Robotjs无法使用Electron和Windows 10
我正在使用Electron和React为MacOSX和Windows开发一个应用程序。我们的设计师团队希望应用程序具有圆形边框。他们想要的东西或多或少是这样的:

我使用的代码在Mac上运行良好
在mymain.dev.js上:
mainWindow = new BrowserWindow({
show: false,
width: 1024,
height: 728,
hasShadow: false,
frame: false, // Important!
transparent: true // Important!
});
在我的app.global.css上:
body {
position: relative;
height: 100vh;
font-family: Arial, Helvetica, Helvetica Neue, serif;
overflow-y: hidden;
background-color:rgba(0,0,0,0); /* Important! */
-webkit-app-region: drag;
}
在我的DisplayBarReact组件上:
class DisplayBar extends React.Component {
render() {
return (
<div style={styles.container}>
{this.props.children}
</div>);
}
}
const styles = {
container: {
backgroundColor: '#333333',
borderRadius: 40, // Important!
display: 'flex',
height: '100%',
border: '2px solid white',
alignItems: 'center',
justifyContent: 'flex-end'
}
};

来自西班牙的问候!
编辑
我发现我有一些缺少依赖项的问题,并已运行以下命令:
npm install --global --production windows-build-tools
我在这个问题上找到了答案。
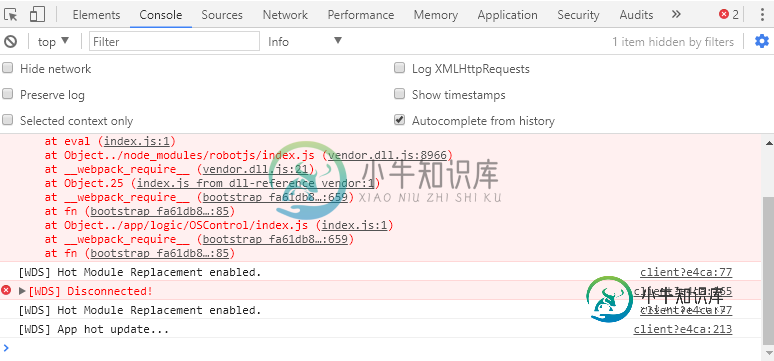
我仍然得到以下错误在我的开发工具控制台:

共有1个答案
Iv看了你的代码,一切看起来都很好,除了你的CSS,你把背景设置为黑色(0,0,0),但是你把不透明度设置为0,所以当你显示窗口时,它在那里,但是背景是“看不见的”,因为没有什么可以展示的。
另外,我曾经做了一个圆角的窗口,遇到了一个问题,有些角落没有圆角,我通过使窗口本身有一个余量来解决这个问题。出现这种情况是因为当您添加边框半径时,边框位于窗口的外部,即显示区域之外,因此添加边距会将其推回。
希望这对你有帮助,如果你遇到任何问题,只需发表评论。
-
RobotJS 是一个 Node.js 的 GUI 自动化工具,可用来控制鼠标、键盘和读取屏幕。 目前自在 Mac + Node.js 0.10.31 下测试通过。 示例代码: var robot = require("robotjs");//Get the mouse position, retuns an object with x and y. var mouse=robot.getMous
-
所有 electron-builder 生成的文件都可以在 build 文件夹中找到。 构建 npm run build 构建未打包的目录 生成简单的可执行文件,没有完整的安装程序。用于快速测试。 npm run build:dir 默认的构建配置 可以在 package.json 中使用基于 electron-builder 的 各种选项 进行进一步定制。 "build": { "produc
-
所有 electron-packager 生成的文件都可以在 build 文件夹中找到。 针对所有平台的构建 请注意,并非所有操作系统都可以为所有其他平台进行构建。 npm run build 针对特定平台的构建 平台包括 darwin、 mas、 linux 和 win32。 # build for darwin (macOS)npm run build:darwin 清除 从 build 删除
-
我使用npm下载了FontAwcle,然后使用grunts复制任务将css文件和字体复制到我的电子应用程序的root diretory中的正确文件夹中。 到目前为止还不错。一切都在它应该在的地方。 现在,当我在我的应用程序中引用FontAwgood时,图标不会加载。这些是我在控制台中遇到的错误: 无法解码下载的字体: file:///path/to/fonts/fontawesome-webfon
-
我正在尝试替换旧的: 由此: 因为我想使用高级缓存功能,比如不缓存空值等等。 为此,我遵循了Spring教程https://spring.io/guides/gs/caching/ 如果我没有为我的应用程序添加注释。在java中,缓存根本不起作用。 但是如果我添加EnableCaching和CacheManager bean: 我在启动时收到以下错误: Java语言lang.IllegalStat
-
我有一个gui程序,我用它来处理扫描的pdf,并寻找带有二维码的页面,这告诉程序在哪里可以将pdf分成多个文件。我的程序本质上是一个函数列表,当每个步骤完成时,这些函数会一个接一个地相互调用。 我遇到麻烦的地方是当我试图用PyInstaller将它编译成exe时。我的程序作为python文件运行良好,并且在指定--noConsole和--onefile选项时也能正常工作。我不能工作的是当我两者都用

