vue.js - vue路由跳转,路径改变但页面空白,刷新后正常显示?
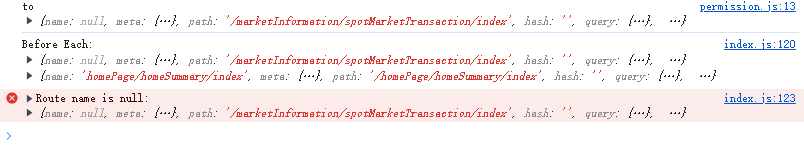
vue路由跳转,路径改变但页面空白,刷新后正常显示,导航有十几个菜单,只有其中几个有这个问题,全局监听到路由name属性为null
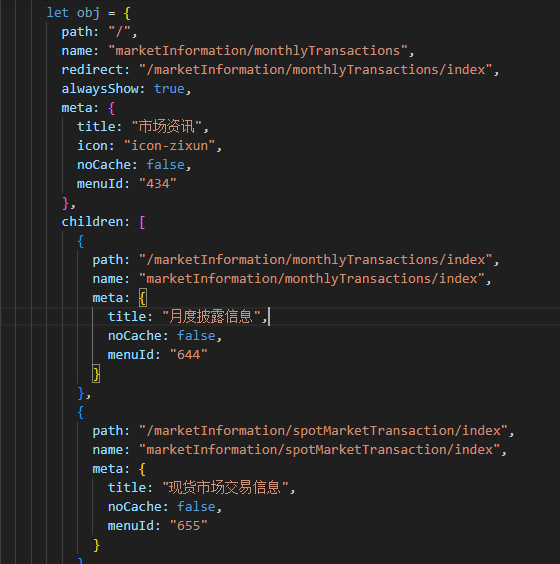
路由从接口动态获取 
name都是唯一的
现货市场交易信息这个菜单点击空白
清空缓存和无痕浏览都试过没有用
共有2个答案
你是说路由跳转,浏览器地址栏上的url正常在改变,只是有几个页面是空白?
你问题描述不够详细,有路由配置的代码吗,name是否唯一,有相关权限设置吗,比如导航守卫。
先设置下自己本地调试的浏览器,把缓存禁用掉试试
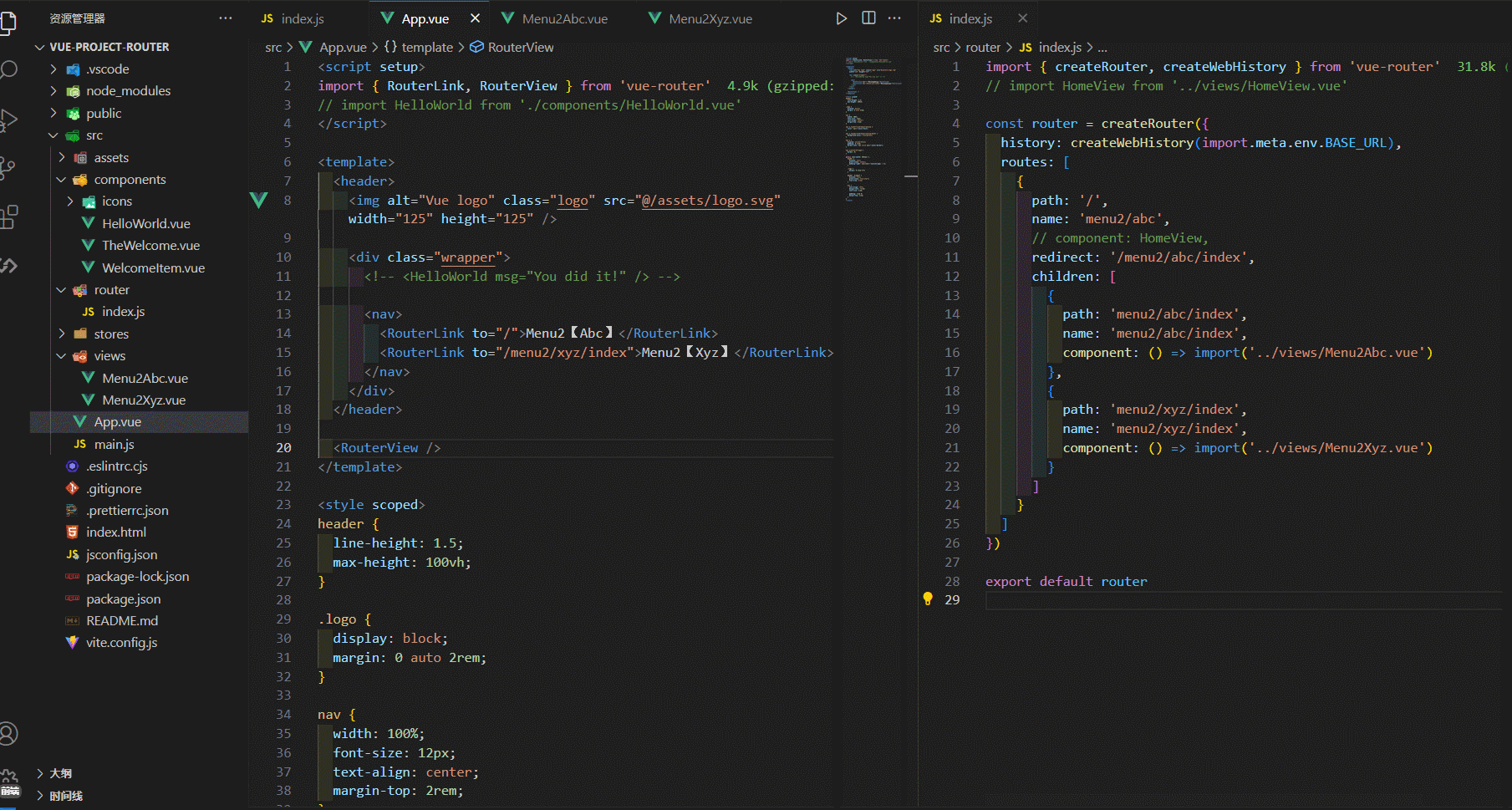
我写了个简短嵌套路由例子;正常啊,代码如下:

针对你描述的 Vue 路由跳转问题,即路径改变但页面空白,刷新后又能正常显示,并且特别指出只有部分菜单存在此问题,同时全局监听到路由的 name 属性为 null,这里有几个可能的解决方向和排查步骤:
检查路由配置:
确保所有路由在 Vue Router 中都正确配置了name属性。如果某些路由的name属性为null或未定义,这可能导致一些依赖于路由名称的逻辑出错。检查这些有问题的路由配置,确保它们都有有效的name。const routes = [ { path: '/some-path', name: 'SomeName', // 确保每个路由都有 name component: SomeComponent }, // 其他路由... ];检查路由守卫:
查看是否有全局或局部的路由守卫(如beforeEach、beforeEnter、beforeRouteUpdate等)中存在逻辑错误,这些错误可能导致在某些情况下页面无法正确渲染。检查守卫中是否有代码依赖于路由的name,并且可能在name为null时出现问题。router.beforeEach((to, from, next) => { if (!to.name) { console.error('Routing to a route with no name:', to); // 可以选择重定向或其他处理方式 } next(); });- 检查组件加载:
确认有问题的路由对应的组件是否正确加载和渲染。可能是组件本身存在渲染问题,或者是组件的异步数据加载方式有问题(例如,数据在组件渲染前未准备好)。 - 使用 Vue Devtools:
利用 Vue Devtools 这类开发者工具来查看路由和组件的状态。这可以帮助你更清楚地了解在路由变化时组件的状态和路由的信息。 - 查看控制台错误:
打开浏览器的开发者工具,查看控制台是否有错误信息。这些信息可能会给出关于为什么页面没有正确渲染的线索。 - 缓存和浏览器问题:
有时候,浏览器缓存或特定的浏览器设置可能导致此类问题。尝试清除浏览器缓存或在无痕/隐私模式下打开浏览器,看看问题是否仍然存在。 - Vue 版本和依赖兼容性:
确保你的 Vue 和 Vue Router 的版本是兼容的,并且没有其他依赖库导致的问题。
通过以上步骤,你应该能够定位并解决这个路由跳转导致页面空白的问题。如果问题依然存在,可能需要更详细地查看代码或提供更多的上下文信息。
-
router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
问题内容: 我开始在sidemenu入门应用程序之上构建ionic应用程序。入门应用程序具有抽象的基本状态“应用程序”,所有侧面菜单页面都是该应用程序的子级,例如app.search,app.browse,app.playlists等。 我有类似的层次结构。但是,我希望起始页面是其他页面,这意味着它在应用程序级别。 状态看起来像这样: 当我运行应用程序时,URL默认为 并显示空白页。显然,join
-
本文向大家介绍vue 刷新之后 嵌套路由不变 重新渲染页面的方法,包括了vue 刷新之后 嵌套路由不变 重新渲染页面的方法的使用技巧和注意事项,需要的朋友参考一下 解决嵌套路由刷新时,路由没有变化,正常情况下页面是不会重新渲染的 1、在router-view中加上条件渲染 v-if 默认为true。让它显示出来 2、写写一个reload方法,在页面刷新只有,点击某个查询条件的时候调用这个重载的方法
-
如何自动跳转项目的首页 目前得手动输入xxx.com/admin/login才能跳转到login页面,如何在输入xxx.com/admin的情况下自动跳转login页面呢 src/router/index.js config/index.js
-
路由配置 HbaseTableDrawerDetails页面: 问题: 刷新之后,页面空白

