问题:

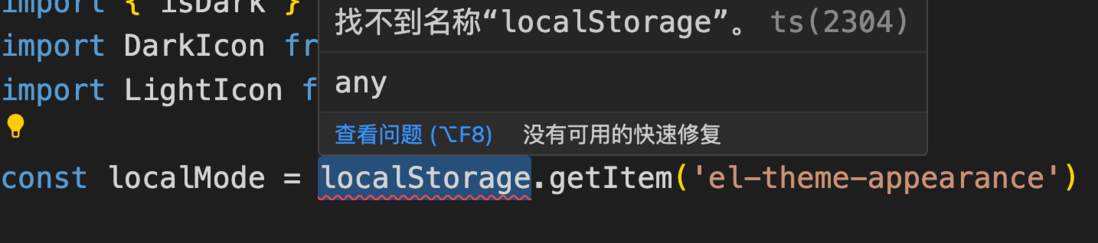
前端 - ts提示 找不到名称“localStorage”。ts(2304) ?
龚苏燕
vue3 + ts项目,使用localStorage获取本地存储,ts报错

这该咋整?
共有1个答案
居和顺
declare global { interface Window { localStorage: Storage; }}tsconfig.json
{ "compilerOptions": { "target": "esnext", "module": "esnext", "strict": true, "jsx": "preserve", "importHelpers": true, "moduleResolution": "node", "experimentalDecorators": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "sourceMap": true, "baseUrl": ".", "isolatedModules": false, "noImplicitAny": false, // 默认不声明类型的时候为any "types": [ "vite/client", "node" ], "paths": { "@/*": [ "src/*" ] }, "lib": [ "esnext", "dom", "dom.iterable", "scripthost" ] }, "include": [ "src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "tests/**/*.ts", "tests/**/*.tsx" ], "exclude": [ "node_modules" ]}
类似资料:
-
在编写一个类组件的时候: 有2个报错: 1、 2、 请问为何会报错呢? 使用函数式组件定义不会。 === 我已经安装了:
-
我试图在Ionic上使用Google Analytics插件,文档代码不适用于我使用: 编辑器说“ts:找不到名称‘GoogleAnalytics’”,但它可以看到一些对象GoogleAnalyticsOriginal,该对象已编译但不工作(在运行时出错)。 这些是系统规范ionic(ionic CLI):4.5.0 离子骨架:离子角3.9.2 @爱奥尼亚/应用程序脚本:3.2.1 Cordova
-
类似引入组件时提示:找不到模块“@/components/MenuList/index.vue”或其相应的类型声明。根据网上那些加入.vue的声明我都试了,都是当时不报红了,但是重启vscode后就又开始红波浪线,这个有没有什么完善的解决办法,重启后又开始报红会不会跟vscode的插件和配置有关。如果我把@改成../的话倒是没有报红的,项目运行是没有问题的
-
ts这里提示了一个错误,代码已经可以正常运行,只是这里有一个错误 下面是我的tsconfig的配置
-
我创建了一个ts文件如下: 当我运行时候报错: 如果我用require就可以引入。 执行成功。 是否这个意思意味的是,ts-morph 这个库没有导出esm模块,只导出了cjs模块?

