前端 - electron+react+ts项目中,为何在renderer/下会直接找不到变量(但是实际能使用,只是提示找不到)?
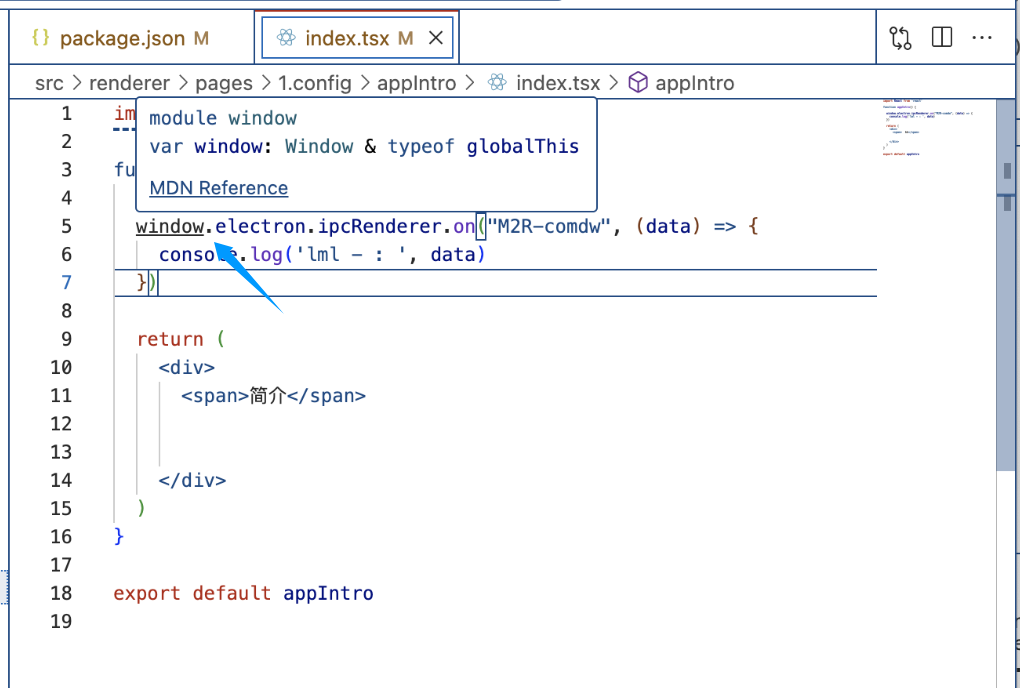
我发现在一个现有项目(electron+react+ts)中,可以直接写window,没有提示找不到:
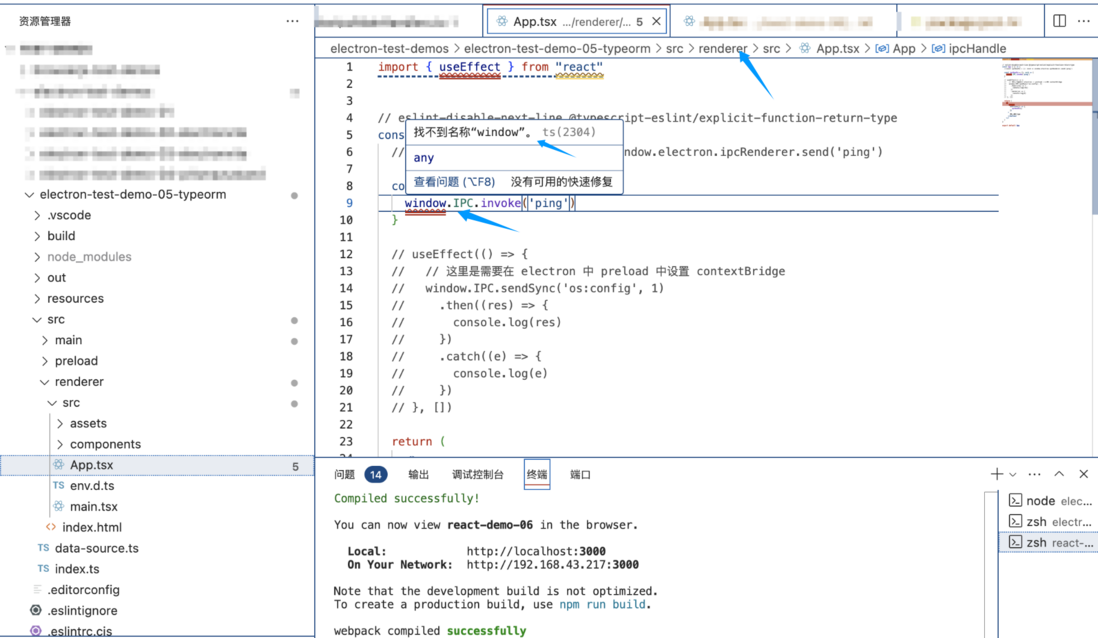
但是我新建立一个electron+react+ts项目,在renderer/下会直接找不到变量(但是实际能使用,只是提示找不到):
我测试发现:纯react+ts项目都没有此问题。(没有renderer/目录的包裹)
请问要想没有此提示是需要额外配置什么吗?
共有1个答案
在 Electron + React + TypeScript 的项目中,如果你在 renderer/ 目录下遇到 TypeScript 提示找不到某些全局变量(如 window、document 等)的情况,这通常是因为 TypeScript 的类型检查默认不包括 DOM 或 Node.js 的全局类型。虽然这些全局变量在 Electron 的渲染进程中实际上是可用的,但 TypeScript 需要一些额外的配置来识别它们。
为了解决这个问题,你可以在 TypeScript 配置文件(通常是 tsconfig.json)中添加或修改一些设置。以下是一些可能的解决方案:
添加
"dom"到"lib"数组中:
这将使 TypeScript 包含 DOM 相关的类型定义。对于 Electron 应用,这通常是必要的,因为 Electron 的渲染进程是基于 Chromium 的,它支持 DOM API。{ "compilerOptions": { "lib": ["dom", "es6", "dom.iterable", "scripthost"], // 其他配置... } // 其他配置... }- 确保 TypeScript 版本正确:
确保你使用的 TypeScript 版本支持你的项目需求。虽然这个问题通常与版本关系不大,但有时候更新到最新版本的 TypeScript 可以解决一些兼容性问题。 - 在项目中显式声明全局变量:
如果你需要 TypeScript 识别非标准全局变量(虽然在这个情况下window和document是标准的),你可以在项目的某个类型定义文件中(如global.d.ts)声明它们。但在这个案例中,通常不需要这样做,因为它们是 DOM 的一部分。 - 检查 IDE 或编辑器设置:
有时候,IDE 或代码编辑器的 TypeScript 插件可能需要重启或更新才能正确反映tsconfig.json的更改。确保你的开发环境是最新的,并且已经重新加载了项目。 - 使用 Electron 相关的 TypeScript 类型定义:
虽然这通常不是解决window或document找不到问题的直接方法,但如果你在使用 Electron 特定的 API 时遇到类型问题,考虑安装和使用像@types/electron这样的类型定义。
在大多数情况下,添加 "dom" 到 "lib" 数组中应该能够解决你的问题。如果问题仍然存在,请检查你的 tsconfig.json 文件是否在其他地方有冲突的配置。
-
vue3 + ts项目,使用localStorage获取本地存储,ts报错 这该咋整?
-
类似引入组件时提示:找不到模块“@/components/MenuList/index.vue”或其相应的类型声明。根据网上那些加入.vue的声明我都试了,都是当时不报红了,但是重启vscode后就又开始红波浪线,这个有没有什么完善的解决办法,重启后又开始报红会不会跟vscode的插件和配置有关。如果我把@改成../的话倒是没有报红的,项目运行是没有问题的
-
前端展示代码 但是用的插件 但是不能实时更新
-
在使用electron 测试demo的时候, 想要引入electron的app, 但是在打印的时候,却是undefined. npx tsx test/test.ts 执行打印: test/test.ts 1、上面引入的join方法都可以打印。为何electron的app是undefined呢? 2、还是说electron的内置只能在src/main/ 主进程目录下执行呢? 3、如果只能在主进程目
-
electron项目可以使用webpack也可以不使用是吗? 我现在有一个electron + typescript + react 的项目, 项目结构如下: 想要使用一个三方库,这个库好像需要webpack结合使用。 请问webpack的功能作用是什么?我在目前的项目中没有webpack也可以正常运行,请问如果使用了会和本项目有什么改变。
-
谢谢=)

