Vuetify Form Generator是基于Vuetify的Vue表单设计器及代码生成器,基于JSON Schema,全组件化工程,所见即所得。
预览
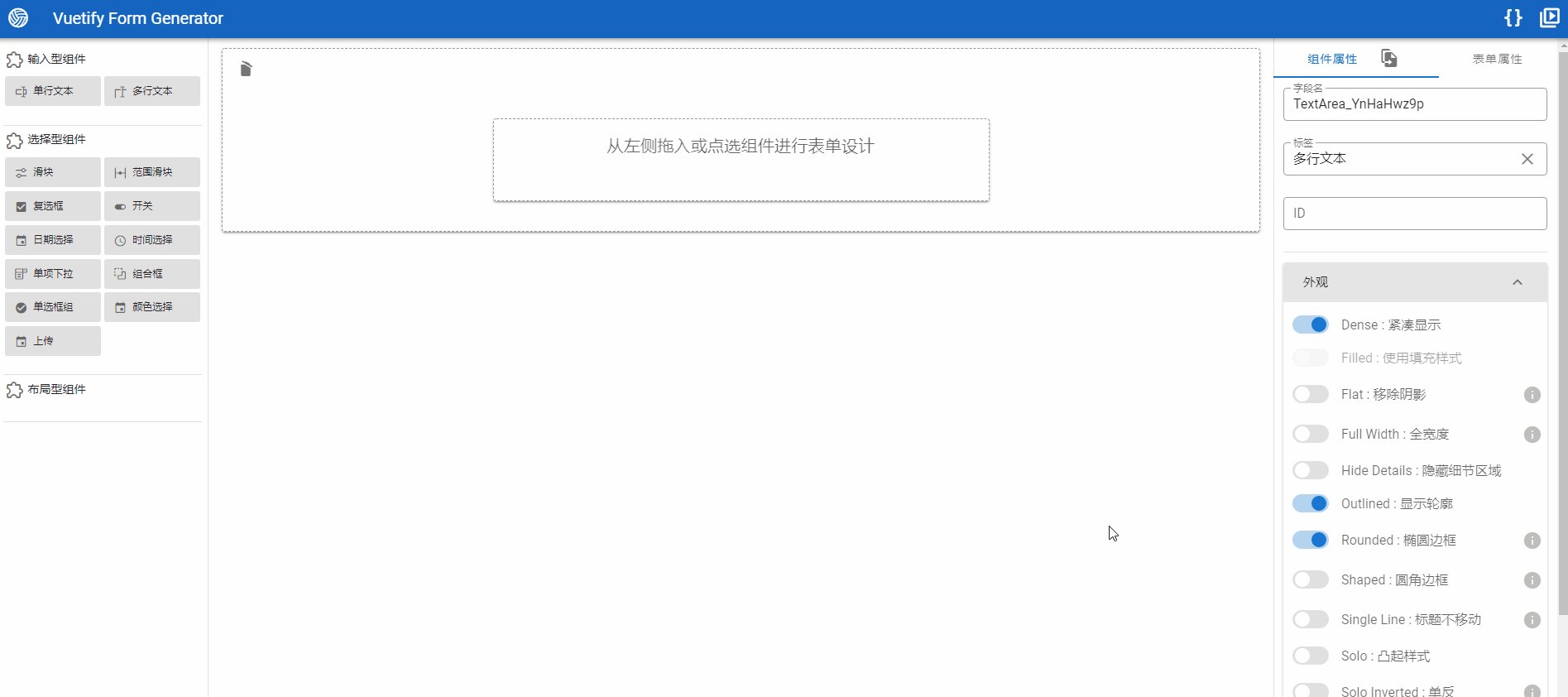
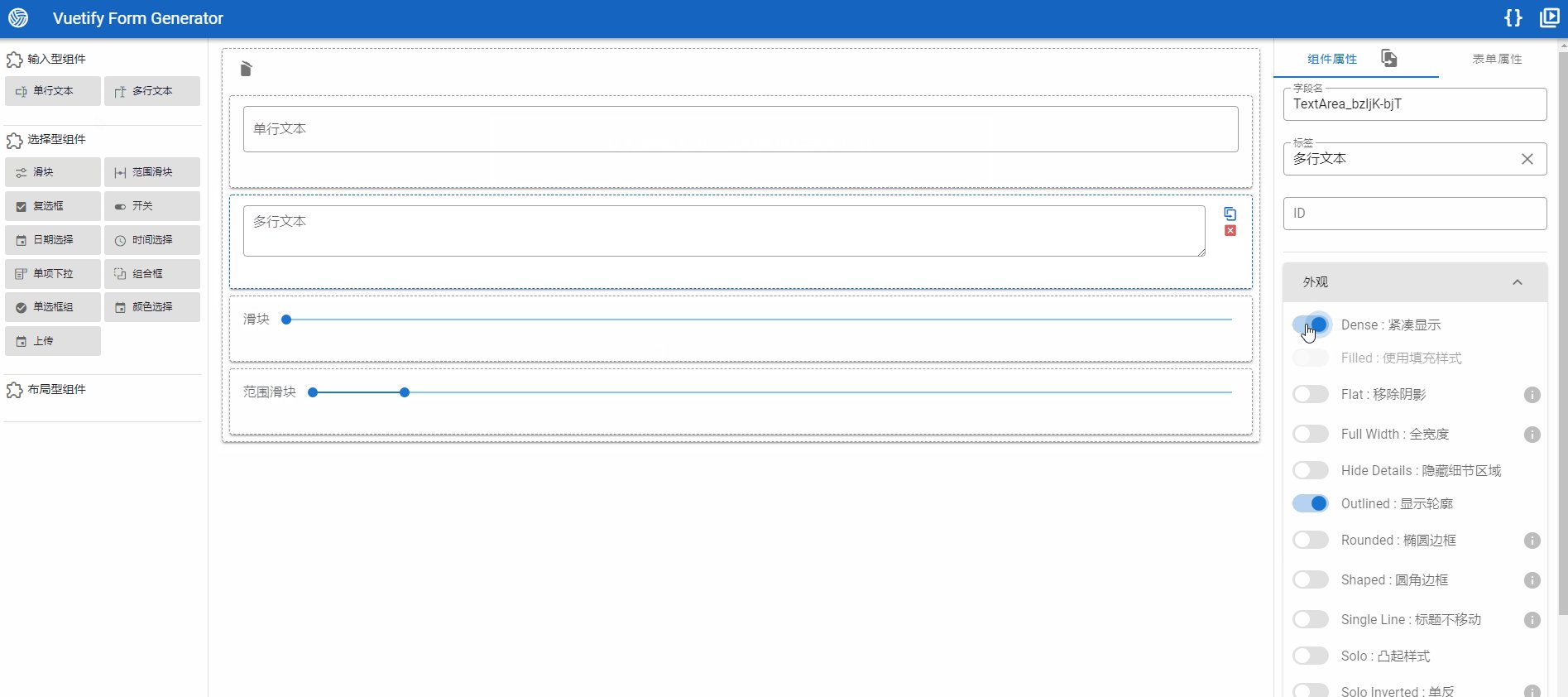
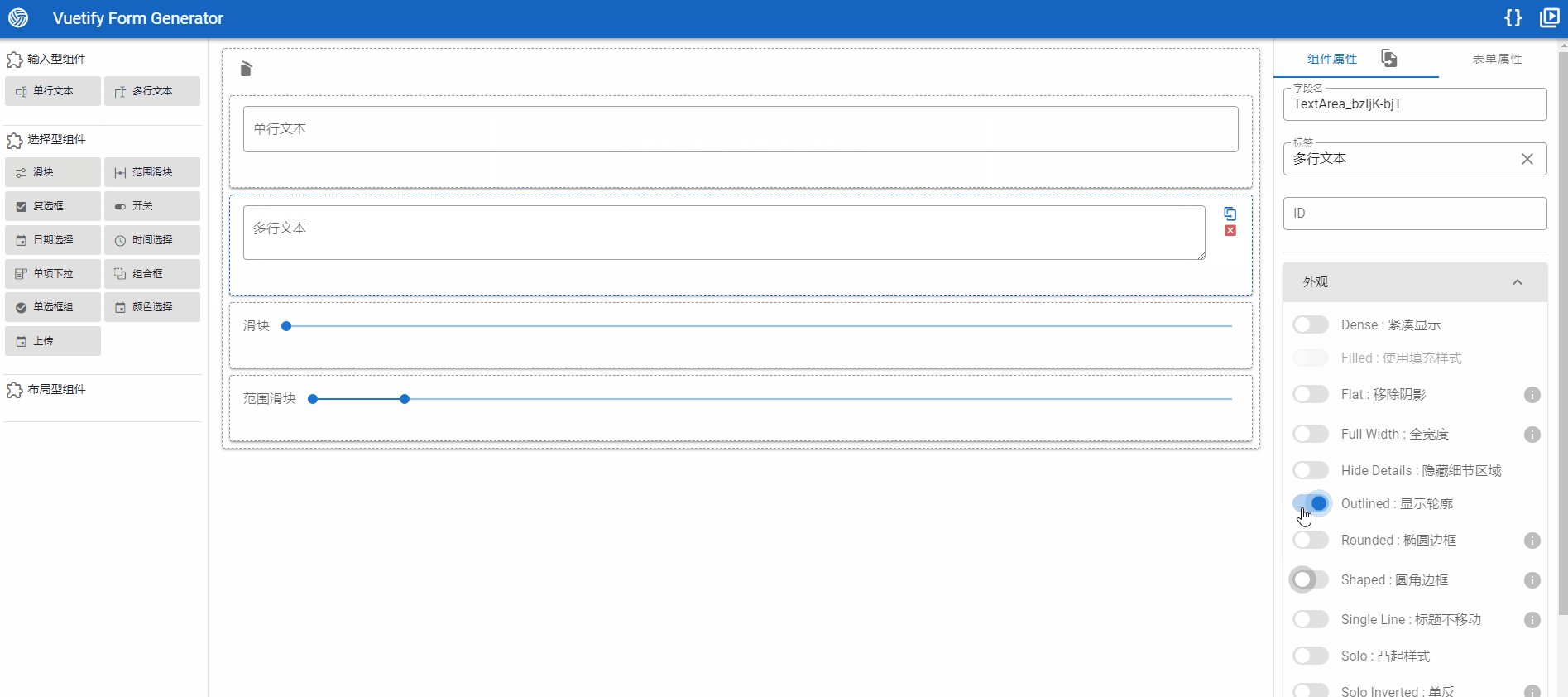
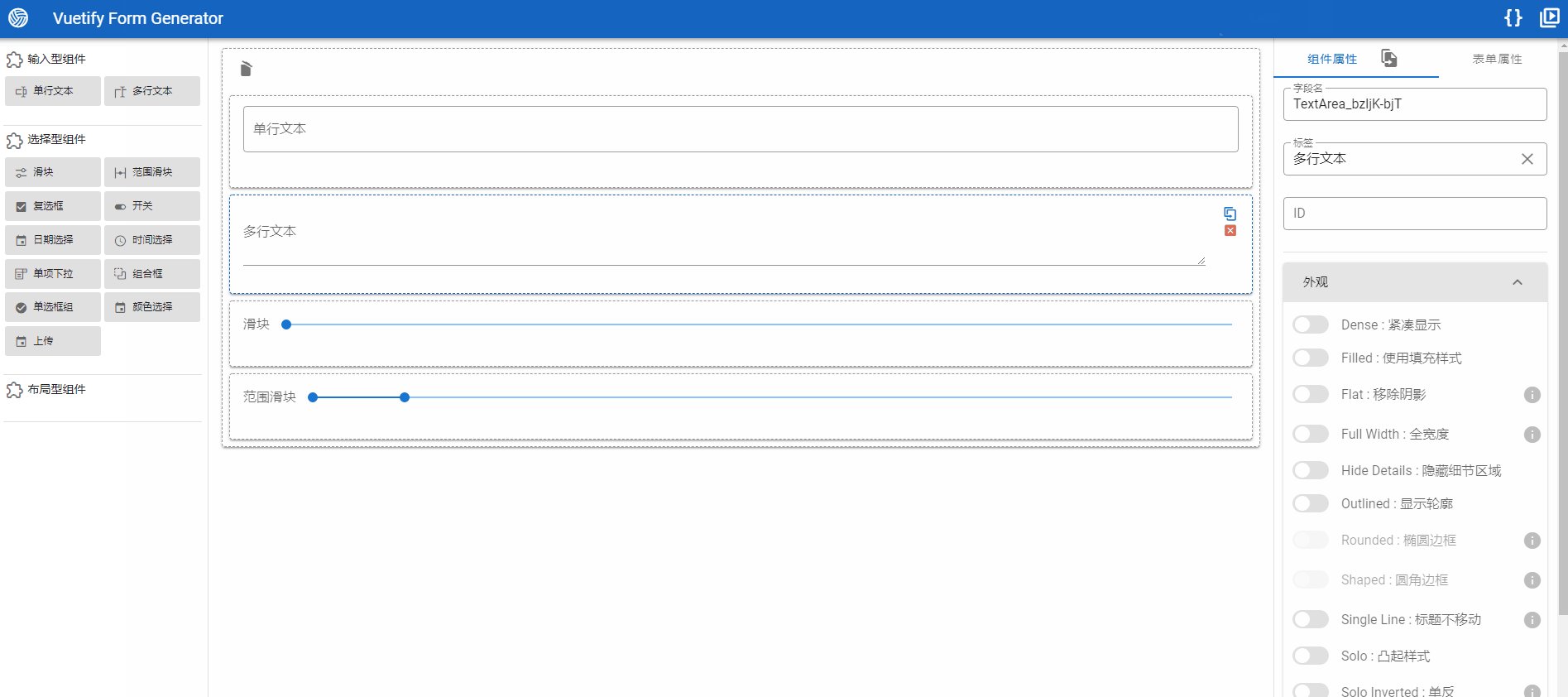
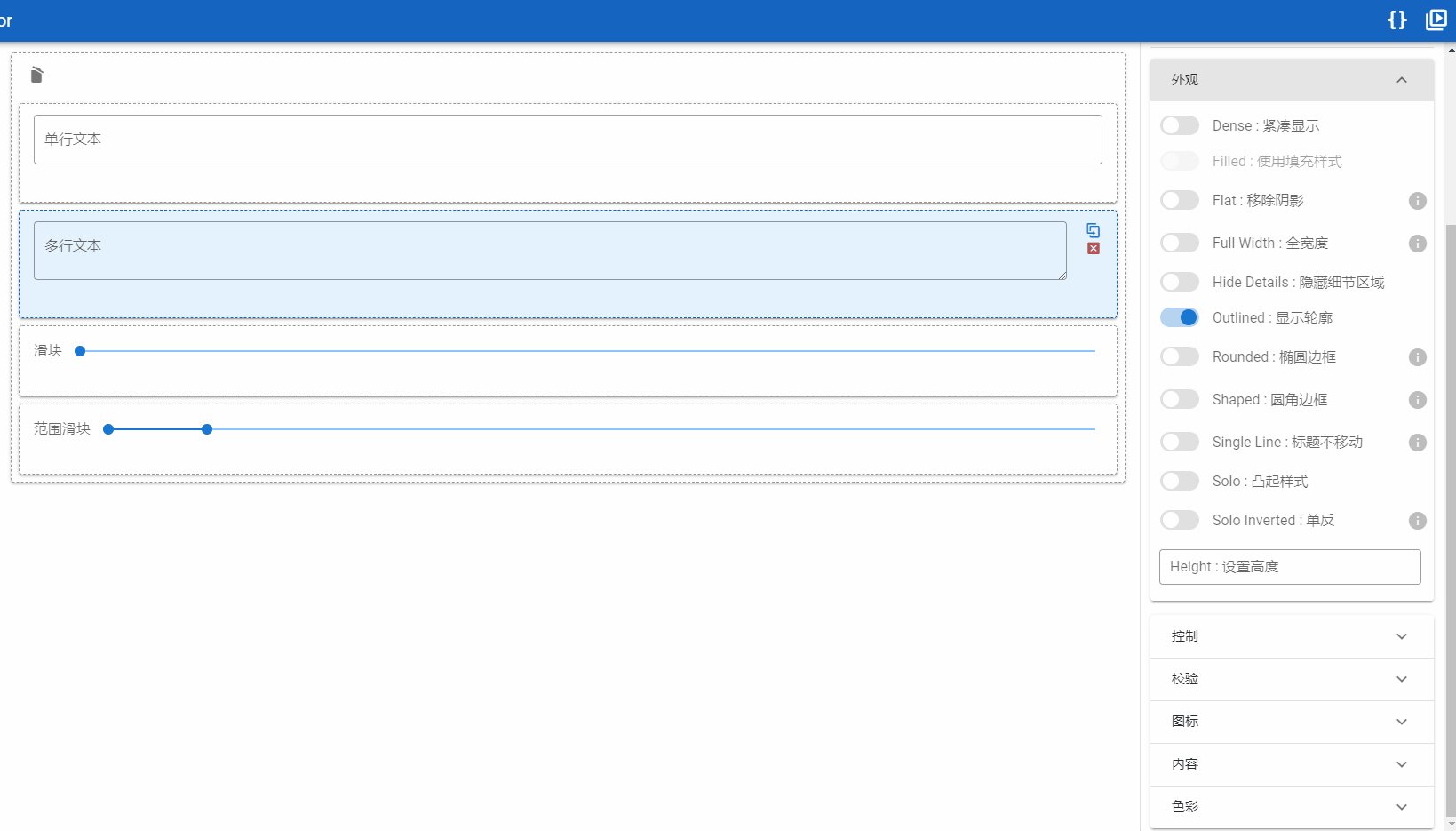
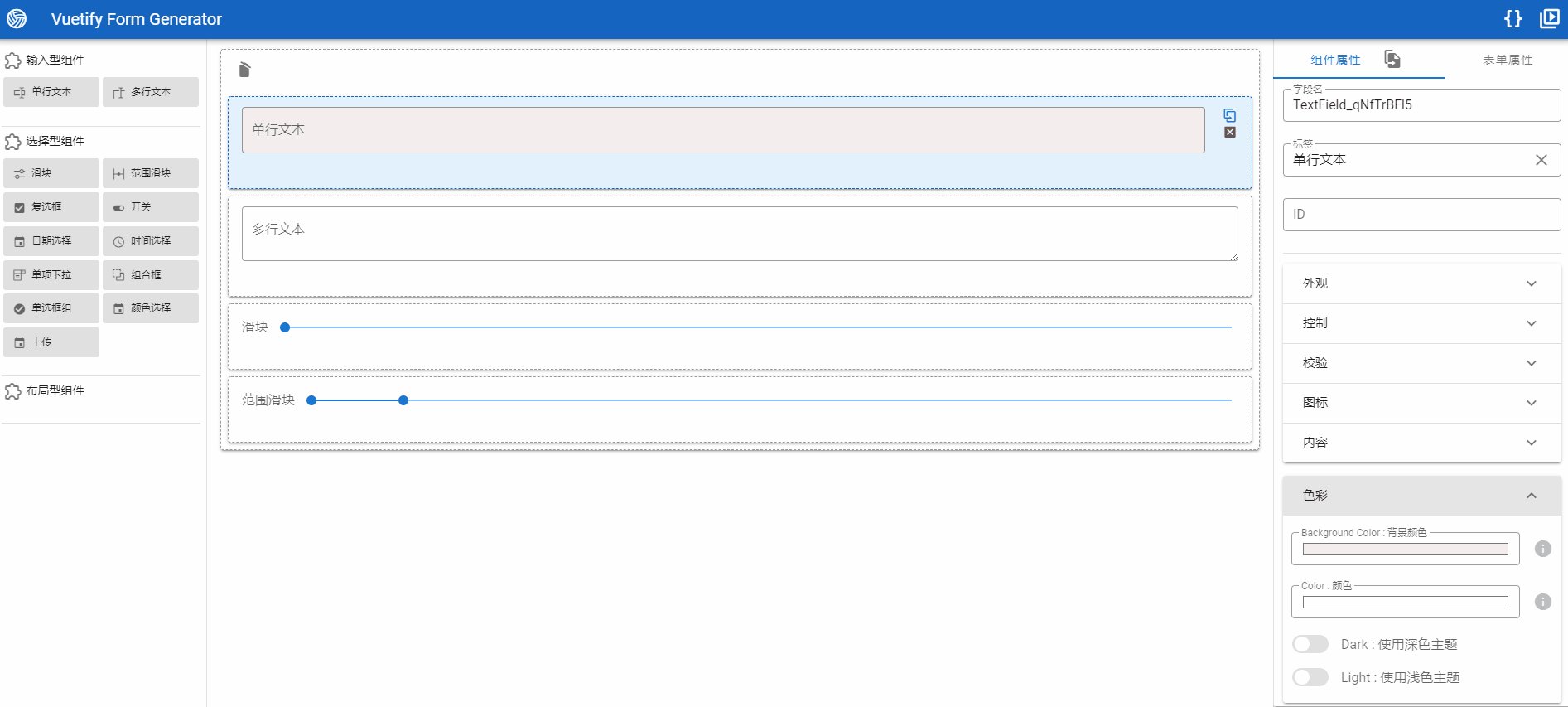
1. 总览

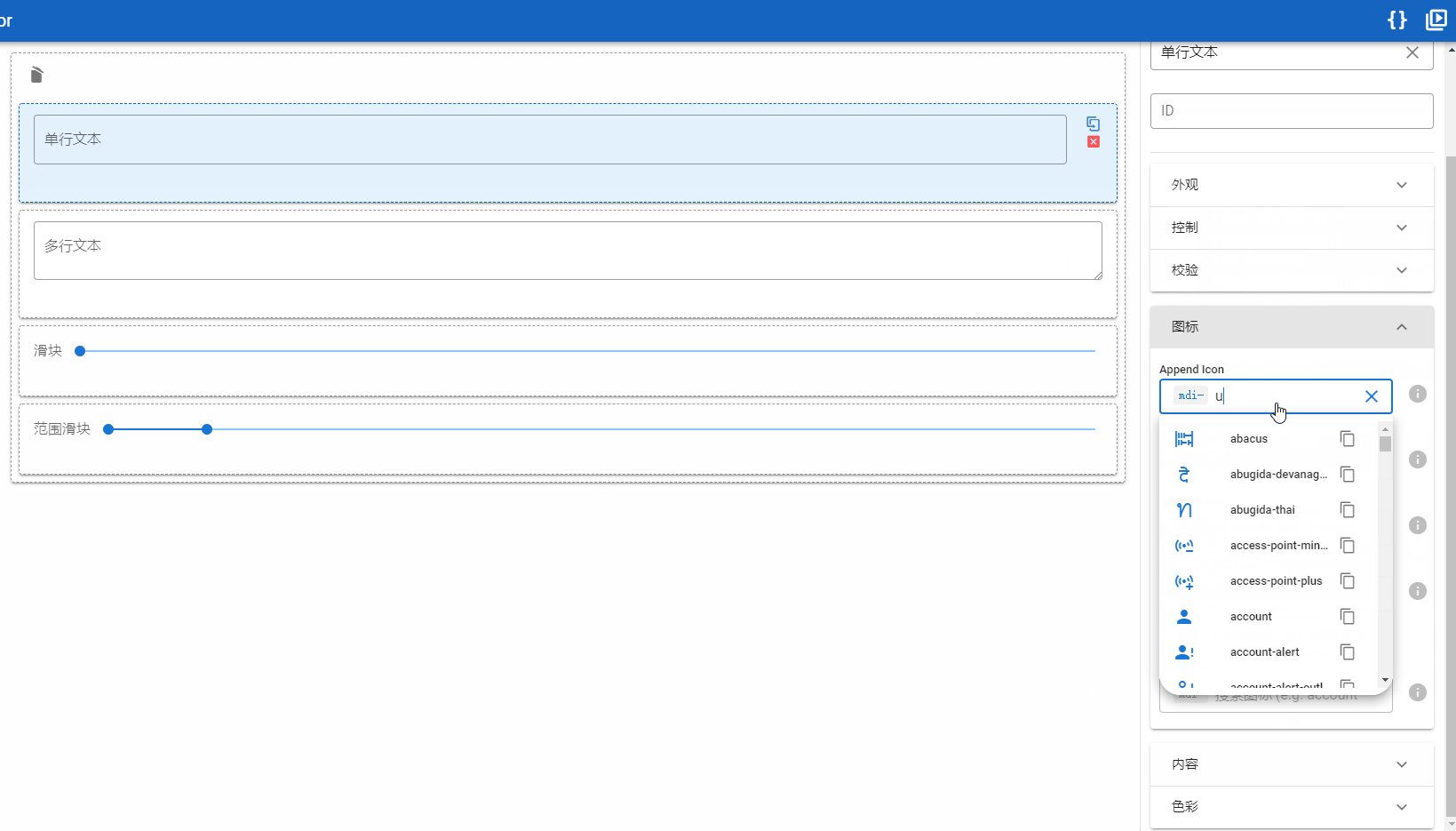
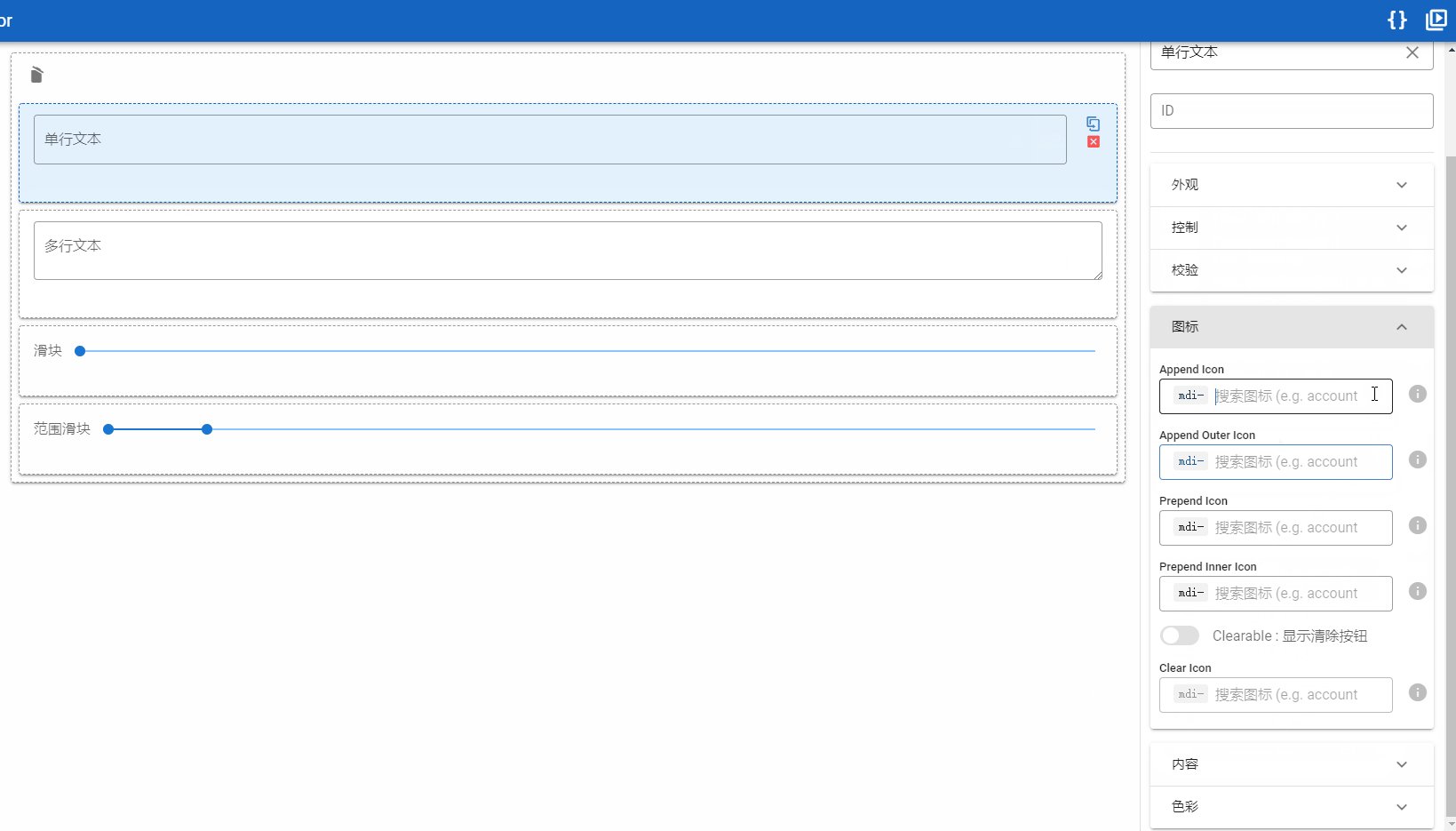
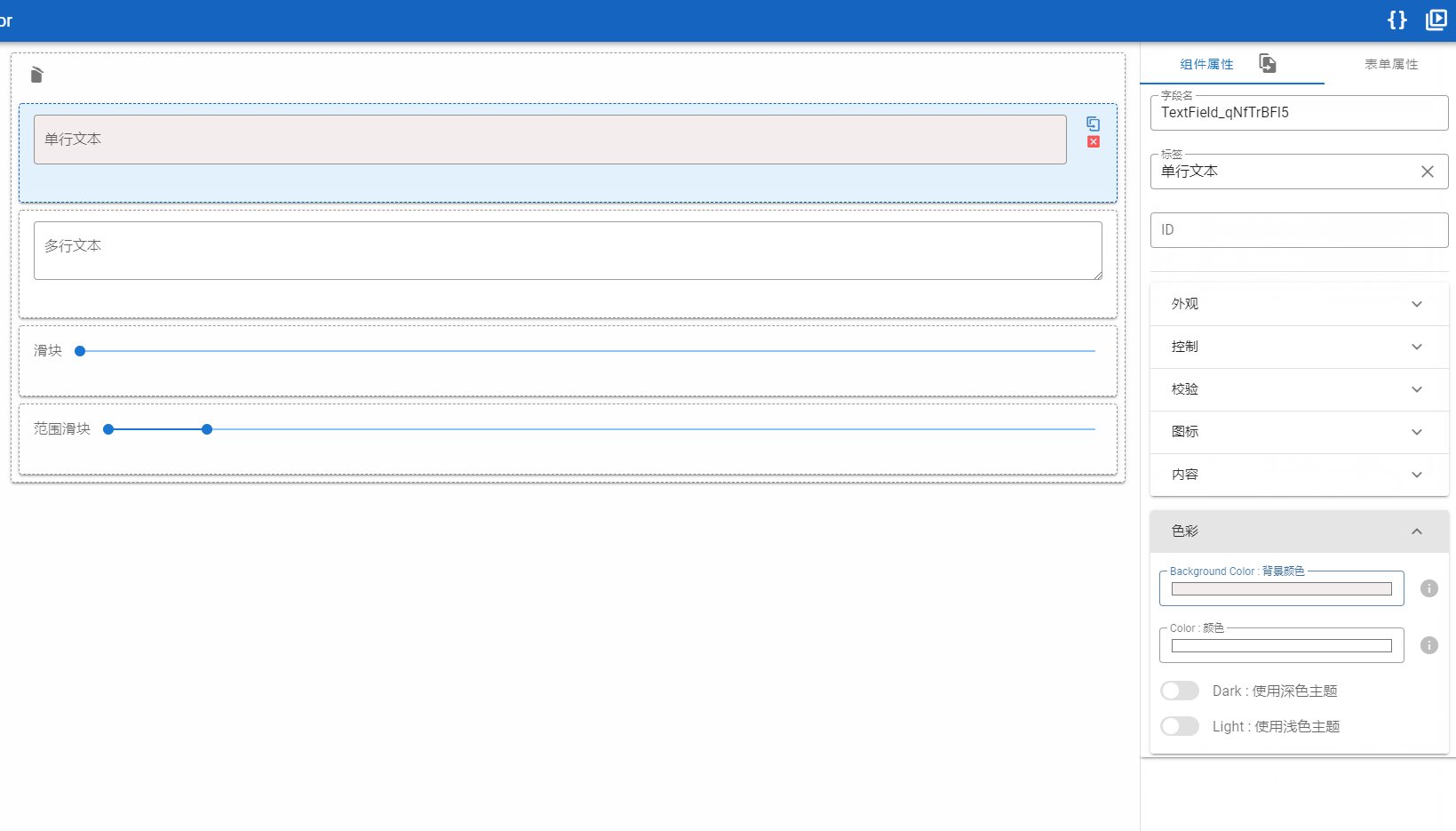
2. ICON 和 COLOR 设置展示

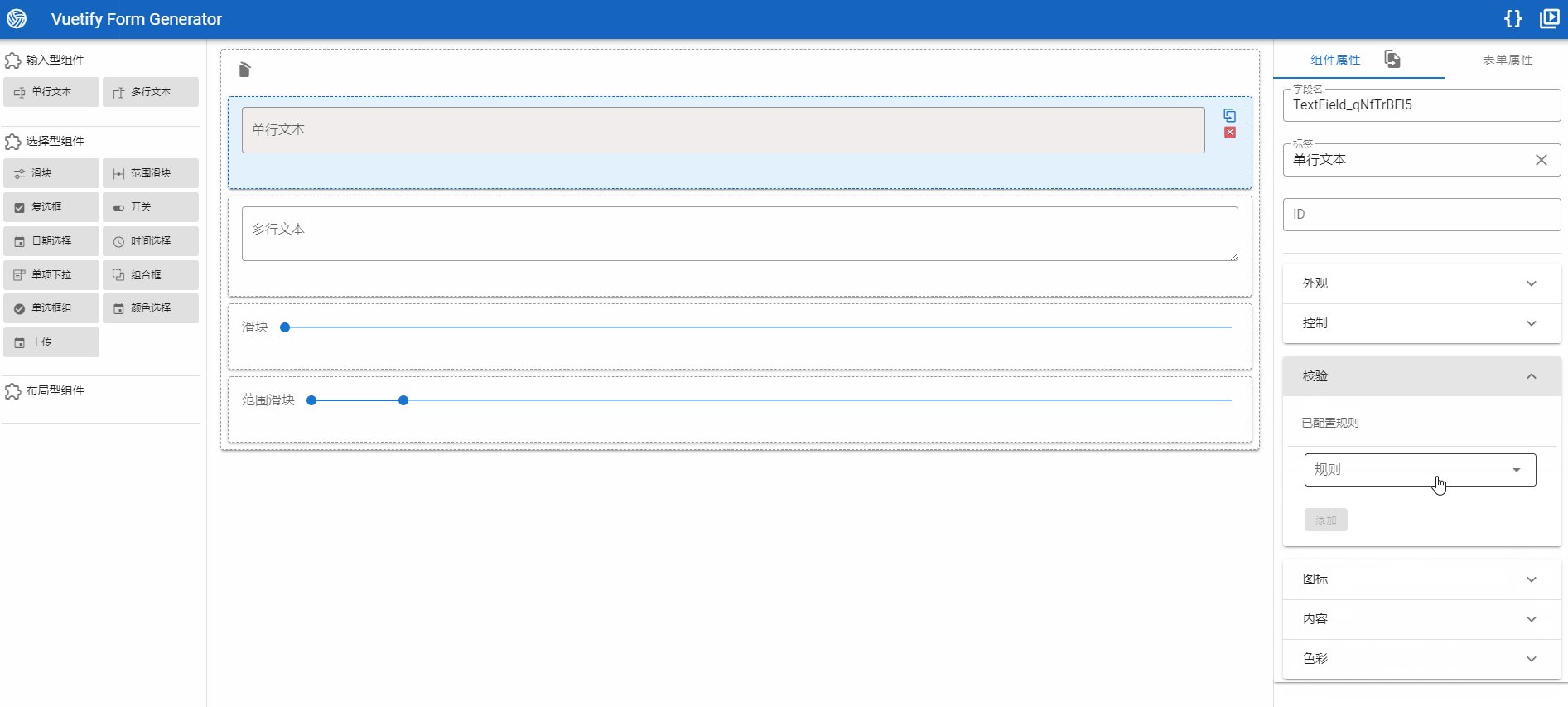
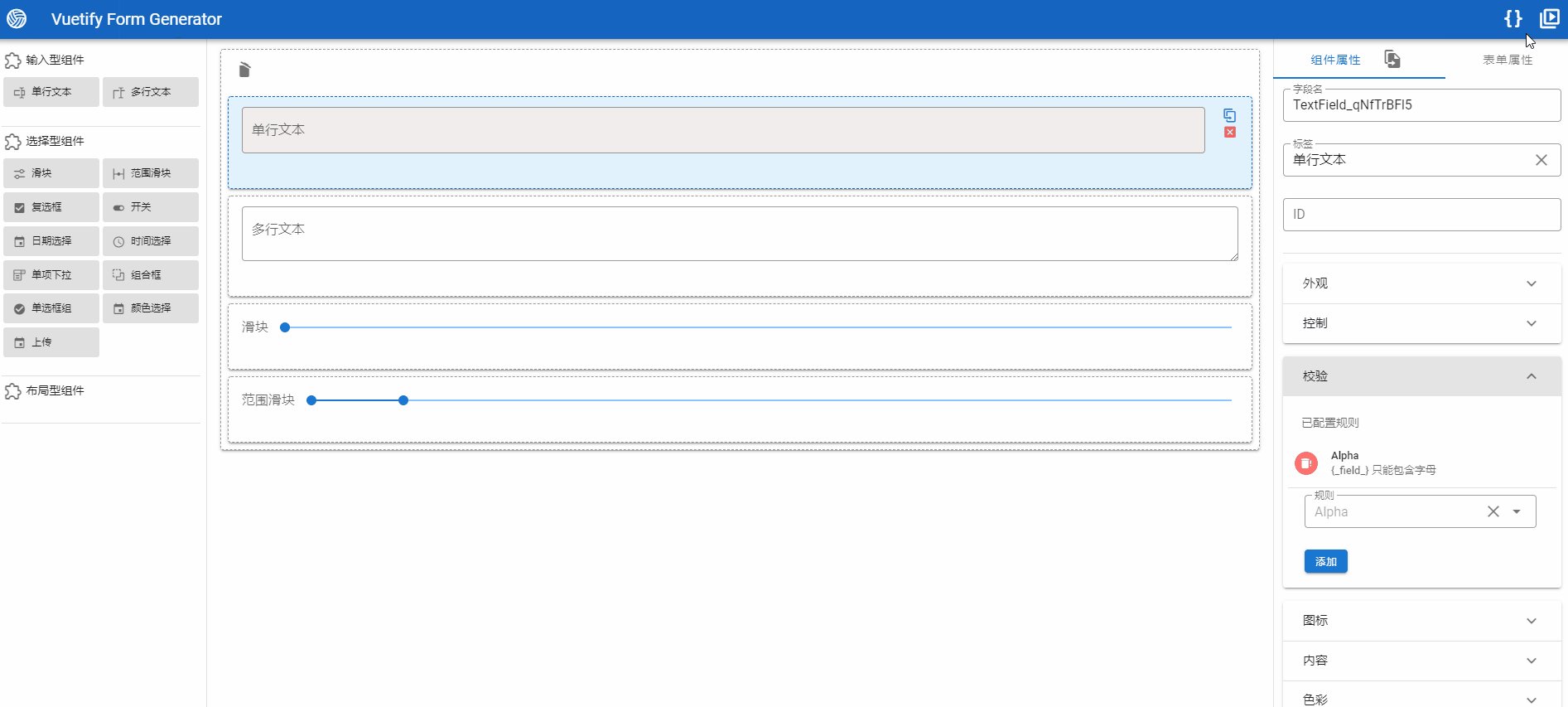
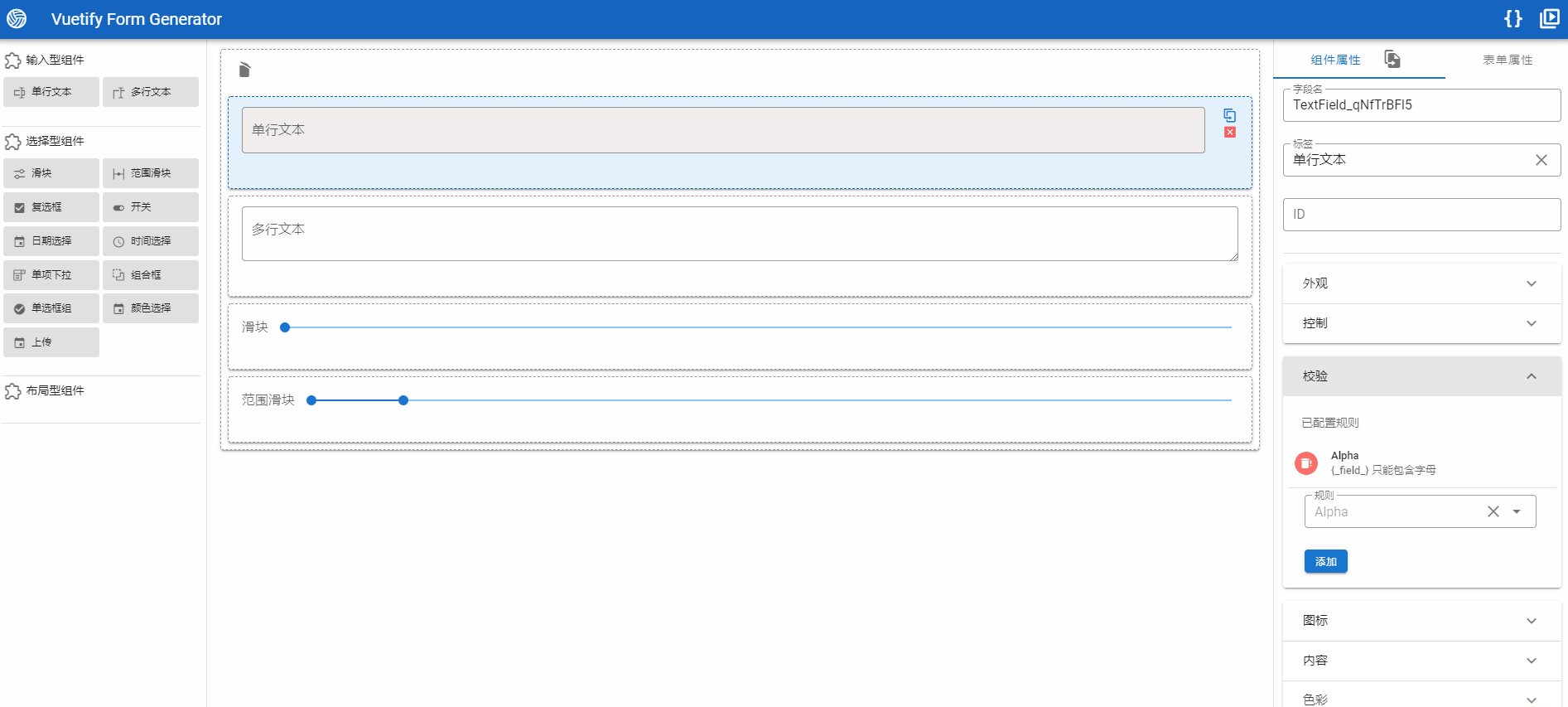
3. RULE 设置展示

简介
Vuetify Form Generator表单设计及代码生成器,可将生成的代码直接运行在基于Vuetify的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单
- 本系统是基于 lerna 和 yarn workspaces 构建的, 使用monorepo 方式管理代码的模块化项目。
- 基于 Vue 2.0 和 Vuetify 2.5.X 构建。高度组件化设计,通过修改配置和增加组件即可完成扩展。
- 支持 VeeValidate 表单校验,通过属性面板进行动态配置。
- 采用 localForage本地存储,支持 IndexedDB,WebSQL 和 localStorage 三种存储模式。
- 组件库采用 rollup 进行编译,示例功能基于 vue webpack 方式运行。
- 工程依赖、打包运行进行了全面的性能优化处理。
-
问题内容: 我正在尝试构建一种表单生成器,该表单生成器将允许我以灵活的方式定义,显示和存储“测试”。即,允许用户通过网络界面创建一种新型的测试/表单(“分组”)并定义一组将在表单上显示的字段(任何类型的字段,包括日期,文本,广播,复选框等)。我还需要一个结果表,该表将存储保存在每个表单/测试中的值。 作为一个不足的示例,到目前为止,我有以下3个表: 上面的问题-如果没有其他问题-我不确定如何动态显
-
Jboot 内置了一个简易的代码生成器,可以用来生成model层和Service层的基础代码,在生成代码之前,请先配置jboot.properties关于数据库相关的配置信息,Jboot 代码生成器会通过该配置去链接数据库。 jboot.datasource.type=mysql jboot.datasource.url=jdbc:mysql://127.0.0.1:3306/jbootdemo
-
遵照此规范,在实际操作中,有许多重复。接下来推荐一款专为本规范量身定做的代码生成器 Laravel 5.x Scaffold Generator。 本扩展支持 5.1 ~ 5.5 版本的 Laravel。 只需要一个命令: 即可生成: $ php artisan make:scaffold Projects --schema="name:string:index,description:text:
-
Sergen 有一些额外的配置选项,你可以通过解决方案目录下的配置文件(Serenity.CodeGenerator.config)设置。 这是所有的配置选项: public class GeneratorConfig { public List<Connection> Connections { get; set; } public string KDiff3Path { get
-
我使用jOOQ程序代码生成数据库,但现在我遇到了一些问题。在数据库中,我有表A和表B。第一次都生成了pojo、dao、接口等。经过一段时间的开发,我发现表A需要添加一些字段或修改一些字段,所以我不得不再次编码,然后jOOQ代码生成器将覆盖现有的代码,这让我很难过。当我在排除表的情况下使用“排除A”时,发现只生成了表A的数据,表B将被删除。我不知道如何处理这个问题。我的代码生成器如下:
-
根据数据库表生成对应的增,删,改,查功能,和 js 验证功能! 目前支持的是oracle 数据库,写自行修改 项目本身可以做为PHP新手的入门程序!
-
5. 生成器(Builder) Intent 封装一个对象的构造过程,并允许按步骤构造。 Class Diagram Implementation 以下是一个简易的 StringBuilder 实现,参考了 JDK 1.8 源码。 // java public class AbstractStringBuilder { protected char[] value; protec
-
就比如vue低代码表单拖拽生成器,怎么实现那种选项关联效果的,就比如从左侧拖拽一个下拉选项,然后右侧给这个每个选项设置选项关联,当选中某个选项的时候,部分表单组件才会出现, 暂无

