问题:

前端 - TS 中 in keyof 的用法?
徐柏
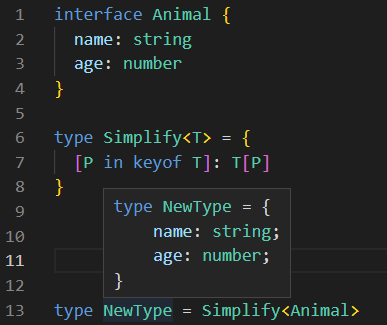
下面这一段 TS 代码是什么意思,如果我把 T 传入 Animal 类型,Simplify 的类型是什么样子的?仍然是跟 Animal 一样的类型吗?
interface Animal {
name: string;
age: number;
}type Simplify<T> = {
[P in keyof T]: T[P];
};共有2个答案
马和硕
keyof类似于js中的Object.keys,所以keyof Animal等于'name'|'age'这样的联合类型,in就相当于遍历集合中的每一个,所以最终Simplify等于Animal
佟嘉祯

第7行的代码,in keyof就相当是for in循环,依次取出泛型T里面的键名,并根据键名取对应的值类型,所以这就是一个通用的类型复制
类似资料:
-
下面这一段 TS 代码是什么意思,如果我把 T 传入 Animal 类型,Simplify 的类型是什么样子的?仍然是跟 Animal 一样的类型吗?
-
我创建了一个ts文件如下: 当我运行时候报错: 如果我用require就可以引入。 执行成功。 是否这个意思意味的是,ts-morph 这个库没有导出esm模块,只导出了cjs模块?
-
执行命令 ts-node **.ts 正常输出this 执行命令 ts-node **.ts 输出undefined 这是为什么?可以避免吗?
-
我创建一个测试项目如下: 我安装了ts-node,现在我进行运行项目报错: 报错: 我的tsconfig.json配置如下: 请问为何会出现这样的错误呢?
-
vue3 + ts项目,使用localStorage获取本地存储,ts报错 这该咋整?

