javascript - vue一进入页面浏览器就报错,但功能使用正常?



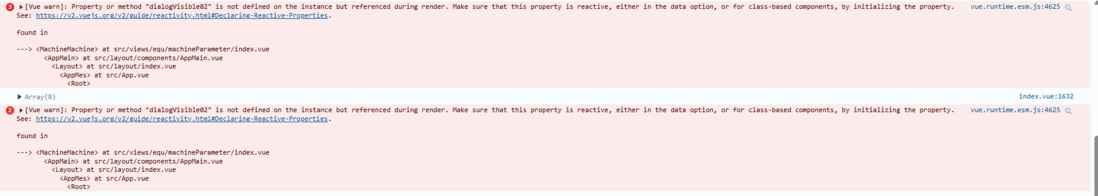
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错
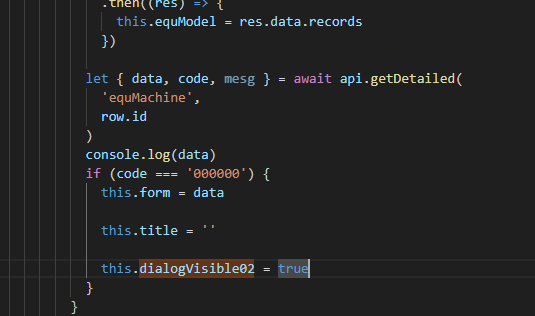
查看代码没发现问题,但是功能使用也正常
共有2个答案
dialogVisible02没有在data中注册
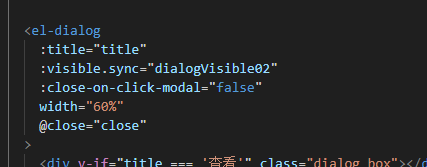
检查一下 script 块中的 data 部分,看报错信息,你在 template 中使用了 dialogVisible02 但是没有在 data 中声明。
<template>
<el-dialog :visible.sync="dialogVisible02"> <!-- 模板中使用了 dialogVisible02 -->
...
</el-dialog>
</template>
<script>
export default {
data() {
dialogVisible02: false // 检查是否有这个声明
}
}
</script>补充:我觉得 OP 还是比较需要通读一下 Vue 的 �� 入门引导 以及 �� 深入响应式原理
-
刚刚领导让我查一查浏览器屏幕共享的功能,有没有写过的或者遇见过的大哥能不能给个链接看一下
-
vue运行没有问题,通过链接打开 控制台打开报错 页面空白 找到了 编辑器自动给我引入了一个文件 无语!!!!!!!!!!!!!!!
-
问题内容: 我是否可以附加功能作为按钮的单击事件,以使浏览器返回上一页? 问题答案: 在您的输入元素中添加
-
我是一个刚开始的Web开发人员,主要是在Spring Boot上用java完成工作。刚刚开始熟悉javascript,现在遇到了一个问题,这个问题似乎与stackoverflow上的许多其他问题相似,但区别似乎是,使用Postman投递时一切正常,但通过javascript尝试使用浏览器时,我得到了415分。 当同一个尸体跟邮差一起投递时,得到的回应是: jackson-databind、-cor
-
线上打开pdf:pdf文件请求返回<html><body><!-- no enabled plugin supports this MIME type --></body></html>预览效果如下: 而本地效果如下: pdf文件返回正常: 使用的chrome的模拟机型均为iphoneX,请问有大佬遇到过这种问题吗

