前端 - 嵌套路由为什么不跳转?
router设置:
{
path: '/search',
component: () => import('../views/SearchView.vue'),
children: [{ path: 'searchone', component: () => import('../components/searchTable/SearchOne.vue') }]
}路由占位符:
<template>
<div>
<div class="menu">
<MySidebar :isCollapse="isCollapse" style="position: relative;"></MySidebar>
</div>
<div class="content" :class="{ active: isCollapse }">
<MyHeader @changeMenu="changeMenu" :isCollapse="!isCollapse"></MyHeader>
<div class="main">
<router-view></router-view>
</div>
</div>
</div>
</template>父组件css
.content {
padding-left: 200px;
transition: all 0.6s;
.main {
width: 100%;
height: 100%;
}
}子组件內联css:<div style="height:100px;width:100px">
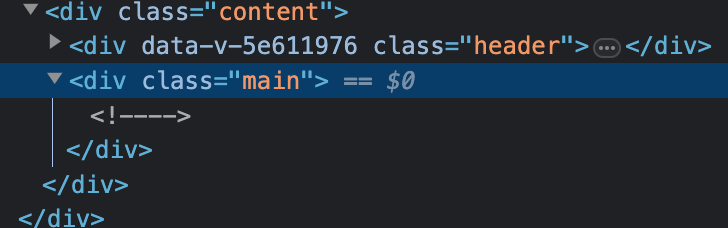
控制台查看元素,子组件压根没渲染到父组件中,,哪里设置出问题了吗?

共有1个答案
SearchView.vue 里面有路由出口嘛?
-
本文向大家介绍Vue实现路由跳转和嵌套,包括了Vue实现路由跳转和嵌套的使用技巧和注意事项,需要的朋友参考一下 一、配置 Router 用 vue-cli 创建的初始模板里面,并没有 vue-router,需要通过 npm 安装 安装完成后,在 src 文件夹下,创建一个 routers.js 文件,和 main.js 平级 然后在 router.js 中引入所需的组件,创建 routers 对
-
1. 前言 本小节我们介绍如何嵌套使用 VueRouter。嵌套路由在日常的开发中非常常见,如何定义和使用嵌套路由是本节的重点。同学们在学完本节课程之后需要自己多尝试配置路由。 2. 配置嵌套路由 实际项目中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如: /article/vue /a
-
本文向大家介绍讲解vue-router之什么是嵌套路由,包括了讲解vue-router之什么是嵌套路由的使用技巧和注意事项,需要的朋友参考一下 上一次给大家简单说了下什么是动态路由现在我们来讲讲嵌套路由。 GitHub:https://github.com/Ewall1106/mall 1.嵌套路由的使用场景是什么呢? 大家都知道选项卡,在选项卡中,顶部有数个导航栏,中间的主体显示的是内容;这个时
-
我有一个名为Dashboard的父组件,它被呈现为路由,如下所示: 我试着嘲笑每个人在嵌套路由上的解决方案,但我似乎无法解决我的问题。
-
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
我的目标是让http://mydomain/route1呈现React组件Component1,让http://mydomain/route2呈现component2。因此,我认为编写如下路线是很自然的: http://mydomain/route1按预期工作,但http://mydomain/route2反而呈现Component1。 然后我读了这个问题,并将路线改为:

