前端 - electron项目可以使用webpack也可以不使用是吗?
electron项目可以使用webpack也可以不使用是吗?
我现在有一个electron + typescript + react 的项目,
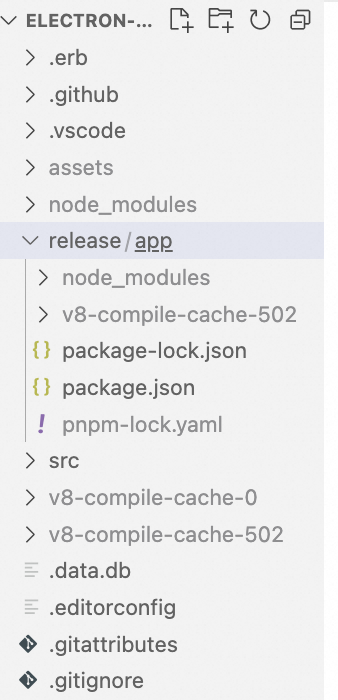
项目结构如下:
想要使用一个三方库,这个库好像需要webpack结合使用。
请问webpack的功能作用是什么?我在目前的项目中没有webpack也可以正常运行,请问如果使用了会和本项目有什么改变。
共有1个答案
问题解答:
是的,Electron项目可以选择使用Webpack,也可以选择不使用。
Webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
Webpack的主要功能包括:
- 模块化:Webpack可以将许多模块按照依赖和加载顺序打包成符合生产环境部署的前端资源。
- 加载器:Webpack本身只能处理JavaScript模块,如果要处理其他类型的文件,就需要使用相应的加载器(loader)进行转换。例如,
ts-loader可以处理TypeScript文件,css-loader和style-loader可以处理CSS文件等。 - 插件:Webpack有丰富的插件系统,可以完成一些打包优化、功能扩展等。
- 优化:Webpack可以通过合理的配置,对打包后的资源进行压缩、混淆、分割等优化操作,以提升加载性能和安全性。
在Electron项目中不使用Webpack也可以正常运行的原因是Electron可以直接加载本地文件,包括HTML、CSS、JavaScript等。但是,随着项目复杂性的增加,使用Webpack进行打包和优化可以带来更好的开发体验和性能。
如果使用Webpack,可能会有以下改变:
- 资源打包:Webpack会将项目中的资源打包成一个或多个bundle,这样可以更方便地进行资源管理和部署。
- 模块处理:Webpack会处理项目中的模块依赖,确保在运行时能够正确地加载和执行。
- 优化:Webpack可以通过压缩、混淆、分割等优化操作,提升加载性能和安全性。
- 插件扩展:Webpack的丰富插件系统可以带来更多的功能和优化,例如代码分割、热更新等。
建议:对于复杂的Electron项目,特别是当涉及到多个模块和依赖时,使用Webpack进行打包和管理是一个不错的选择。但是,如果项目比较简单,或者对打包和优化没有特别的需求,也可以选择不使用Webpack。
-
问题内容: 我正在尝试设置一些环境变量(用于对dev / prod端点进行API调用,取决于dev / prod等的键等),我想知道使用dotenv是否行得通。 我已经安装了dotenv,并且正在使用webpack。 我的webpack条目是,因此在该文件中 然后,在我的webpack配置中,输入以下内容: 但是,它仍未定义。如何正确执行此操作? 问题答案: 最简洁的答案是不。浏览器无法访问本地或
-
如果一个前端代码,使用webpack可以 设置路径别名 比如src可以用@代替 使用import 引用 兼容各种文件名 .js .jsx .ts等等 而后端node express的项目就没听说有人用webpack,我知道,以上的东西可以手动在node express项目中进行设置,但是如果有一个类似webpack的工具那就更好了。 请问有类似的工具吗,不想要一个一个找解决方案进行配置啊。就仅仅一
-
本文向大家介绍sessionStrorage也可以使用onstorage事件吗?相关面试题,主要包含被问及sessionStrorage也可以使用onstorage事件吗?时的应答技巧和注意事项,需要的朋友参考一下 用以下代码测试, localStorage的变化可以监测到,sessionStorage的变化没有监测到. 在浏览器两个标签打开文件, 其中一个点击设置, 查看另一个标签控制台的输出.
-
问题内容: 是否可以在每次执行循环时回显?例如: 我不想看到循环结束时打印所有内容,而是希望它每次都打印每个结果。 问题答案: 最终解决方案 这就是我发现的: Flush在Apache的mod_gzip或Nginx的gzip下不起作用,因为从逻辑上讲,它正在对内容进行gzip处理,并且这样做必须缓冲内容才能对其进行gzip处理。任何类型的Web服务器gzip压缩都会影响此。简而言之,在服务器端,我
-
我想使用而不使用。我们有一个与Spring现有的项目,但我有麻烦配置没有。 当我使用@EnableZuulProxy注释时,出现以下错误: 原因:org。springframework。豆。工厂UnsatifiedPendencyException:创建名为“org”的bean时出错。springframework。云netflix。祖尔。ZuulProxyConfiguration”:通过字段“
-
问题内容: 我有兴趣将GitHub上的项目用作我项目中的依赖项。GitHub项目有一个文件。我可以修改我的文件以使用该项目吗?如果是这样,怎么办?如果没有,我的最佳做法是什么? 问题答案: AFAIK,我的意思不是这样。 您可以将github用作Maven存储库-这与直接引用项目不同,它具有pom文件意味着仅是Maven项目。 如果 项目在中央存储库或其他存储库中不可用,则最好的选择是克隆,构建并

