前端 - 为何我不能用ts-node运行import的ts文件?
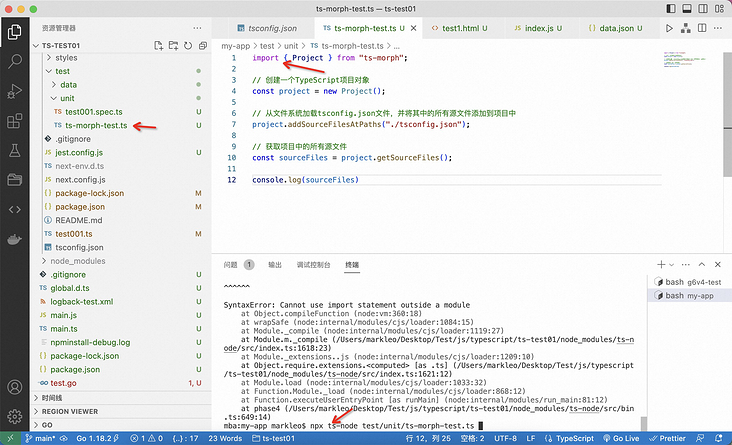
我创建了一个ts文件如下:

当我运行时候报错:
$ npx ts-node test/unit/ts-morph-test.ts
(node:5189) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
/Users/markleo/Desktop/Test/js/typescript/ts-test01/my-app/test/unit/ts-morph-test.ts:1
import { Project } from "ts-morph";
^^^^^^
SyntaxError: Cannot use import statement outside a module
at Object.compileFunction (node:vm:360:18)
at wrapSafe (node:internal/modules/cjs/loader:1084:15)
at Module._compile (node:internal/modules/cjs/loader:1119:27)
at Module.m._compile (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/index.ts:1618:23)
at Module._extensions..js (node:internal/modules/cjs/loader:1209:10)
at Object.require.extensions.<computed> [as .ts] (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/index.ts:1621:12)
at Module.load (node:internal/modules/cjs/loader:1033:32)
at Function.Module._load (node:internal/modules/cjs/loader:868:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at phase4 (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/bin.ts:649:14)
mba:my-app markleo$ npx ts-node test/unit/ts-morph-test.ts
(node:5278) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
/Users/markleo/Desktop/Test/js/typescript/ts-test01/my-app/test/unit/ts-morph-test.ts:1
import { Project } from "../../node_modules/ts-morph";
^^^^^^
SyntaxError: Cannot use import statement outside a module
at Object.compileFunction (node:vm:360:18)
at wrapSafe (node:internal/modules/cjs/loader:1084:15)
at Module._compile (node:internal/modules/cjs/loader:1119:27)
at Module.m._compile (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/index.ts:1618:23)
at Module._extensions..js (node:internal/modules/cjs/loader:1209:10)
at Object.require.extensions.<computed> [as .ts] (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/index.ts:1621:12)
at Module.load (node:internal/modules/cjs/loader:1033:32)
at Function.Module._load (node:internal/modules/cjs/loader:868:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at phase4 (/Users/markleo/Desktop/Test/js/typescript/ts-test01/node_modules/ts-node/src/bin.ts:649:14)如果我用require就可以引入。
执行成功。
let tsmorph = require('ts-morph')
// 创建一个TypeScript项目对象
const project = new tsmorph.Project();
// 从文件系统加载tsconfig.json文件,并将其中的所有源文件添加到项目中
project.addSourceFilesAtPaths("./tsconfig.json");
// 获取项目中的所有源文件
const sourceFiles = project.getSourceFiles();
console.log(sourceFiles)是否这个意思意味的是,ts-morph 这个库没有导出esm模块,只导出了cjs模块?

共有1个答案
错误信息不是告诉你原因以及怎么修改了么……
To load an ES module, set"type": "module"in thepackage.jsonor use the.mjsextension.
P.S. 平时你在 React/Vue 项目里 ESM/CommonJS 随意用是因为 Webpack 等构建工具做了处理,Node.js 从来默认都只支持 CommonJS。
-
执行命令 ts-node **.ts 正常输出this 执行命令 ts-node **.ts 输出undefined 这是为什么?可以避免吗?
-
请问,为何不能这样运行ts文件呢? 文件util.ts: 文件:__test__/util.test.ts 然后我在执行: 的时候,报错: 请问,这个报错的原因是什么呢? 我已经在 文件:__test__/util.test.ts 添加了导出啊:
-
为什么在不能在TypeScript项目执行.ts文件? 我想要封装一个类,并且使用ts-node执行: src/index.ts test/testPerson.ts 我运行ts-node 执行 测试文件报错:不识别.ts后缀的文件: 我按照网上说的,找到package.json 删除: "type": "module", 但是又会报其他错误: 请问: 1、package.json内"type":
-
vue3 + ts项目,使用localStorage获取本地存储,ts报错 这该咋整?
-
本文向大家介绍浅谈TypeScript 用 Webpack/ts-node 运行的配置记录,包括了浅谈TypeScript 用 Webpack/ts-node 运行的配置记录的使用技巧和注意事项,需要的朋友参考一下 公司项目代码是用 TypeScript 写的, 中间遇到有些代码不要放到 Node 里面去跑. 具体场景一些路由配置, 比较大的一块 JSON 数据定义在 TypeScript 里.

