前端 - 使用vue-pdf本地浏览器使用chrome移动机型可以正常预览,但是到了线上就无法正常预览了?
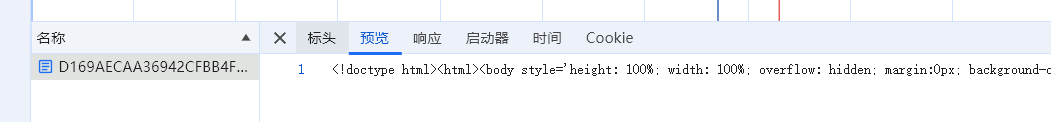
线上打开pdf:pdf文件请求返回<html><body><!-- no enabled plugin supports this MIME type --></body></html>预览效果如下:
而本地效果如下:
pdf文件返回正常:
使用的chrome的模拟机型均为iphoneX,请问有大佬遇到过这种问题吗
共有2个答案
ng配置代理
线上无法正常预览 vue-pdf 可能是由多种原因导致的。以下是一些常见的解决方法:
- 检查文件路径:
确认线上环境的 PDF 文件路径是否正确,确保网络请求能够成功获取到 PDF 文件。 - MIME 类型:
确保服务器返回的 PDF 文件的 MIME 类型是application/pdf。如果 MIME 类型不正确,浏览器可能无法正确解析文件。 - 跨域问题:
如果 PDF 文件存放在不同的域名下,需要确保服务器支持跨域资源共享(CORS)。否则,浏览器可能会因为安全限制而阻止加载 PDF 文件。 - vue-pdf 插件版本:
检查vue-pdf插件的版本是否适用于当前的项目环境。有时候,插件的某些版本可能存在已知的问题。 - worker.js 404:
vue-pdf依赖pdf.js,后者需要worker.js文件来辅助解析 PDF。确保worker.js文件的路径在线上环境中正确,并且服务器能够正确返回该文件。 - 浏览器兼容性:
虽然大多数现代浏览器都支持 PDF 的预览,但是不同浏览器的实现可能存在差异。确保你的目标浏览器版本与vue-pdf兼容。 - 文件大小与性能:
如果 PDF 文件非常大,加载和渲染可能会受到影响。考虑优化 PDF 文件的大小或者使用分页加载的方式来提高性能。 - 网络问题:
有时候,网络延迟或者不稳定也可能导致文件无法正常加载。确保网络连接稳定并尝试多次加载。
由于你提供的信息有限,这里无法确定具体的问题所在。你可以尝试上述方法逐一排查问题。如果问题仍然存在,建议检查网络请求的详细信息(例如,使用浏览器的开发者工具查看网络请求和响应),以便更准确地定位问题。
同时,也可以考虑查看 vue-pdf 的官方文档或者社区论坛,看看是否有其他人遇到过类似的问题,并分享了解决方案。
-
图片可以正常下载 本地可以打开 但是进行上传就无法显示 我直接将url地址写死 放在img标签中也无法显示,转base64,blob依旧无法显示,因为是基于饿了么plus 做的封装 在饿了么的官网进行图片上传发现依旧无法正常显示 两张图片都是3M左右,唯一的区别可能就是一个是华为手机拍的 一个是oppo find x7拍的 oppo find x7的无法正常显示
-
本文向大家介绍Android实现pdf在线预览或本地预览的方法,包括了Android实现pdf在线预览或本地预览的方法的使用技巧和注意事项,需要的朋友参考一下 最近项目中需要使用在线预览pdf,并要能实现自动播放,我想这样的需求无论如何来说都是很操蛋的 由于本人水平有限,最后讨论将项目需求改成将pdf下载到本地再实现自动播放。 接下来总结下目前能够实现pdf阅读的方案,开发当中需要根据实际需求去选
-
预览 在编辑器工具栏上选择 浏览器 后,点击旁边的按钮,会在用户的默认桌面浏览器中直接运行游戏的网页版本。推荐使用谷歌浏览器(Chrome)作为开发过程中预览调试用的浏览器,因为谷歌浏览器(Chrome)的开发者工具是最为全面强大的。 浏览器预览界面的最上边有一系列控制按钮可以对预览效果进行控制: 最左边选择预览窗口的比例大小,来模拟在不同移动设备上的显示效果 Rotate 按钮决定显示横屏还是竖
-
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错 查看代码没发现问题,但是功能使用也正常
-
1.手机版 使用方法:找到需要在线预览的文件 -在线预览。 2.电脑版 使用方法:找到需要在线预览的文件 -在线预览。
-
线程“main”java.lang.IllegalStateException中的异常:驱动程序可执行文件的路径必须由WebDriver.Chrome.driver系统属性设置;有关更多信息,请参见https://github.com/seleniumhq/selenium/wiki/chromedriver。最新版本可从http://chromedriver.storage.googleapis

