ts-ci is a project starter like TSDX or typescript-starter but (arguably) better because:
- It's not a CLI tool, the automation happens with Github Actions.
Update yourpackage.jsonversion number, push. Voila, your new version is published on NPM. - It doesn't bundle your library into a single file so users can cherry-pick what they want to import from your lib.
E.g:import { aSpecificFunction } from "your-module/aSpecificFile".
How to use
- Click on

- The repo name you will choose will be used as a module name for NPM.
- Go to the repository
Settingstab, thenSecretsyou will need to add a new secret:NPM_TOKEN, you NPM authorization token. - To trigger publishing edit the
package.jsonversionfield (0.0.0->0.0.1for example) then push changes... that's all !
Features
This template automates the boring and tedious tasks of:
- Filling up the
package.json - Setting up Typescript.
- Writing a README.md with decent presentation and instructions on how to install/import your module.
- Testing on multiple Node version running on Ubuntu and Windows before publishing.
- Maintaining a CHANGELOG.
- Publishing on NPM and creating corresponding GitHub releases.
Besides, good stuff that comes with using this template:
- The
dist/directory is not tracked on themainbranch. - Shorter specific file import path.
import {...} from "my_module/theFile"instead of the usualimport {...} from "my_module/dist/theFile" - ESlint and Prettier are automatically run against files staged for commit. (Optional, you can disable this feature)
Examples of project using this template
FAQ
Click to expand
Can I use npm instead of yarn
Yes, just remove the yarn.lock file.
What will be included in the npm bundle?
All filles listed in the files property of your package JSON.
How to put my own image in the README.md
A good way to host your repo image is to open an issue named ASSET in your project, close it, create a comment, drag and drop the picture you want to use and that's it. You have a link that you can replace in the README.md.
While you are at it submit this image as social preview in your repos github page's settings so that when you share onTwitter or Reddit you don't get your GitHub profile picture to show up.
Disable linting and formatting
Remove this, this and this from your package.json
Remove this and this from github/workflows/ci.yaml
Remove .eslintignore, .eslintrc.js, .prettierignore and .prettierrc.json.
Accessing files outside the dist/ directory
The drawback of having short import path is that the dir structure
is not exactly the same in production ( in the npm bundle ) and in development.
The files and directories in dist/ will be moved to the root of the project.
As a result this won't work in production:
src/index.ts
import * as fs from "fs";
import * as path from "path";
const str = fs.readFileSync(
path.join(__dirname,"..", "package.json")
).toString("utf8");
Because /dist/index.js will be moved to /index.js
You'll have to do:
src/index.ts
import * as fs from "fs";
import * as path from "path";
import { getProjectRoot } from "./tools/getProjectRoot";
const str = fs.readFileSync(
path.join(getProjectRoot(),"package.json")
).toString("utf8");
With getProjectRoot.ts being:
import * as fs from "fs";
import * as path from "path";
function getProjectRootRec(dirPath: string): string {
if (fs.existsSync(path.join(dirPath, "package.json"))) {
return dirPath;
}
return getProjectRootRec(path.join(dirPath, ".."));
}
let result: string | undefined = undefined;
export function getProjectRoot(): string {
if (result !== undefined) {
return result;
}
return (result = getProjectRootRec(__dirname));
}
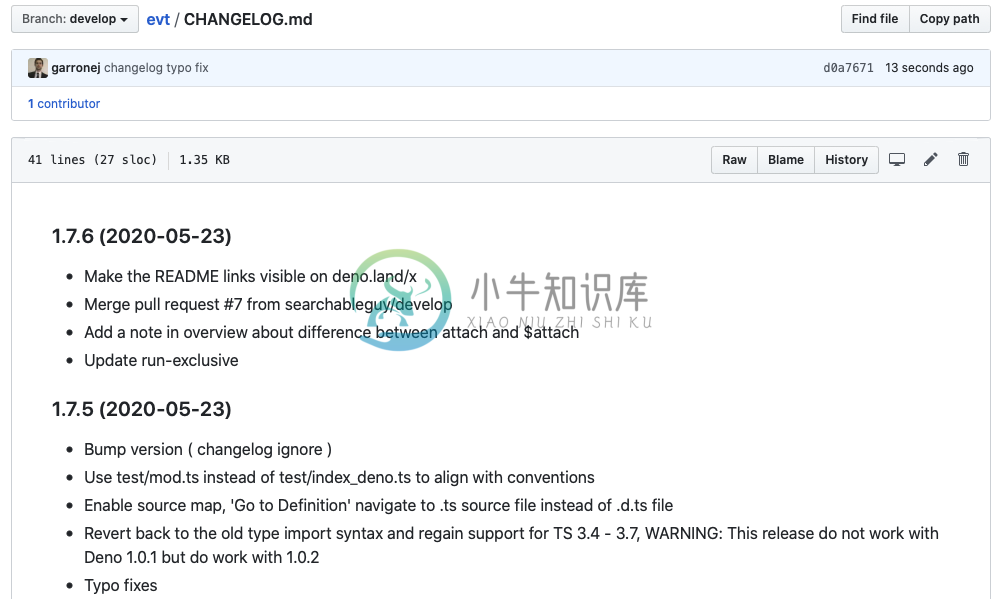
How does the automatic CHANGELOG.md update works?
Starting from the second release, a CHANGELOG.md will be created at the root of the repo.
The CHANGELOG.md is built from the commits messages since last release.
Are NOT included in the CHANGELOG.md:
- The commit messages that includes the word "changelog" ( non-case sensitive ).
- The commit messages that start with "Merge branch ".
- The commit messages that with "GitBook: "
The GitHub release will point to a freezed version of the CHANGELOG.md:
-
建议大家熟读iso13818-1,碰到问题很多情况是因为没有熟悉标准。 1、源码中涉及的主要结构体 //ts文件过滤器的结构体 struct MpegTSFilter {//ts的过滤器 int pid; int es_id; int last_cc; /* last cc code (-1 if first packet) */ int64_t last_pcr;
-
目录 一、简介 1、sed介绍 2、sed工作原理 3、正则表达式概念 4、正则表达式的匹配过程 二、基本正则表达式 1. 符号"." 2. 符号"*" 3. 符号"[]" 4. 符号"^" 5. 符号"$" 6. 符号"\" 7. 符号"{}" 8. 符号"\<"和"\>" 三、扩展正则表达式 1. 符号"?" 2. 符号"+" 3. 符号"|" 4. 符号"()" 5. 符号"{}" 四、正
-
在上一章中,我们介绍了TSC工作,但是并没有完整的走完一个使用流程,本文,我们通过一个add函数来学习编写TS代码的流程。 初始化并配置 在编码之前,是需要配置好TSC的配置文件tsconfig.json, 执行tsc --init 初始化项目,自动生成tsconfig.json文件,并默认配置项。 对于一个前端项目,肯定是分文件夹的。例如:我们的代码可能是放在src下面,如果有使用npm拉取使用
-
代码风格和语义的检查工具,帮助规范 TS 和 Angular 的代码书写; (TSLint 的官方文档全英文且极其简略,不友好 : ( ) 安装: => cd smartisan2017 => cnpm install // 安装相关依赖,包括 codelyzer、tslint-angular 及依赖 全局安装 tslint & typescript cnpm install -g tslin
-
问题一:html-webpack-plugin与webpack版本不匹配导致的问题 //问题 TypeError: Cannot read property 'tap' of undefined at HtmlWebpackPlugin.apply (C:\Users\dell\Desktop\ts\01_typescript\03webpack_ts\node_modules\html-
-
之前写过关于js实现base64的加密解密的写法,其实写法差不多,主要的差异是语法上的细微差异, 可以参考js实现Base64的加密解密_雪山上的小灰熊的博客-CSDN博客_jsbase64加密 这里是一篇补充文章,希望对你们有用出。 废话不多说,代码如下 class Base64 { private _keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcde
-
源码依赖开源软件OpenSSL的crypto/aes/aes_core.c、crypto/aes/aes.h、crypto/aes/aes_locl.h共3个文件。 #include <stdio.h> #include <string.h> #include <stdlib.h> #include "aes.h" #define M3U8_PATH "C:/Source/1/m3u8/" #d
-
Riak TS是专门面向时序数据处理的产品。它支持时序数据的快速写入和查询。此外,Riak TS的特性还包括:支持数据聚集和算术运算操作,通过Spark连接器与Apache Spark的集成,对Java、Erlang和Python等语言的客户端支持,基于标准SQL的查询系统。Riak TS 1.3 EE(企业版)是基于支持多集群复制的开源版本而构建。
-
Template project for setting up a TypeScript monorepo Table of content Features Setup Docs Examples ts-node Babel webpack jest create-react-app NextJS NestJS Features The main focus of this repo is ma
-
ts-app: Full-stack TypeScript Development Framework This project is a starting point for developing an API-first application using TypeScript, Node.js, and React. This project aims to support a "domai
-
koa+typescript 新项目,更加轻量,更加简单,请移步 lenneth 框架: koa+tyescript db: mongodb 编辑器: vscode 测试: mocha 项目地址: https://github.com/soraping/koa-ts.git 项目下载安装模块 git clone https://github.com/soraping/koa-ts.git
-
Thompson sampling efficient multiobjective optimization This repository contains the source code for the “Thompson sampling efficient multiobjective optimization” (TSEMO) algorithm outlined in (Bradfo
-
ts-mongoose Automatically infer TypeScript interfaces from mongoose schemas. Installation npm i ts-mongoose mongoose @types/mongooseyarn add ts-mongoose mongoose @types/mongoose The Problem When using