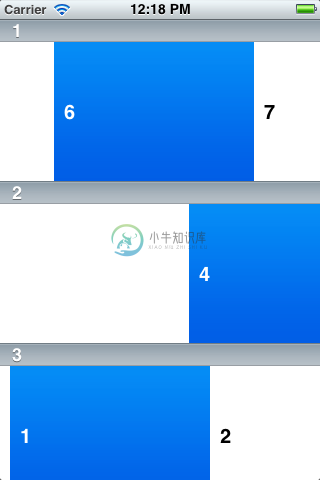
在纵向滚动的UITableView的每一个section里面嵌套横向滚动的UITableView。其中横向滑动的UITableView,是重新建了一个类来重写UITableView,将其旋转90°。适用环境:Xcode 4.5, iOS 5.0 以上。

[Code4App.com]
-
前言 最近在做的后台管理系统要处理大量的表格,因为原项目是采用的for循环加拼接字符串的方式实现;导致js代码一大堆;各种单引号和双引号的嵌套;让人头疼;遂引入vue.js;用v-for做模板渲染;工作量顿时减轻不少,心情舒畅; 文字被强制换行了 由于个别表的列数较多;文字都挤在一起向下换行了;现场惨不忍睹;于是采用强制不换行的方式 div{ white-space: nowrap;//强制不折行
-
<!--作者:dingwangjun--> <!-- 界面描述:编辑体征的录入数据界面,使用了折叠面板el-collapse纯div封装的类似table的样式 --> <template> <div class="div_size_fill divSignEdit" style="padding: 5px;"> <div style="height: 45px;line-
-
相比Table View操作简单,显示数据量少:几百几千; 常用操作: ui->tableWidget->setRowCount(4);//设置表格行数 ui->tableWidget->setColumnCount(2);//设置表格列数 ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<tr“参数名"<< "参数值");//设置
-
一、什么是表格 表格是用来以一种结构化的方式来显示数据的元素。 表格是一些被称之为 单元格 的矩形框 按照 从左到右,从上到下的顺序排列而成的一个元素。 二、创建表格 1、表格 : <table></table> 2、表头:<thead></thead> 3、表体:<tbody></tbody>
-
我也说说体会: 第1. 如果只是创建一个1行1列,或者很少的几行几列的布局,table确实代码量大一些。尤其对于一个1行1列的表格来说,与相比确实冗繁很多。但这应该是从代码简洁度的角度来说,而不是“占用服务器更多的流量资源”。在当前的网络条件下,对于绝大多数网站来说,还没到靠节约几个html标记来降低服务器流量的——毕竟在加载一个网页过程中,html代码只是其很小比例的一部分。甚至是微不足道的一部
-
css 解决文字溢出变为省略号时,代码如下: /*溢出部分样式*/ td, th { white-space:nowrap; //强制在一行显示 overflow:hidden; //溢出的内容切割隐藏 text-overflow:ellipsis; //当内联溢出块容器时,将溢出部分替换为… word-break:keep-all; //允许在单词内换
-
vue项目中引入Element-UI并对其el-table表格做滚动条样式处理 需求分析: 主要是对table表格中的body内容做滚动处理,表头样式不做变化。初调时X轴和Y轴都做了overflow:auto滚动设置。结果当X轴右滑动后会出现表头和表格内容对不齐的问题。经测试发现是Y轴滚动条宽度占用了表格内容的宽度。所以问题的核心还是如何使XY轴滚动且X轴显示滚动条,而Y轴隐藏滚动条。 调试过程方
-
本文向大家介绍bootstrap table实现横向合并与纵向合并,包括了bootstrap table实现横向合并与纵向合并的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 先上html代码 在上js代码 实现效果: 下面是横向合并,相对来说就比较简单了,只需要对table进行一些设置即可 实现效果: 以上就是本文的全
-
我正在关注w3c学校关于制作幻灯片网页的教程。 对我来说,唯一不同的要求是,我有相同垂直分辨率的横向和纵向图像(1280x720和420x720)。 当我加载肖像图像时,它们的比例会大得多,因为图像仅受最大宽度的限制。实际上,我希望边界是垂直最大高度,所以当我循环通过它们时,高度是恒定的。 问题是,当我在上指定“最大高度”并删除“最大宽度”时。幻灯片容器,然后将图像左对齐放置在页面上。所以看起来我
-
本文向大家介绍oracle横向纵向求和代码实例,包括了oracle横向纵向求和代码实例的使用技巧和注意事项,需要的朋友参考一下 有一张工资表SALARY如下, (NO 员工编号 ,MONEY 工资) NO NAME ITEM MONEY 001 张三 工资 80 001 张三 补贴 86 001 张
-
本文向大家介绍python实现图片横向和纵向拼接,包括了python实现图片横向和纵向拼接的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现图片横向和纵向拼接的具体代码,供大家参考,具体内容如下 直接上代码: 结果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
给定一个包含纵向页面的现有 PDF 文件,我该如何以编程方式(使用 .NET)处理该文件,以便在横向页面上生成具有相同内容的新文件。 新页面应该充分利用可用的横向宽度。页面数量可能会增加,因为现有的纵向页面可能不适合一个横向页面。 背景故事:我们使用Google Sheets REST API来生成pdf文档。如果有很多列,文档可能会很宽。不幸的是,Google Drive REST API总是以
-
我正在使用jQuery创建一个图片库。是否有任何可能性使用jQuery计算图像是风景还是肖像? 感谢您的支持。

