前端 - VueRouter中存储路由的参数是什么?
在路由导航守卫中,router.addRoute(getMenuRoutes(menus, homePath));这段代码添加了动态路由,VueRouter存储的路由在哪个参数里?我在router.options.routes中只找到了静态路由,没发现添加的动态路由

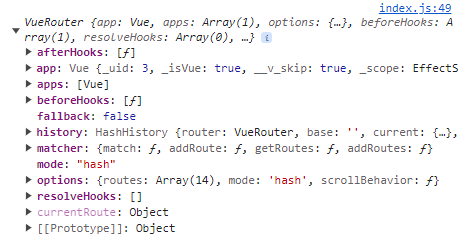
const router = new VueRouter({ routes, // mode: 'history', mode: 'hash', scrollBehavior() { return { y: 0 }; }});router.beforeEach(async (to, from, next) => { if (!from.path.includes(REDIRECT_PATH)) { NProgress.start(); } // 判断是否登录 if (getToken()) { // 还未注册动态路由则先获取 if (!store.state.user.menus) { store .dispatch('user/fetchUserInfo') .then(({ menus, homePath }) => { if (menus) { router.addRoute(getMenuRoutes(menus, homePath)); console.log(router); next({ ...to, replace: true }); } }) .catch((e) => { // console.error(e); next(); }); } else { next(); } } else if (WHITE_LIST.includes(to.path)) { next(); } else { }});
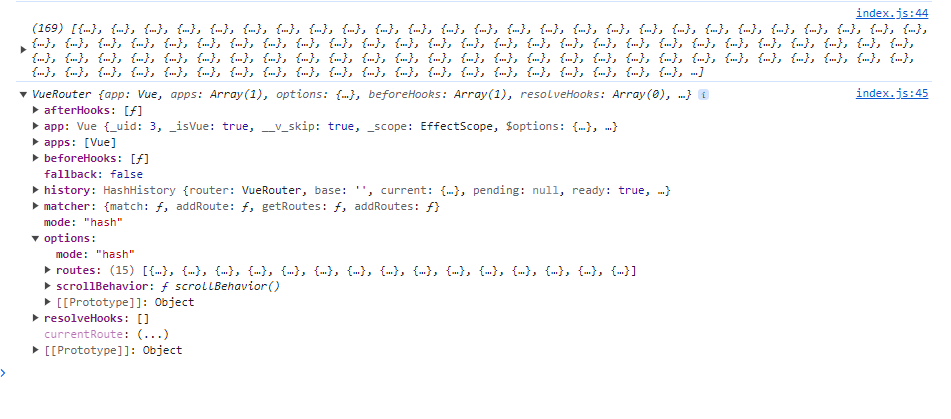
if (menus) { router.addRoute(getMenuRoutes(menus, homePath)); console.log(router.getRoutes()); console.log(router); next({ ...to, replace: true }); }共有2个答案
请查看getMenuRoutes函数,如果是框架的话,大部分会存在嵌套路由的情况,你点开routes查看一下,是否存在children数组
在 VueRouter 中,addRoute 添加的路由会被存储在 router.routes 参数中。
console.log(router.routes);运行上面的代码,你可以看到所有静态路由和通过 addRoute 添加的动态路由。
注意,如果你在路由被注册之后添加了新的路由,你需要重新创建和挂载 router 实例才能使新路由生效。因为 VueRouter 在初始化时只会解析和存储静态路由,动态添加的路由需要重新挂载才能生效。
如果你想在控制台查看所有路由,你需要在控制台打印 router.routes,而不是 router。router.routes 存储了所有的路由,包括静态路由和动态路由。
-
1. 前言 本小节我们介绍 VueRouter 路由组件传参。包括 params 传参、query 传参的两种方式。路由传参的知识点非常重要,在日常开发中,我们经常会通过路由传递各种参数,同学们在学完本节后可以将小节中的案例自己动手实现一遍,这样才可以加深印象并熟练掌握。 2. params 传参 使用 params 传参数我们可以分为两个步骤: 定义路由以及路由接收的参数。 路由跳转时传入对应参
-
1. 前言 本小节我们介绍如何使用 VueRouter 命名路由。包括如何定义命名路由、如何使用路由名实现路由跳转。本节的学习内容相对简单,相信同学们看完本小节,并对小节中的案例自己实现一遍就可以熟练掌握了。 2. 定义路由名 在之前的小节中,我们学习了如何定义一个路由: const router = new VueRouter({ routes: [ { path: '/
-
1. 前言 本小节我们介绍如何嵌套使用 VueRouter。嵌套路由在日常的开发中非常常见,如何定义和使用嵌套路由是本节的重点。同学们在学完本节课程之后需要自己多尝试配置路由。 2. 配置嵌套路由 实际项目中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如: /article/vue /a
-
使用redux和反应路由器,我想访问路由指定的组件以外的组件上的路由参数。 我已经对react-router、redux和react-router-redux进行了如下设置,我想从我的redux存储访问reportId参数。 我已经尝试连接react-redux路由器来存储路由状态,但是我发现除了活动路由的完整路径之外,redux内部没有任何有用的存储。这让我可以选择从redux中的路径解析出re
-
路由参数 路由分组及规则定义支持指定路由参数,这些参数主要完成路由匹配检测以及行为执行。5.1版本极大改进了路由参数的用法。 路由参数可以在定义路由规则的时候直接传入(批量),不过5.1采用了更加面向对象的方式进行路由参数配置,因此使用方法配置更加清晰。 参数 说明 方法名 method 请求类型检测,支持多个请求类型 method ext URL后缀检测,支持匹配多个后缀 ext deny_ex
-
1. 前言 本小节我们介绍如何使用 VueRouter 路由别名、重定向。路由别名和重定向在项目中经常使用,本节的学习内容相对简单,相信同学们看完本小节,并对小节中的案例自己实现一遍就可以熟练掌握了。 2. 路由重定向 重定向也是通过 routes 配置来完成,可以配置路由重定向到具体路由地址、具名路由或者动态返回重定向目标。 2.1 重定向到路由地址 通过属性 redirect 指定重定向的路由

