我一直在思考 �� 怎么的 Vue 文档交互才是好的 ��, 后来得出的结论是:
- 能看代码
- 能看效果
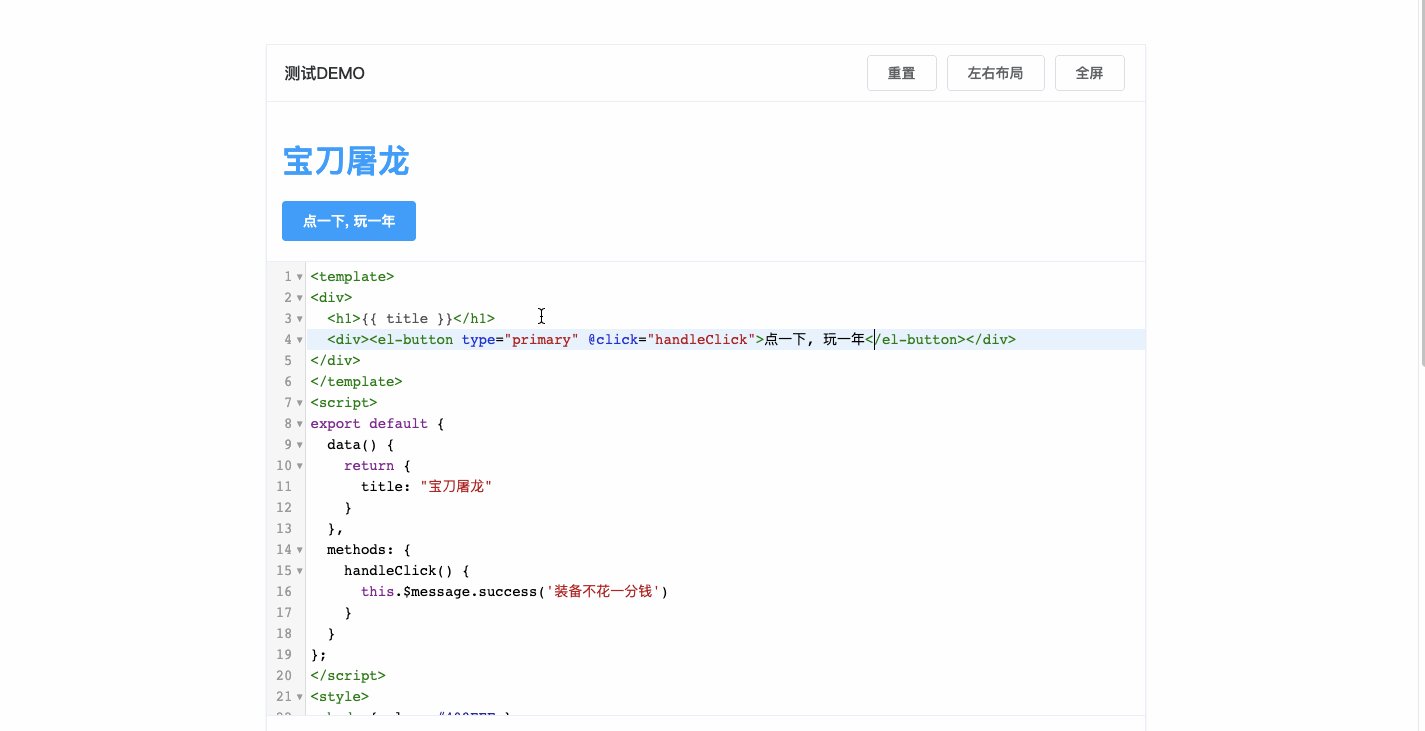
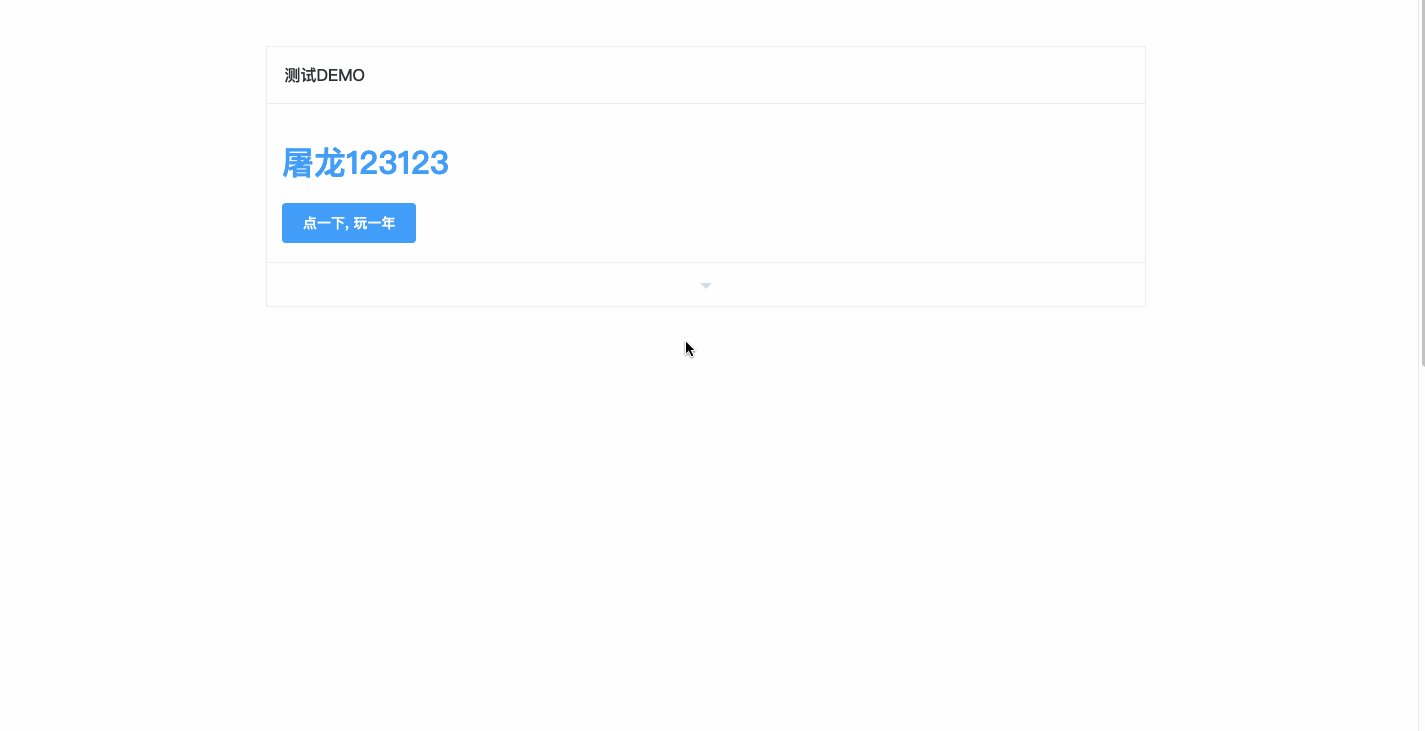
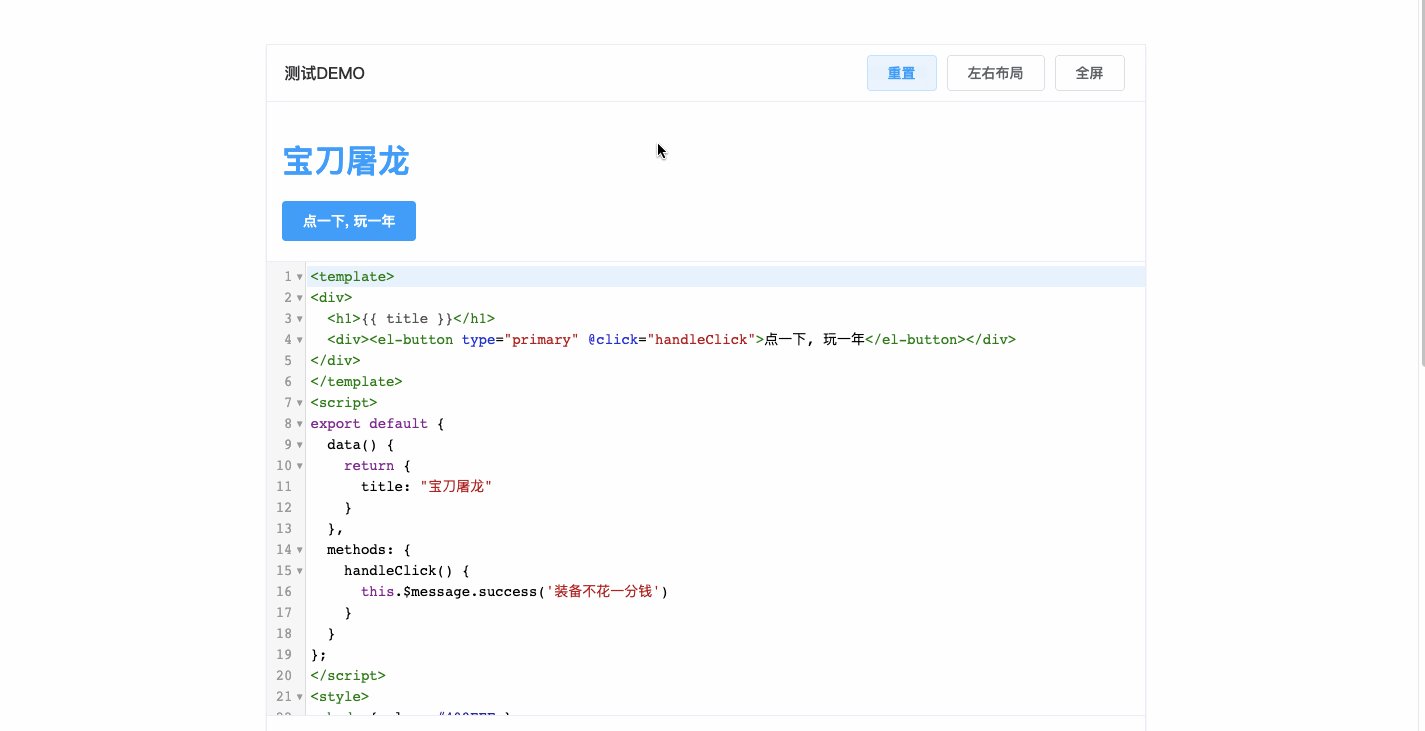
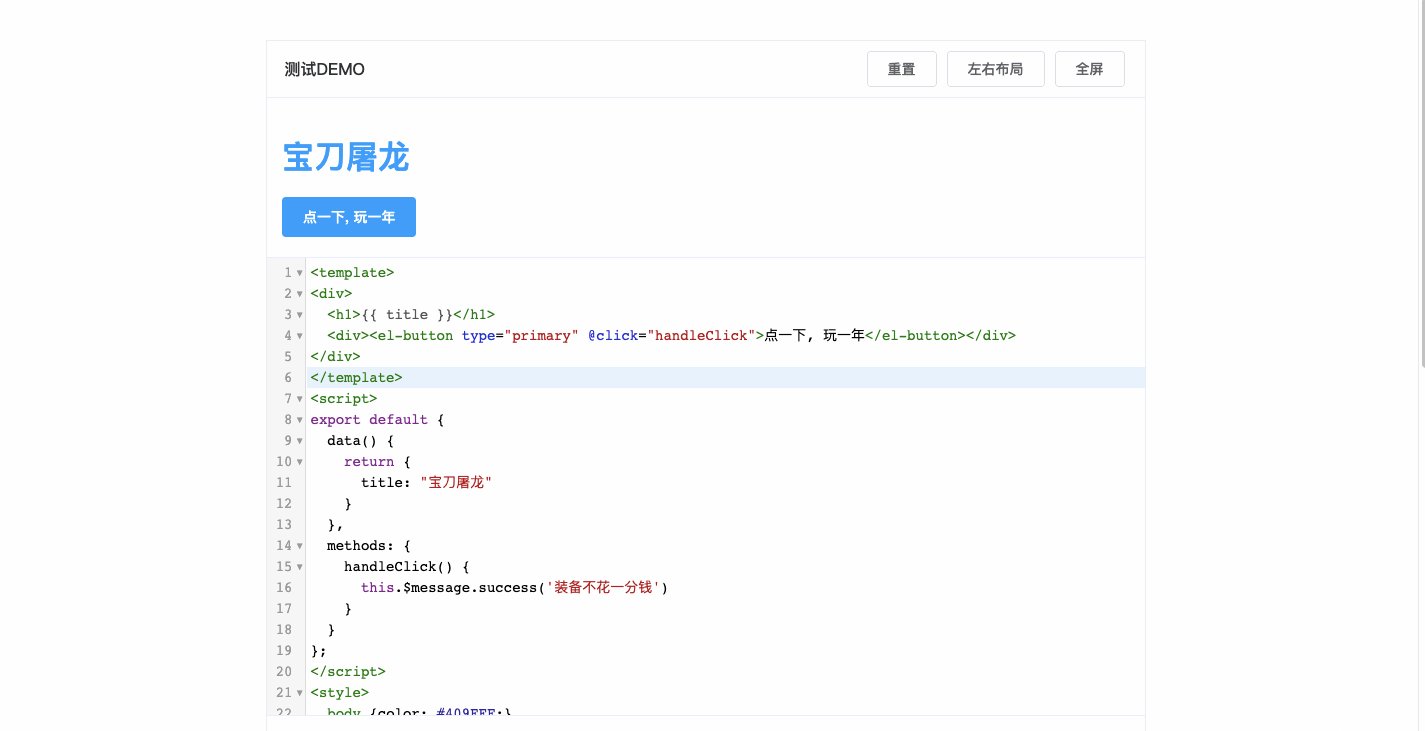
- 能在线编辑代码, 并实时预览结果
能做到前 2 点的 Vue 组件不少, 但能做到第 3 点, 并对文档的 DEMO 编写做优化处理的并不多, 所以才有了vue-run-sfc.

-
全局安装依赖 npm install -g vue-sfc-rollup sfc-init OR use via npx 复制代码 临时使用 npx vue-sfc-rollup Then... 复制代码 Fill in prompts 进入项目文件夹 cd path/to/my-component-or-lib 复制代码 启动运行项目 # - If single component vu
-
前言 我是木木,前端工作3年了,从小白一步步走过来,到现在也开始负责公司的架构了,从今天开始长期写博客,分享知识的同时希望和大家一起成长。 今后会逐渐开启专栏,分享react、vue、webgl、前端工程化等模块 一、vue-next-master 基本结构 链接: Vue 源码地址 我们将使用vue3.1.4版本进行深入全方位学习 进入源码目录执行 tree -aI “.git*|.vscode
-
更新,命令如下,在 https://stackoverflow.com/questions/63504594/error-cannot-find-module-vue-loader-v16-package-json 查到 cnpm i --save-dev vue-loader-v16 ivyone@ivyonedeMacBook-Pro daily-cost % cnpm install ⠦
-
关于VUE2旧项目重新安装依赖后@vue/compiler-sfc提示无法运行的解决方案。 有一段时间因为vue3的出现,大家将vue-cli脚手架进行了升级,导致大部分项目重新安装依赖时出现提示程序中缺少依赖 @vue/compiler-sfc ,但是对于vue2而言其实内部已存在 vue-loader 的依赖,但还原版本时,会将本地vue-loader 的依赖更新到最新,导致项目启动出现问题。
-
npm run serve 出现以下错误 first_vue_project@0.1.0 serve D:\Project\vue_project\vue_3.2_training\vue_3.3\first_vue_project vue-cli-service serve INFO Starting development server… ERROR Error: Cannot find mo
-
错误原因:npm版本过低 C:\Users\且随疾风前行>npm --version 5.6.0 升级npm: C:\Users\且随疾风前行>npm install -g npm D:\Develop\nodejs\npm_modules\npm -> D:\Develop\nodejs\npm_modules\node_modules\npm\bin\npm-cli.js D:\Develo
-
了解vue组件 上一章节的内容中我们了解了vue框架的整个文件结构,接下来我们将着手编写vue的组件,这也是前端工程化时代的一个重点。 为什么需要单独编写这样的组件,对于新手来说: 把每个组件的代码逻辑分开,方便后期维护 (也就是解耦) 分离每个组件的html结构,css样式表,js代码,看起来更直观 分开编写组件,以便复用和后期版本迭代 (同样也是解耦代码的一个优势) 什么是SFC 在javas
-
输入进行安装 cnpm install --save vue-router 回车加载后出现 √ Installed 1 packages √ Linked 2 latest versions √ Run 0 scripts peerDependencies WARNING vue-router@latest requires a peer of vue@^3.2.0 but vue@2.6.14
-
node版本问题 错误版本:11.14.0 可用版本:14.15.1
-
执行 npm i @vue/compiler-sfc 查看当前vue-loader 版本,看一下是否和当前vue 版本对应,比如vue2.x不要使用loader的15以上版本 如果是版本问题,那么更换node到loader可以支持的版本,然后重新执行 npm i vue-loader@15
-
简介 .vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块: <template> <div class="example">{{ msg }}</div> </template> <script> export default {
-
本文向大家介绍vue富文本编辑器组件vue-quill-edit使用教程,包括了vue富文本编辑器组件vue-quill-edit使用教程的使用技巧和注意事项,需要的朋友参考一下 之前使用的富文本编辑器是uEditor,kindEditor,感觉不太方便。 近期项目vue单页面,就使用vue-quill-edit这个编辑器组件吧! 一、安装 cnpm install vue-quill-edit
-
我有一个页面,我希望用户能够编辑他们的房间信息。例如房间的名称。我目前的代码是,它显示中的,如果他们单击按钮,则属性将更改为true(这将显示而不是)。 问题是:如果用户按“取消”,我不希望它更新属性。我试图通过重新运行一个计算属性来实现这一点,该属性从存储中获取。但是,我不允许在中调用计算属性。 我使用属性的原因 如何从输入中获取值,或者如何使用此结构创建取消按钮?
-
本文向大家介绍vue-quill-editor富文本编辑器简单使用方法,包括了vue-quill-editor富文本编辑器简单使用方法的使用技巧和注意事项,需要的朋友参考一下 文章刚开始先来介绍一下vue-quill-editor富文本编辑器的简单使用,具体操作步骤如下: 安装: main.js: 在需要使用的地方: 看到了一个网友分享的如何禁用vue-quill-editor 富文本编辑器,分享
-
本文向大家介绍vue el-table实现行内编辑功能,包括了vue el-table实现行内编辑功能的使用技巧和注意事项,需要的朋友参考一下 最近做一个vue前后端分离的项目,前端框架用element ui,在 使用 el-table 的过程中,需要实现行内编辑,效果大概是这样: 分为下面几个步骤: (1) 自定义 el-table 的表头(即添加 “新增” 按钮): 表头自定义了一个“添加”按
-
代码地址 要如何正确引入ant并使用呢?

