javascript - vue运行页面报错?
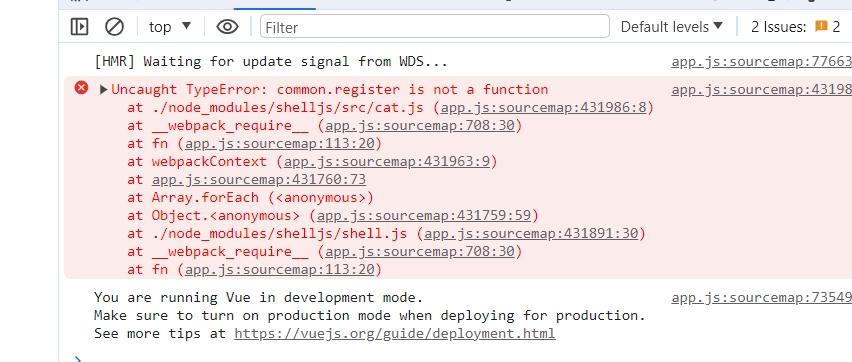
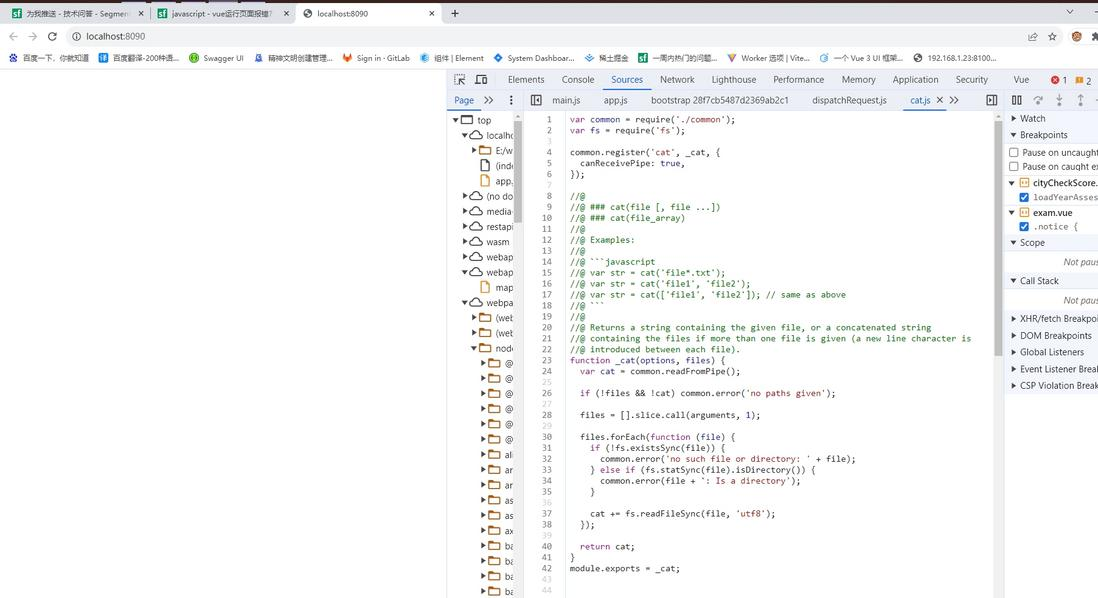
Uncaught TypeError: common.register is not a function at ./node_modules/shelljs/src/cat.js (cat.js:4:1) at __webpack_require__ (bootstrap ca57b9087d0a60c59c66:707:1) at fn (bootstrap ca57b9087d0a60c59c66:112:1) at webpackContext (.*$:66:1) at shell.js:25:3 at Array.forEach (<anonymous>) at Object.<anonymous> (shell.js:24:21) at ./node_modules/shelljs/shell.js (shell.js:154:1) at __webpack_require__ (bootstrap ca57b9087d0a60c59c66:707:1) at fn (bootstrap ca57b9087d0a60c59c66:112:1)vue运行没有问题,通过链接打开 控制台打开报错 页面空白


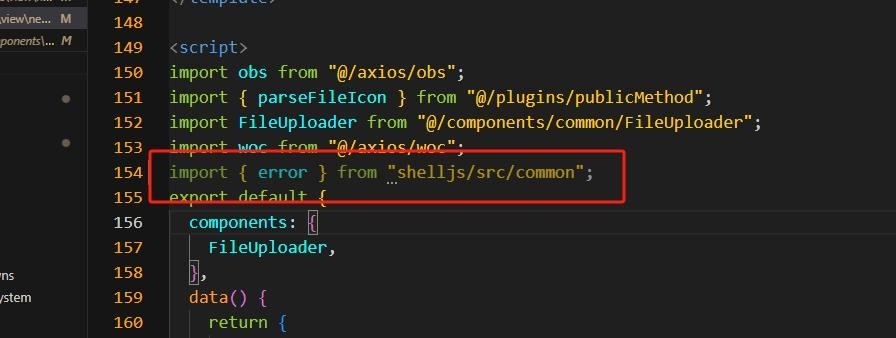
找到了 编辑器自动给我引入了一个文件 无语!!!!!!!!!!!!!!!
共有1个答案
这。。。 debugger 一层一层向上找呗
-
写了个loader想对vue单文件的template预先做些处理,不过运行起来会有报错 vue.config.js my-loader.js 自定义的loader只是在vue-loader前处理一下template,之后的处理应该会交给vue-loader继续执行。不过实际运行起来,vue单文件的js跟css都会有错误。 ERROR in ./src/App.vue?vue&type=style&
-
为什么我的这个page页面会重复渲染两次书本的封面图片 我打印拼接的路径为undefined请求成功但是状态码为304能拿到图片我的图片路径是拿到后端返回的片段路径进行拼接的
-
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错 查看代码没发现问题,但是功能使用也正常
-
Since 8.1 resume 当一个webview界面重新回到栈顶时(从后台被唤起、锁屏界面恢复、从下个页面回退),会触发此事件。 如果这个界面是通过popWindow/popTo到达,且传递了data参数,此页可以获取到data。 如果在界面的resume之前先发生了app的resume, 则event还会有一个resumeParams, 包含app resume时接收到的参数 备注:10.
-
在Python中运行js报错,在js和Python中都打印过相关类型和值了,都没问题,这是怎么回事啊? 报错和异常为: 我首先对参数进行了确认,确认参数为正确格式,且值为正常的。 其次关于编码问题 我在js顶端加了 // @charset "UTF-8"; 在Python中用的

