javascript - vueRouter页面刷新之后空白?
路由配置
export default [ { path: 'informationManage', component: () => import(/* webpackChunkName: "HbaseOverview" */ './index'), name: 'informationManage', meta: { group: 'informationManage', title: '信息管理', keepAlive: true, keepFlag: true, multiNodeKey: (cid) => `${cid}_table` }, children: [ { path: ':id/HbaseClusterDetails/:tableId/HbaseTableDrawerDetails', component: () => import(/* webpackChunkName: "HbaseTableDrawerDetails" */ './HbaseTableDrawerDetails.vue'), name: 'HbaseTableDrawerDetails' } ] }]HbaseTableDrawerDetails页面:
<template> <el-drawer :visible.sync="showDialog" size="60%" direction="rtl" :append-to-body="appendToBody" :modal="false" :show-close="false" :destroy-on-close="true" :modal-append-to-body="appendToBody" :before-close="closeDialog" custom-class="execution-detail-drawer" > <HbaseTableDetailDrawerHeader slot="title" :tableDetails="tableDetails" @handleCloseDrawer="closeDialog" /> <HbaseTableDetailDrawerTabs :tableDetails="tableDetails" :projectDetails="projectDetails" :computedEditAuth="computedEditAuth" :computedDeleteAuth="computedDeleteAuth" @refreshData="getTableDetail" ></HbaseTableDetailDrawerTabs> </el-drawer></template><script>import { mapGetters } from 'vuex';import api from '@/api';import { personMixin } from '@/mixins';import { getAccountValue } from '@/core/utils/format';import HbaseTableDetailDrawerHeader from './HbaseTableDetailDrawerHeader';import HbaseTableDetailDrawerTabs from './HbaseTableDetailDrawerTabs';export default { name: 'HbaseTableDetailDrawer', components: { HbaseTableDetailDrawerHeader, HbaseTableDetailDrawerTabs, }, props: { tableId: { type: [String, Number], default: '', }, clusterId: { type: [String, Number], default: '', }, appendToBody: { type: Boolean, default: false, }, }, data() { return { showDialog: false, tableDetails: {}, projectDetails: {}, operatorAdminList: [], }; }, mounted() { console.log('1233444'); this.showDialog = true; this.getTableDetail(); this.getRoleList(); }, mixins: [personMixin], computed: { ...mapGetters({ currentRoleType: 'currentRoleType', currentUserInfo: 'currentUserInfo', }), computedEditAuth() { const oaAccountId = this.currentUserInfo?.oaAccountId; const projectCreator = this.tableDetails.creatorName; return ( (projectCreator && projectCreator.includes(oaAccountId)) || this.projectDetails.oaAccountId === oaAccountId || this.currentRoleType === 'operator_admin' ); }, computedDeleteAuth() { const oaAccountId = this.currentUserInfo?.oaAccountId; // 表负责人,项目负责人,平台负责人满足其中一项角色即可删除表权限 const tableOwnerName = this.tableDetails?.adminName; const { projectOwners } = this.projectDetails; const reg = /(?<=\().*(?=\))/g; const operatorAdminAccountList = this.operatorAdminList.map((item) => item.userId); let formatTableId = ''; if (reg.test(tableOwnerName)) { [formatTableId] = tableOwnerName.match(reg); } const tempList = [...operatorAdminAccountList, formatTableId, projectOwners]; return tempList.includes(oaAccountId); }, }, methods: { async formatAccout(val) { const list = _.cloneDeep(val); const adminNameAccount = getAccountValue(list.adminName); list.adminShow = val.adminName; list.adminName = [adminNameAccount]; const personIDs = _.union([adminNameAccount]); await this.$_personMixin_getIdsList(personIDs); this.$_personMixin_translate(list, 'adminName'); return list; }, getTableDetail() { api.hbase .getTableDetail(this.tableId) .then(async (res) => { if (api.hbase.result(res)) { this.tableDetails = await this.formatAccout(res.data.data); this.getProjectDetail(); } }) .catch(() => {}); }, getProjectDetail() { api.hbase.getProjectDetail(this.tableDetails.projectId).then((res) => { if (api.hbase.result(res)) { this.projectDetails = res.data.data; } }); }, getRoleList() { api.ops.getRoleList({ page: { currentPage: 1, pageSize: 100 } }).then((res) => { if (api.common.result(res)) { const { list } = res.data.data; this.operatorAdminList = list; } }); }, closeDialog() { this.showDialog = false; this.$router.go(-1); }, },};</script><style lang="scss" scoped>::v-deep { .el-drawer__body > * { height: 100%; } .el-drawer__header + .el-drawer__body { padding-left: 8px; } .el-tabs__item.is-active { background-color: #F4F5FA; } .el-drawer__header { border-bottom: 1px solid #F4F5FA; } .el-tabs--left { height: 100%; } .el-tabs--left .el-tabs__nav-wrap.is-left { margin-top: 15px; } .el-tabs__content { overflow: auto; height: 100%; background-color: #F4F5FA; } .drawer-container { margin: 12px; }}</style>问题:
刷新之后,页面空白
共有3个答案
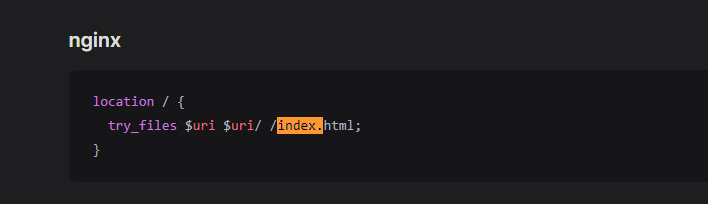
https://router.vuejs.org/zh/guide/essentials/history-mode.htm...

一、父级path改成“/informationManage”,二、刷新空白可能是参数丢失,需要使用redirect:"跳转到/informationManage会执行这里,直接跳转设置的页面",但是你的参数刷新可能导致参数丢失。建议使用router.push({name:"",query:{需要传递的参数}})这种方式进行传参,这样刷新不会丢失数据
是不是nginx的404?你截图看看,控制台。
-
问题内容: 如何强制Web浏览器通过JavaScript硬刷新页面? 硬刷新意味着获取页面的新副本并刷新所有外部资源(图像,JavaScript,CSS等)。 问题答案: 尝试使用: 当此方法接收一个值作为参数时,它将导致该页面始终从服务器重新加载。如果为false或未指定,浏览器 可能会 从其缓存中重新加载页面。
-
问题内容: 好的,我有一个仅包含的简单表格。当我们点击submit(通过ajax存储)时,在文本字段中写入的数据将存储在DB中。Ajax可以正常工作并提交数据,但是,页面会自动刷新,并且URL包含输入字段的内容。 我的表格: 阿贾克斯:- PHP的:- 结果显示在后,页面将刷新,URL变为: -chat.php?message = 454545&submit_message = 为什么要刷新页面?
-
router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
我想在注销后刷新/重新加载页面(屏幕上的消息在5秒钟内可见)。当前代码不会刷新它,所以我仍然在标题中看到用户名,而不是像登录按钮这样的东西。 我已经检查了这篇文章,但没有什么变化。
-
问题内容: 我有一个文件,其中我在页面顶部显示外部页面(使用iframe),其他部分是写在文件中的html代码的输出。 HTML代码如下所示: 现在,我想以编程方式刷新页面而不刷新。 我的问题是我可以不刷新页面就刷新页面吗? 答案/提示将不胜感激。 问题答案: 该嵌在主HMTL页面(或在JSP)。因此,如果刷新页面,则肯定会再次加载iframe。 为了避免这种情况,我可以考虑以下两种选择: 使用A
-
我ogin.php 指数php 我做了一个登录脚本,打开,如果密码是正确的,我ndex.php网站。当第一次通过登录脚本打开ndex.php网站时,一切正常,会话设置完毕。但是在我刷新页面后,会话会被破坏,并且没有设置。那么我如何保存会话,这样它就不会因为刷新浏览器而被破坏呢?

