drag-and-drop实现图片浏览器预览
今天刚试过chrome的drag and drop API,它能非常简单的将本地的图片放到浏览器中进行预览。试想一下当我们把一个文图片拖拽到浏览器里会发生什么事情,你的浏览器试图打开一个新的页面并加载这个图片。现在我不想浏览器这样帮我处理图片,我希望我拖拽的图片能立即放到我预先规定的位置并迅速回显,这就需要javascript中event对象的两个函数stopPropergation()和preventDefault()。前者将会阻止事件的冒泡,后者会阻止浏览器默认的行为。
这里我们定义一个ignoreDrag函数,用以实现上述功能:
Html代码
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
然后利用jquery绑定事件
Html代码
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
这里最好用jquery去绑定事件,因为jquery帮我们把event对象做了很好的封装,这样我们才能毫无顾忌的使用stopPropagation和preventDefault函数。
同时定义dragover,dragenter事件函数
Html代码
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
这个一定要定义,否则仍然无法阻止浏览器的默认行为。
最后定义drop函数,也就是当我们把图片放到指定位置时触发的函数
Html代码
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
这个函数是整个功能的关键,这里用到了html5的一些特性,dataTransfer和FileReader。
dataTransfer是drop事件的event参数的一个属性,它包含了droped文件的一些信息,通过dataTransfer的files属性可以获得文件的数组,数组中的元素就是droped文件对象,可以通过name,type,size分别获取文件的名字,类型和大小;文件的内容就要用FileReader来读取,FileReader对象的实例拥有4个方法,其中3个用以读取文件,另一个用来中断读取,下面这张表格列出了这些方法以及他们的功能,注意,不论读取成功与否,函数都不会返回读取的结果,结果存取在result属性中:
 |
readAsText: 该方法有两个参数,其中第二个参数是文本的编码方式,默认值为 UTF-8。这个方法非常容易理解,将文件以文本方式读取,读取的结果即是这个文本文件中的内容。
readAsBinaryString: 它将文件读取为二进制字符串,通常我们将它传送到后端,后端可以通过这段字符串存储文件。
readAsDataURL: 这是例子程序中用到的方法,该方法将文件读取为一段以 data: 开头的字符串,这段字符串的实质就是 Data URI,Data URI是一种将小文件直接嵌入文档的方案。这里的小文件通常是指图像与 html 等格式的文件。
FileReader还包含一系列的事件模型,如下表所示:

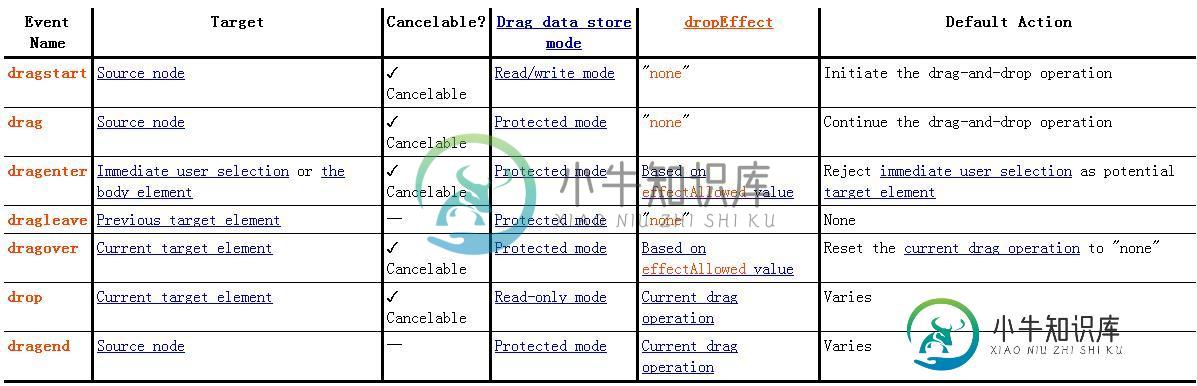
这里额外在介绍一下drag-and-drop的事件,表格如下:
 |
回到正题,通过FileReader的readAsDataURL函数读取图片,同时在FileReader对象上定义onload函数,当图片加载完毕,通过event.target.result获取文件的base64编码的内容,上一个博客我已经讲过data类型的url可以直接写在img标签的src里面,浏览器就会解析,而不用从外部加载,通过这个特性,将获取到的图片内容赋给img标签的src,并将image对象添加到指定区域里,就可以实现所需的功能。
Html代码
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html>
以上内容就是使用drag-and-drop实现图片浏览器预览的全部内容,希望大家喜欢。
-
实现地图标注(Annotation)的拖放、移动效果。用户可以用手指按住地图上的annotation,从而对其进行拖放、移动位置。当用户拖放annotation时,annotation旁边还出现投影效果。 [Code4App.com]
-
实现文件回收站效果。用户拖放某张图片在垃圾箱图标上,即可删除这张图片,并且有删除文件的粉碎效果。 [Code4App.com]
-
为用户提供drag and drop非常直观。 在许多桌面应用程序中都可以找到,用户只需用鼠标拖动对象并放在另一个窗口上就可以将对象从一个窗口复制或移动到另一个窗口。 拖放操作涉及以下步骤 - Declare a drop target 创建数据对象 创建wx.DropSource 执行拖动操作 Cancel or accept drop 在wxPython中,有两个预定义的放置目标 - wx.T
-
具有关联的X Window的小部件能够拖放。 在程序中,必须首先指定作为拖放源和/或目标的窗口小部件。 定义为源的窗口小部件可以发送拖动的数据。 当拖放数据被删除时,目标小部件接受它。 设置启用拖放的应用程序涉及以下步骤 - Step 1 - 设置源小部件。 Step 2 - drag_source_set()方法指定拖动操作的目标类型 - widget.drag_source_set(start
-
drag and drop的提供对于用户来说非常直观。 它存在于许多桌面应用程序中,用户可以将对象从一个窗口复制或移动到另一个窗口。 基于MIME的拖放数据传输基于QDrag类。 QMimeData对象将数据与其对应的MIME类型相关联。 它存储在剪贴板上,然后用于拖放过程。 以下QMimeData类函数允许方便地检测和使用MIME类型。 测试仪 消气 二传手 MIME类型 hasText() t
-
HTML5拖放演示 拖放(DnD)是强大的用户界面概念,可以通过鼠标点击轻松复制,重新排序和删除项目。 这允许用户在元素上单击并按住鼠标按钮,将其拖动到另一个位置,然后释放鼠标按钮以将元素放在那里。

