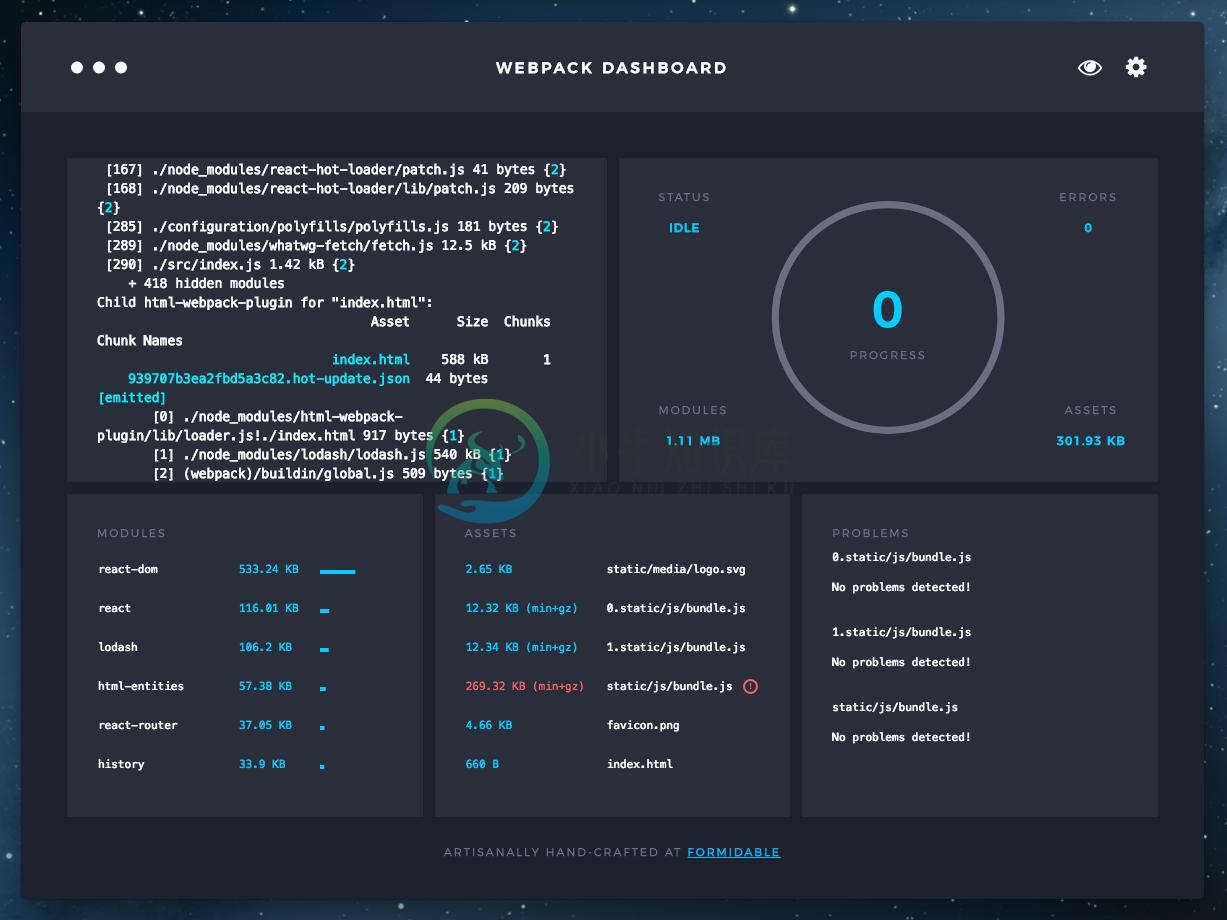
electron-webpack-dashboard
Electron Desktop GUI for Webpack Dashboard
Whats this all about?
The original webpack-dashboard, was fun and people seemed to like it. Unless they were on Windows, or used a weird terminal set up, or if they just wanted more.
Making things work across a variety of different terminal environments is pretty rough. Also, a web GUI provides some unique UI possibilities that weren't there with the term display.
So here we are.
The original dashboard felt like working at NASA. 50 years ago. I hope this dashboard feels like working at NASA today. Or at Westworld. Or like the beginning of Westworld at least.
Getting Started
Install
Download the version for your OS here:
https://github.com/FormidableLabs/electron-webpack-dashboard/releases/latest
If you are on macOS you can also install the app via Homebrew Cask:
$ brew update
$ brew cask install webpack-dashboard
Webpack 3 compatibility
To receive a complete analysis of your bundle, including modules, assets, and problems, you will need to make sure your project is using Webpack Dashboard Plugin 1.0 or higher.
Configuring Your Project
First, in your project, install the webpack-dashboard plugin:
npm install webpack-dashboard --save-dev
Next, in any Webpack config you want telemetry on, import the plugin:
const DashboardPlugin = require('webpack-dashboard/plugin');
Then add the plugin to your config's plugins array, like so:
plugins: [
// ... your other plugins
new DashboardPlugin()
],
Usage
Simply hit save on a project running webpack-dev-server, or run your build task that builds with webpack and providing you have configured your project as shown above, you should see the dashboard start to display data.
Credits
The visualizations view was essentially recreated using code from https://github.com/chrisbateman/webpack-visualizer, and I am forever grateful that I didn't have to figure this stuff out on my own.
Maintenance Status
Archived: This project is no longer maintained by Formidable. We are no longer responding to issues or pull requests unless they relate to security concerns. We encourage interested developers to fork this project and make it their own!
-
个人搭建多页面demo const webpack = require('webpack') const echarts = require('echarts') const HtmlWebpackPlugin = require('html-webpack-plugin') const path = require('path') module.exports = { context: p
-
1. 安装compression-webpack-plugin cnpm install compression-webpack-plugin@5.0.2 --save 2. 在根目录下创建vue.config.js打包配置文件,如下 注意看注释: const CompressionPlugin = require('compression-webpack-plugin') module.ex
-
electron-webpack Project Status: maintenance mode. Consider using Vite instead of Webpack. Because setting up webpack in the electron environment shouldn't be difficult. Maintainer Needed This project
-
Electron Electron / Electron Documentation Electron github / Electron github docs zh-CN Electron 是什么 Electron 是一个能让你通过 JavaScript、 HTML 和 CSS 构建桌面应用的库 。这些应用能打包到 Mac 、 Windows 和 Linux 电脑上运行,当然它们也能上架到 M
-
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。 Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
-
Package time feature toggles What are fuses? For a subset of Electron functionality it makes sense to disable certain features for an entire application. For example, 99% of apps don't make use of ELE
-
electron-vue 是一个基于 vue 来构造 electron 应用程序的样板代码。 概要 该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如
-
基于 Electron 桌面开发平台的自研应用框架 Sugar-Electron,期望能改善 Electron 应用稳定性和帮助开发团队降低开发和维护成本。 关于应用稳定性 Electron应用程序有三大基础模块: 主进程 渲染进程 进程间通信 由于我们属于多窗口(多渲染进程)的应用,所以我们会把窗口公共的服务模块都写到主进程模块,这为整个程序的稳定性埋下了隐患。 在Electron中,主进程控制