 如何实现这个hover事件呢,其实在dropdow

