vue.js - vue项目中新建一个页面编译 正常但el报错?







共有2个答案

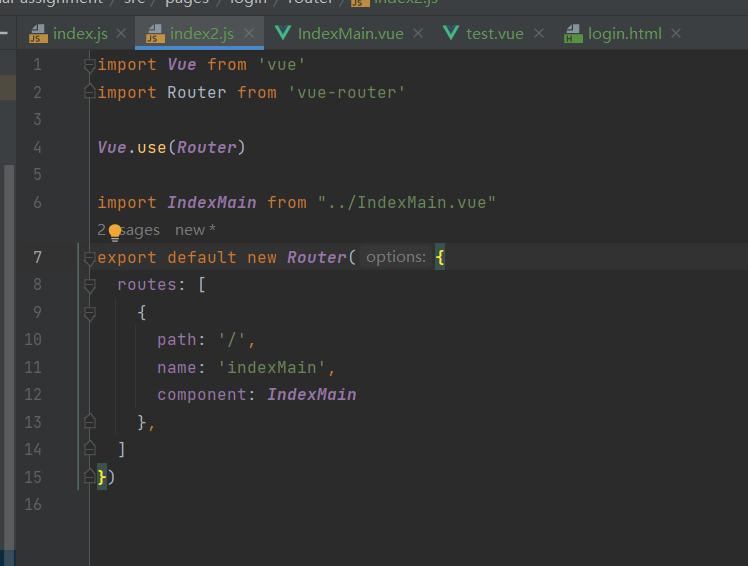
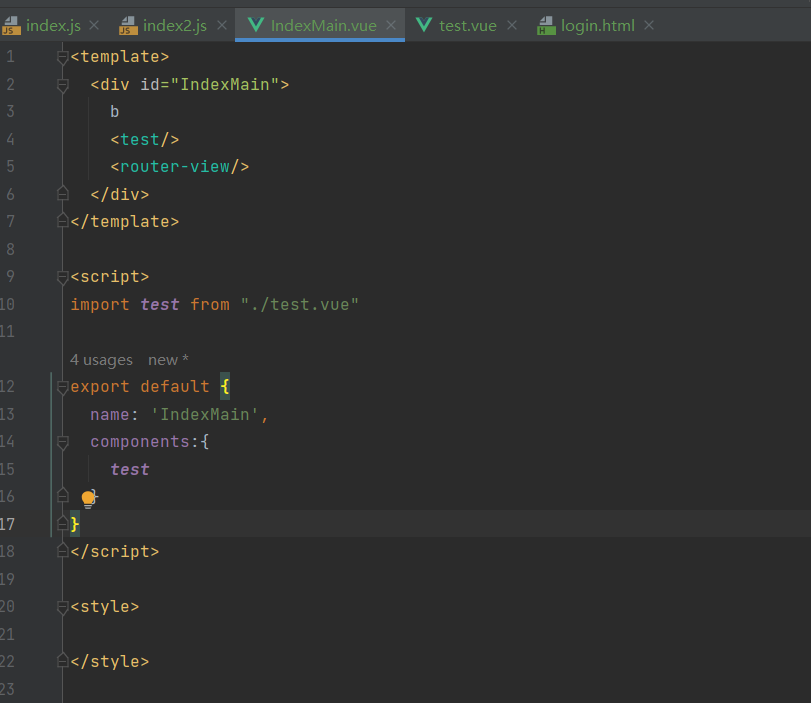
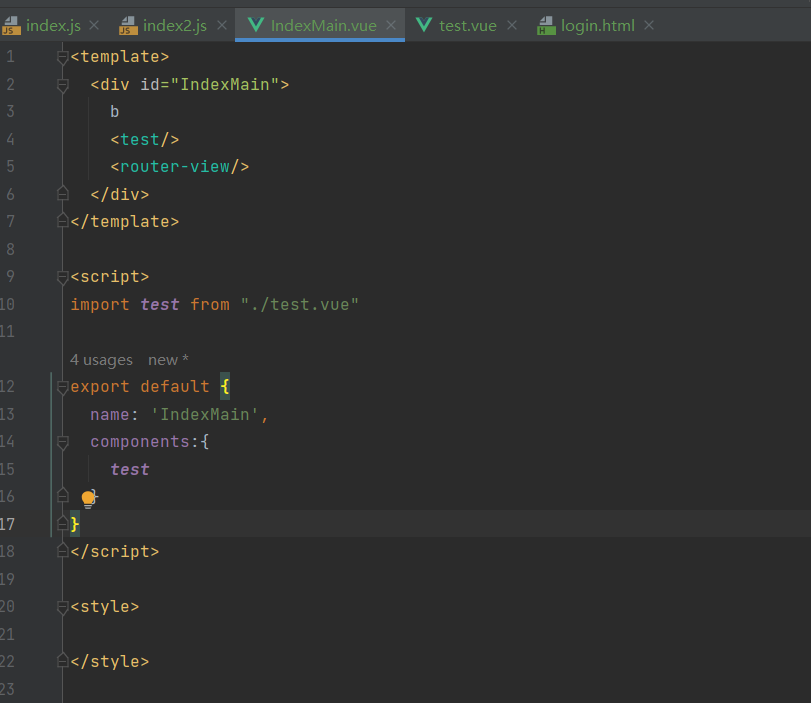
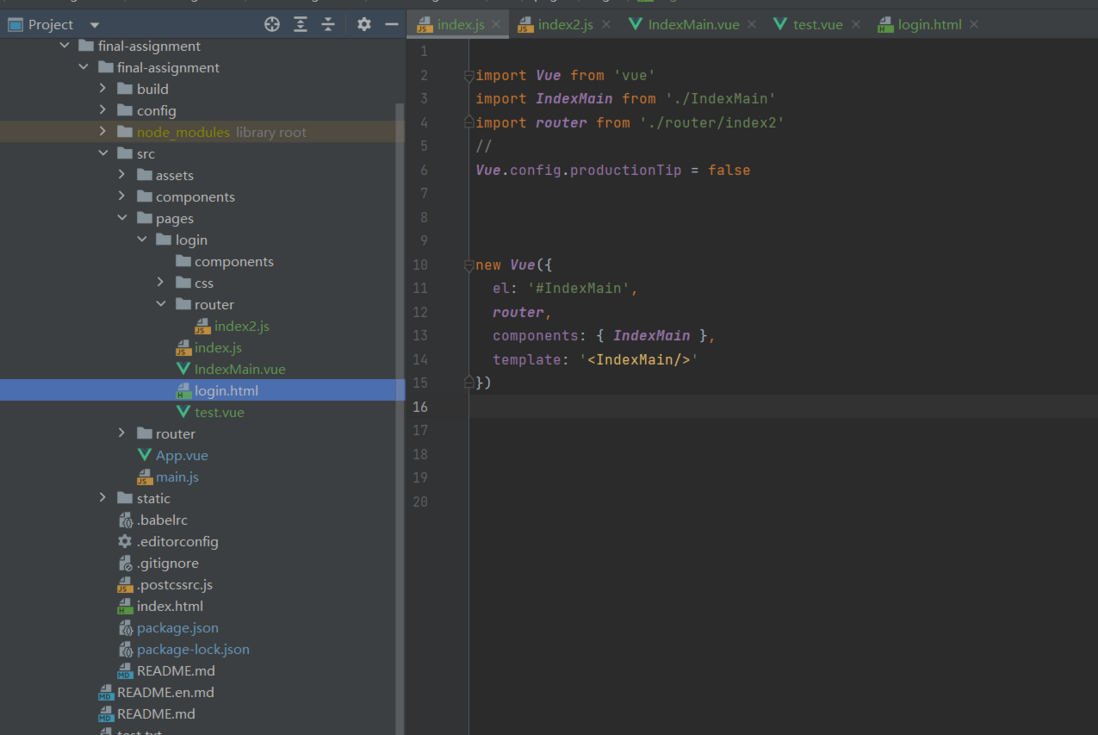
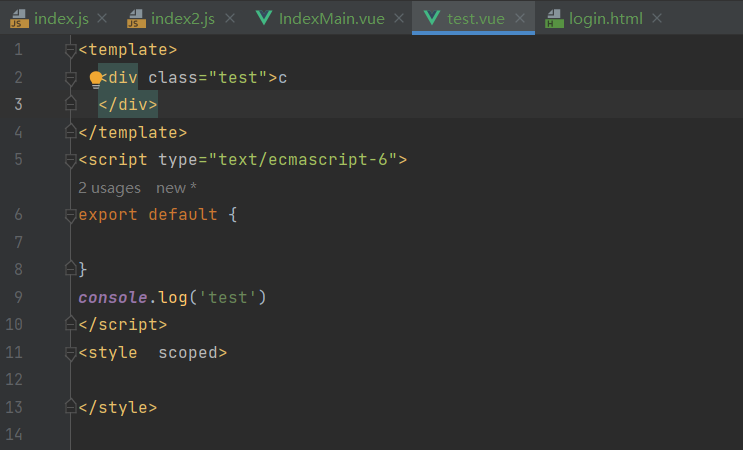
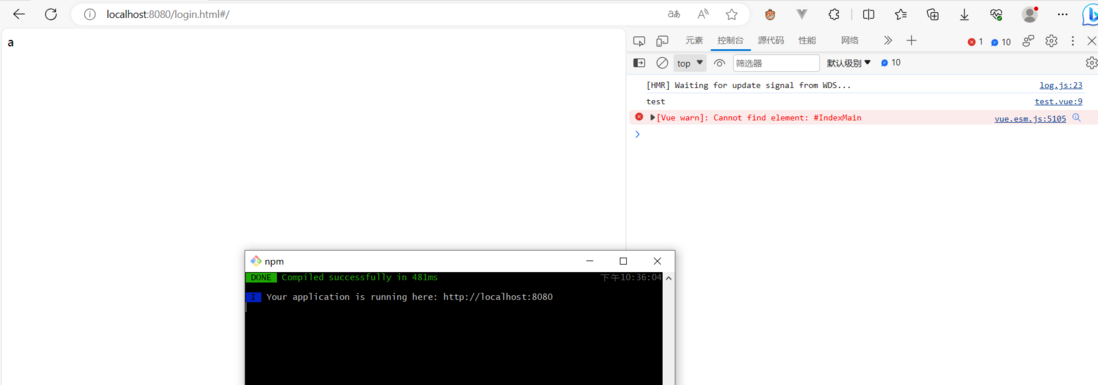
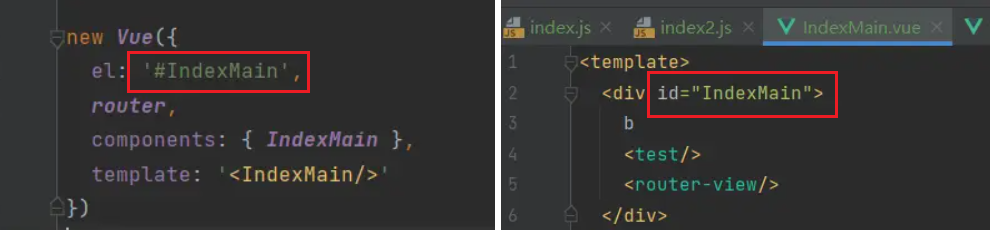
根节点是需要定义在入口文件里的,你咋还能写在 SFC 里呢?
目测 vue2,如果是 vue-cli 脚手架创建的,入口文件是 public/index.html。
首先,我需要更多的信息来更准确地回答你的问题。不过,从你给出的错误消息中,我可以看到几个可能的原因。以下是一些可能导致这个问题的常见原因及其解决方案:
- 未定义的引用或组件:错误消息中提到了 "Unknown reference" 和 "Unknown component"。这可能是因为你在模板中使用了一个未定义的引用或组件。请检查你的代码,确保所有的引用和组件都已正确定义和使用。
- 语法错误:Vue.js 模板语法错误可能导致编译错误。请仔细检查你的 Vue 模板代码,确保所有的标签、属性和表达式都正确闭合,且没有语法错误。
- 缺失的引号:错误消息提到了 "Expected ',' or '}'"。这可能是因为在模板或组件定义中缺少了引号,或者在对象或数组的键/值之间缺少了逗号。检查你的代码,确保所有的字符串、对象和数组都被正确引用和格式化。
- Vue版本不兼容:错误消息提到了 "Invalid left-hand side in assignment"。这可能是因为你使用的 Vue 版本与你的代码不兼容。检查你的 Vue 版本,并确保你的代码与该版本兼容。
如果以上的建议都无法解决你的问题,我建议你提供更详细的错误信息和代码示例,以便我能够更准确地为你诊断并提供解决方案。
-
vue 项目打包报错? 应该怎么调整? package.json
-
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错 查看代码没发现问题,但是功能使用也正常
-
vue路由跳转,路径改变但页面空白,刷新后正常显示,导航有十几个菜单,只有其中几个有这个问题,全局监听到路由name属性为null 路由从接口动态获取 name都是唯一的 现货市场交易信息这个菜单点击空白 清空缓存和无痕浏览都试过没有用
-
为什么在 vue 文件里不报错? 类型提示都有的啊。
-
在vue项目里,正常的请求是通过 this.$store.dispatch("login/Info") 有1个单独的页面请求另1个网址 会一直获取错误 networkError,应该怎么解决?谢谢。
-
It doesn’t matter if you have an existing repository/directory of code, or if you are starting a completely new project, adding Yarn works the same way every time. In your terminal/console in the dire

