javascript - vue router 路由路径参数,页面刷新空白?
router配置
{
path: '/app/:id',
name: 'share',
component: () => import('@/views/share/Share.vue'),
},点击进去页面时
this.$router.push(`/app/${data.id}`)这样点击后页面会出现但是刷新或者跳转别的路由会报错
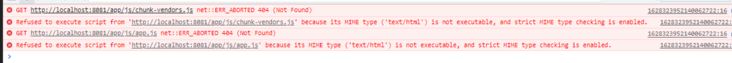
刷新报错:
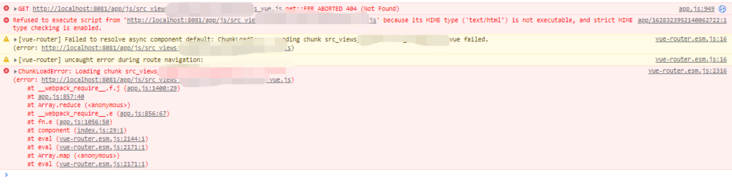
跳转其他路由报错:
如何解决?
共有1个答案
可能是路由/app和js路径/app冲突
你把路由app换个名字试试
-
路由配置 HbaseTableDrawerDetails页面: 问题: 刷新之后,页面空白
-
1. 前言 本小节我们介绍 VueRouter 路由组件传参。包括 params 传参、query 传参的两种方式。路由传参的知识点非常重要,在日常开发中,我们经常会通过路由传递各种参数,同学们在学完本节后可以将小节中的案例自己动手实现一遍,这样才可以加深印象并熟练掌握。 2. params 传参 使用 params 传参数我们可以分为两个步骤: 定义路由以及路由接收的参数。 路由跳转时传入对应参
-
vue路由跳转,路径改变但页面空白,刷新后正常显示,导航有十几个菜单,只有其中几个有这个问题,全局监听到路由name属性为null 路由从接口动态获取 name都是唯一的 现货市场交易信息这个菜单点击空白 清空缓存和无痕浏览都试过没有用
-
问题内容: 我有一个正在使用的应用程序,每当刷新页面时都会遇到问题。我正在使用嵌套视图(命名视图)来构建应用程序。每当我刷新页面时,都不会重新加载当前状态,只会使页面空白。 页面加载等于 我正在通过文件并通过状态循环从文件中读取导航。这就是我可以显示的内容: 对于嵌套json对象中的每个项目,将执行此代码。如果还有其他有用的方法,请告诉我。 问题答案: 有一个问题:AngularJS-UI-rou
-
环境 在写一个react + express的项目,前端使用了react-router-dom@5.3.4的BrowserRouter。 对于普通的路由,如/dashboard这样的,刷新没问题 对于携带参数的路由,如jobEdit/xxx,从页面点击跳转没问题,但刷新后页面空白。 项目结构是这样的: 情况1:生产模式 错误展示 服务端的路由配置如下: 当访问这个路由/jobEdit/xxx时,一
-
1. 前言 本小节我们介绍如何使用 VueRouter 命名路由。包括如何定义命名路由、如何使用路由名实现路由跳转。本节的学习内容相对简单,相信同学们看完本小节,并对小节中的案例自己实现一遍就可以熟练掌握了。 2. 定义路由名 在之前的小节中,我们学习了如何定义一个路由: const router = new VueRouter({ routes: [ { path: '/

