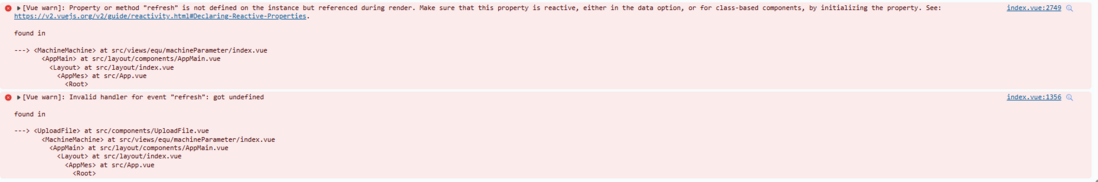
vue.js - vue中浏览器报错Invalid handler for event "refresh": got undefined?

<UploadFile
ref="uploadFile"
@refresh="refresh"
:uploadParam="uploadParam"
></UploadFile>运行是有效果、正常的,但是浏览器报这个错。
我想解决这个问题,但毫无头绪,希望能够得到大佬们的指点!
共有2个答案
确认一下当前的业务组件中是否有 refresh 这个方法。
注意,不是 UploadFile 组件抛出的 refresh 事件,是这个组件上绑定的 refresh 方法。
这个错误通常意味着在 Vue 组件的模板中引用了一个名为 refresh 的事件处理器,但在该组件的 methods 中没有找到相应的定义,或者该定义在事件处理器被调用时还未准备好(比如,在条件渲染的子组件中)。
为了解决这个问题,你可以按照以下步骤进行:
确认
refresh方法已定义:
确保在你的 Vue 组件的methods部分中定义了refresh方法。例如:methods: { refresh() { // 你的刷新逻辑 console.log('Refreshing...'); } }- 检查条件渲染:
如果你的<UploadFile>组件是在某些条件下才渲染的,确保在refresh方法被调用之前,该组件已经被渲染并且已经准备好了。 - 检查父子组件关系:
如果<UploadFile>是一个子组件,并且refresh事件是子组件触发并期望父组件处理的,确保父组件确实定义了refresh方法,并且父组件的模板正确地绑定了这个方法。 - 检查事件命名:
确保<UploadFile>组件确实触发了名为refresh的事件。有时,可能是事件名称的拼写错误或者大小写不匹配导致的。 - 检查其他错误:
查看浏览器的控制台,看是否有其他相关的错误或警告,这些可能会给出更多关于问题的线索。 - 使用 Vue Devtools:
如果你还没有安装 Vue Devtools,这是一个非常有用的浏览器扩展,可以帮助你调试 Vue 应用。使用它可以更容易地查看组件的状态和事件。
如果以上步骤都无法解决问题,可能需要更详细地检查 <UploadFile> 组件的实现,特别是它如何触发 refresh 事件的部分。
此外,如果 <UploadFile> 是一个第三方组件,确保你已经按照该组件的文档正确使用了它,并且没有遗漏任何必要的属性或方法。如果文档中没有提及 refresh 事件,那么可能是你误用了该组件。
-
有一个问题,浏览器里面,跑的是编译后的 js 报错的话,和 vue 不太好对应起来 有什么好的方案帮助 debug 呢? 比如我的 vue 代码 上传文件报错 这个报错,让我不知道错误是从 vue 的哪一行丢出来的 按理来说,我都对错误做了捕捉了,不应该报错才对 从控制台确实看到报错了 我还有一个问题,就是我已经使用 catch (error),按理来说这个错误不应该被丢出来呀
-
IE、Firefox、Safari、Chrome 和Opera 等主流浏览器,都具有某种向用户报告JavaScript 错误的机制。默认情况下,所有浏览器都会隐藏此类信息,毕竟除了开发人员之外,很少有人关心这些内容。 因此,在基于浏览器编写JavaScript 脚本时,别忘了启用浏览器的JavaScript 报告功能,以便及时收到错误通知。 17.1.1 IE IE 是唯一一个在浏览器的界面窗体(
-
vue 项目打包报错? 应该怎么调整? package.json
-
node_modules/vue/types/jsx.d.ts(39,7)? 这种怎么改?
-
vue项目不兼容ie11浏览器怎么办 有用npm install --save @babel/polyfill。core-js 和 regenerator-runtime和es6-promise 都有用但是都报错?
-
Parsing error: The keyword 'interface' is reserved 只有在 .vue 文件中定义 interface 才报错 eslint.config.js:

