关于应用稳定性
Electron应用程序有三大基础模块:
- 主进程
- 渲染进程
- 进程间通信
由于我们属于多窗口(多渲染进程)的应用,所以我们会把窗口公共的服务模块都写到主进程模块,这为整个程序的稳定性埋下了隐患。
在Electron中,主进程控制了整个程序的生命周期,同时也负责管理它创建出来的各个渲染进程。一旦主进程的代码出现问题,那么会导致以下情况发生。
- 主进程出现未捕获的异常崩溃,直接导致应用退出。
- 主进程出现阻塞,直接导致全部渲染进程阻塞,UI处于阻塞无响应状态。
所以,在Sugar-Electron中,我们引入了Service进程的概念,期望将业务原来写在主进程的代码,迁移到Service进程中(本质上是渲染进程),使得这些代码导致的崩溃不会使得整个程序退出。而主进程的进程管理器可以在Service崩溃时,重启该进程并恢复崩溃前的状态,从而提高整个程序的稳定性和可用性。
关于开发效率低
Electron属于桌面开发平台提供桌面应用开发的能力框架,上手简单。但框架本身缺少约定,因此使用Electron做应用开发,系统模块会出现各种千奇百怪的划分,代码会出现多种多样的写法,这会显著的增加学习成本,降低开发人员的效率。sugar-electron按照约定进行开发,降低团队协作成本,以提升效率。
特性
- 内置进程间通信模块,支持请求响应、发布订阅的方式
- 内置进程间状态共享模块,支持状态同步变更、状态变更监听
- 内置进程管理模块,支持进程模块集中式管理
- 内置配置管理模块,支持开发、测试、生产环境配置切换
- 内置插件模块,支持高度可扩展的插件机制
- 框架侵入性低,项目接入改造成本低
- 渐进式开发
设计原则
一、sugar-electron一切围绕渲染进程为核心设计,主进程只是充当进程管理(创建、删除、异常监控)和调度(进程通信、状态功能桥梁)的守护进程的角色。
主进程不处理业务逻辑,这么设计的好处:
- 可以避免主进程出现未捕获异常崩溃,导致应用退出
- 避免主进程出现阻塞,引起全部渲染进程阻塞,导致UI阻塞无响应
二、sugar-electron所有的业务模块都是渲染进程。我们知道进程之间是不能直接访问的,为了让进程之间的调用就像同线程模块之间直接调用一样方便,sugar-electron提供了以下三个模块:
- 进程间通信模块
- 进程间状态共享模块
- 进程管理模块
三、为了保证框架核心的足够精简、稳定、高效,因此框架的扩展能力至关重要,为此sugar-electron提供自定义插件机制扩展框架能力,还可以促进业务逻辑复用,甚至于生态圈的形成。
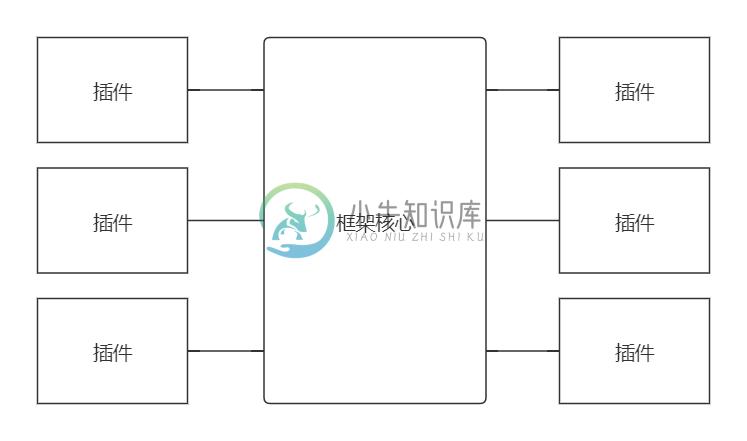
如下是框架逻辑视图:
sugar-electron基于类微内核架构设计,如下图所示:
其框架核心有七大模块:
- 基础进程类BaseWindow
- 服务进程类Service
- 进程管理windowCenter
- 进程间通信ipc
- 进程间状态共享store
- 配置中心config
- 插件管理plugins
-
在我们深入了解Electron的API之前,我们需要探讨一下在Electron中可能遇到的两种进程类型。 它们是完全不同的,因此理解它们非常重要。 Electron Application Architecture Before we can dive into Electron's APIs, we need to discuss the two process types available
-
Electron Electron / Electron Documentation Electron github / Electron github docs zh-CN Electron 是什么 Electron 是一个能让你通过 JavaScript、 HTML 和 CSS 构建桌面应用的库 。这些应用能打包到 Mac 、 Windows 和 Linux 电脑上运行,当然它们也能上架到 M
-
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。 Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
-
Package time feature toggles What are fuses? For a subset of Electron functionality it makes sense to disable certain features for an entire application. For example, 99% of apps don't make use of ELE
-
electron-vue 是一个基于 vue 来构造 electron 应用程序的样板代码。 概要 该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如
-
electron-player 是一个基于 electron-vue 的音视频播放器。 相关技术 electron:负责构建播放器的所需要的环境,提供访问系统资源的api(调用资源管理器,浏览器等等)以及打包成桌面应用程序 vue:负责构建播放器的界面 node:负责处理文件和路径问题,主要使用fs和path这2个模块 express:负责把视频读取出来,把视频以流的形式返回 html5相关技术: