问题:

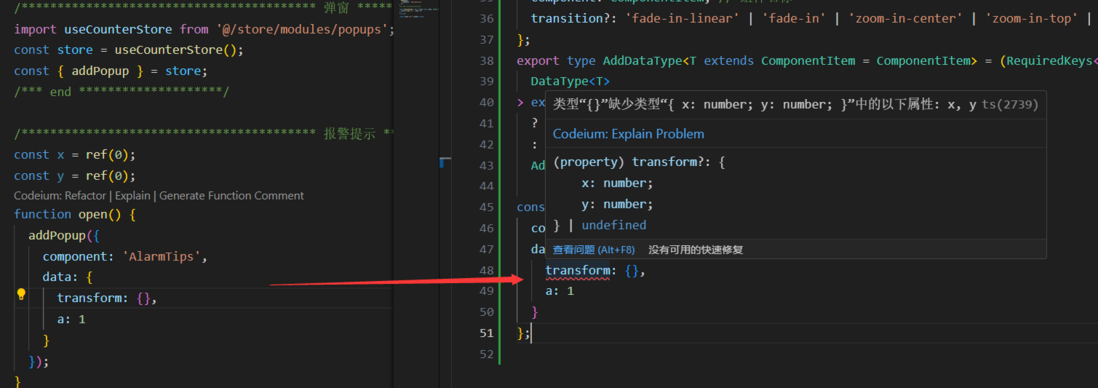
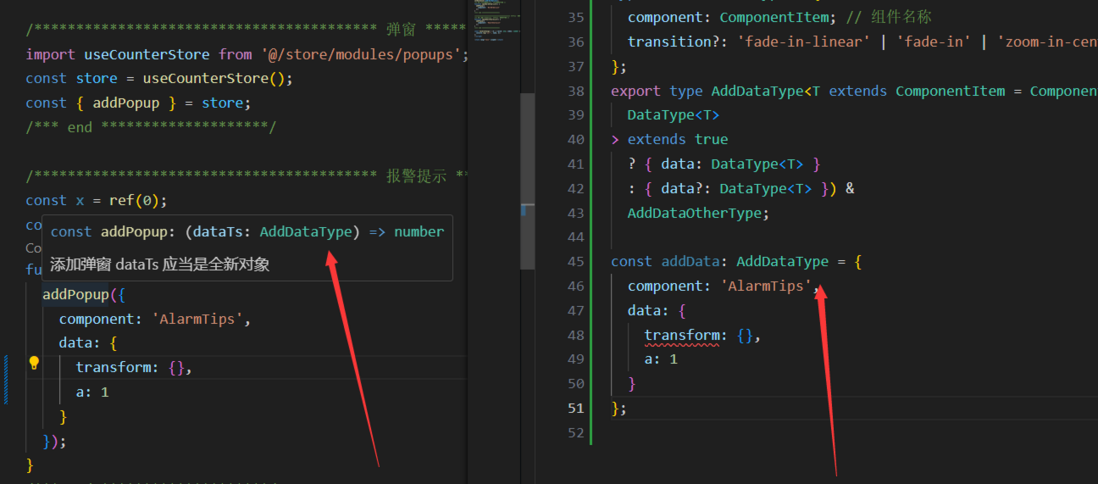
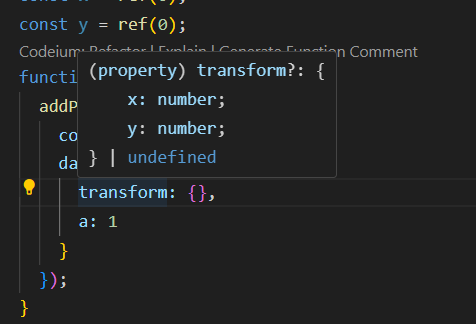
vue.js - vue 文件里 ts 没有正常报错?
麹培



"dependencies": { "@ant-design/icons-vue": "^7.0.1", "@antv/l7": "^2.19.10", "@antv/l7-maps": "^2.19.10", "@vue/shared": "^3.3.8", "@vueuse/core": "^10.6.0", "@vueuse/shared": "^10.6.0", "ant-design-vue": "^4.0.6", "axios": "^1.6.1", "core-js": "^3.33.2", "dayjs": "^1.11.10", "echarts": "^5.4.3", "echarts-liquidfill": "^3.1.0", "lodash-es": "^4.17.21", "normalize.css": "^8.0.1", "nprogress": "^0.2.0", "pinia": "^2.1.7", "pinia-plugin-persistedstate": "^3.2.0", "regenerator-runtime": "^0.14.0", "vue": "^3.3.4", "vue-router": "^4.2.5", "vue-types": "^5.1.1", "vue3-count-to": "^1.1.2" }, "devDependencies": { "@rushstack/eslint-patch": "^1.3.3", "@tsconfig/node18": "^18.2.2", "@types/lodash-es": "^4.17.11", "@types/node": "^18.18.5", "@types/nprogress": "^0.2.3", "@types/postcss-pxtorem": "^6.0.3", "@types/qs": "^6.9.10", "@vitejs/plugin-vue": "^4.4.0", "@vitejs/plugin-vue-jsx": "^3.0.2", "@vue/eslint-config-prettier": "^8.0.0", "@vue/eslint-config-typescript": "^12.0.0", "@vue/tsconfig": "^0.4.0", "autoprefixer": "^10.4.16", "eslint": "^8.49.0", "eslint-plugin-vue": "^9.17.0", "less": "^4.2.0", "less-loader": "^11.1.3", "npm-run-all2": "^6.1.1", "postcss-pxtorem": "^6.0.0", "prettier": "^3.0.3", "ts-node": "^10.9.1", "tsconfig-paths": "^4.2.0", "typescript": "~5.2.0", "unplugin-vue-components": "^0.25.2", "vite": "^4.4.11", "vite-plugin-windicss": "^1.9.1", "vue-tsc": "^1.8.19", "windicss": "^3.5.6" },为什么在 vue 文件里不报错?
类型提示都有的啊。
共有1个答案
姚建树
vscode装一下vue3官坊的插件volar
类似资料:
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
Parsing error: The keyword 'interface' is reserved 只有在 .vue 文件中定义 interface 才报错 eslint.config.js:
-
vue@2.6.14 node@14.18.1 vue-cli@5.0.4
-
vue3的版本我用的vue2写法,我在1个components里传了多个值,在rightColumn页面使用 slot-scope, 报错信息:Property "scope" was accessed during render but is not defined on instance. 很多警告信息:Unhandled error during execution of scheduler
-
问题内容: 我正在尝试使用以下代码: 我需要检查是否返回false,但是当删除时,它不再起作用。为什么会这样,我如何使它起作用? 问题答案: 当您引入警报时它起作用的原因是,它停止了执行并为异步调用提供了足够的时间来完成。 您没有获得正确的值,因为在发布请求完成且回调已执行时,您的JavaScript已经完成执行。 您在这里有一些选择: 声明全局变量并执行同步调用,您可以使用发布的代码ABC进行此

