electron-player 是一个基于 electron-vue 的音视频播放器。
相关技术
- electron:负责构建播放器的所需要的环境,提供访问系统资源的api(调用资源管理器,浏览器等等)以及打包成桌面应用程序
- vue:负责构建播放器的界面
- node:负责处理文件和路径问题,主要使用fs和path这2个模块
- express:负责把视频读取出来,把视频以流的形式返回
- html5相关技术:拖拽api,全屏api,Notification消息通知
- DPlayer:音视频播放器核心组件
已实现功能
- 视频播放:目前已经支持大多数视频格式,比如 MP4、WebM、mkv、avi、WMV、FLV、rmvb 等,后续会添加更多的视频格式
- 音频播放:目前已经支持大多是音频格式,比如 MP3 等,后续会添加更多的音频格式
- 换肤功能:该功能类似其他软件的换肤功能,用户可以根据自己的喜好选择不同的主题皮肤
- 历史记录:音视频播放器会自动记录用户播放已经过的的视频或音频,比如音频或视频播放到那个时间
- 记忆功能:音视频播放器会自动保存用户的操作和修改的配置,比如用户更换了主题皮肤,用户关闭了应用后再次打开,音视频播放器会应用用户已经修改的主题皮肤。用户对视频或音频进行加速等操作都会被记忆下来,用户再次点击该视频或音频就会恢复用户的操作
- 播放模式:播放模式主要有5种,分别是 单个播放、单个循环、循环播放列表、顺序播放、随机播放
- 排序模式:排序模式主要有5种,分别是 默认排序、大小排序、时间排序、随机排序、名称排序
- 置顶功能:保持应用界面始终在最顶端
- 加减速功能:音视频加速或者减速播放
- 拖拽文件或文件夹:用户可以把文件或者文件夹拖拽进音视频播放器中,应用会过滤掉不能播放的文件
- 全屏功能:实现了应用的全屏功能,这里是使用了electron提供的全屏api,没有使用html5的全屏api
- 右键菜单功能:目前已经实现了大多数右键菜单的功能,没实现的后续实现
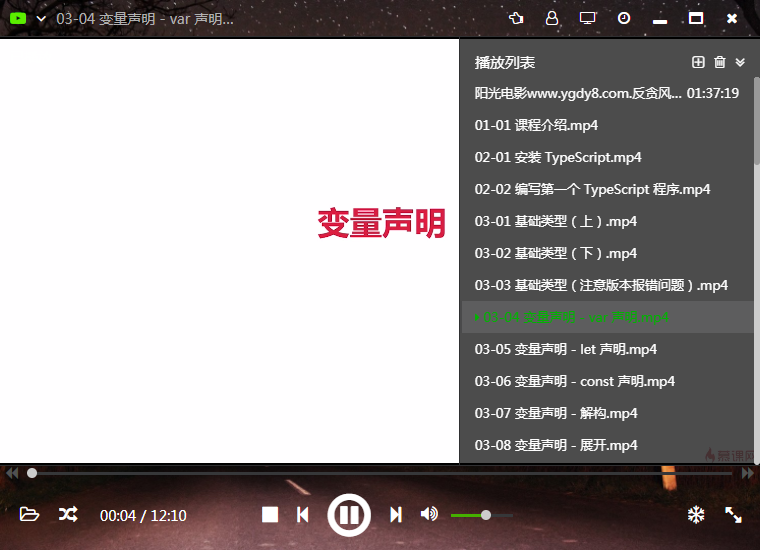
效果图
效果图1
效果图2
效果图3
效果图4
效果图5
效果图6
效果图7
-
原文链接:https://blog.csdn.net/qq_32614411/article/details/93632068 问题: Error: C:\Users\Administrator\AppData\Local\electron-builder\Cache\nsis\nsis-3.0.3.2\Bin\makensis.exe exited with code 1Output: Com
-
错误来源及分析 错误提示内容: cannot resolve http://npm.taobao.org/mirrors/electron/15.2.0/electron-v15.2.0-win32-x64.zip: status code 404 ⨯ cannot resolve http://npm.taobao.org/mirrors/electron/15.2.0/electron-v
-
场景描述 构建 pc 客户端,采用 electron-vue 脚手架进行快速搭建环境。 功能点在 web 端全部正常,移植代码到 electron 时出现问题的功能点有: 1. rtmp 流媒体的播放 2. ant-design-vue UI 框架部分组件失效 播放器使用的是 vue-video-player,播放 rtmp 流需要使用 flash 技术。 electron 引用 fla
-
最近解决了一个关于electron-vue打包后接口路径出现file://的问题 历经资料一顿找也没找到 现在解决了以后,我把它发出来提供给那些有需要的人 这个平台不发正文 浏览跳转electron-vue爬坑之打包后接口路径file://
-
起因 当前程序是以electron + vue作为前端,go作为后端http主服务。最近新来了一个需求,需要能够使用多个PC USB摄像头进行录像,并能够区分到底是哪个摄像头在录,这就需要前端页面能够实时的展示摄像头视频。 实现方式 浏览器支持(例:chrome),直接调用js的MediaRecorder对象来处理。 搭建rtmp服务器,通过推流(如:ffmpeg)和拉视频流的方式展示视频。 后端
-
菜鸟小笔记7 2019年9月16日周一 15:14 重庆 以下内容来自自己在使用Electron时步骤过程 所遇问题时的解决办法来自CSDN其他大神所记笔记,如有冒犯,接受私信~ 部分内容注明原作者如若未注明部分可私信我删除或更改 题外话 看了《亲爱的,热爱的》,十分在意佟年如何写出的测手速软件,网上搜了搜,发现有位大神看了《亲爱的,热爱的》后自己写了个测手速的,其中需要HTML+JS+CSS及E
-
Electron-为21世纪打造的文本编辑器的基础 flyfish 2015-11-21 题目的产生 Github的atom和微软Visual Studio Code这两款开源的编辑器是利用Electron开发的,atom对外宣传有个for the 21st Century 所以文本的题目由此产生。 Note: Electron was previously named Atom Shell. 注
-
说明 不支持快进和显示时间,最大流畅支持2G/小时的视频,未使用硬件加速(技术水平不足),高清视频转码太慢。 electron可以直接读取硬盘上的文件,对于mp4视频不需要转码(很不严谨,如需要更严谨,请参考别人的博客),直接将其路径赋值给video的src属性即可;对于非mp4视频,则开启http推流。 npm依赖 "dependencies": { "@ffmpeg-installer
-
Torrent player Torrents peer player that able to search on popular russian torrent trackers download and play Movies / TV show / Cartoons / Anime. In addional to this it able to cast video using dlna
-
electron-vue 是一个基于 vue 来构造 electron 应用程序的样板代码。 概要 该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如
-
主要内容:本节引言:,1.相关方法详解,2.使用代码示例,3.本节示例代码下载:,本节小结:本节引言: 本节带来的是Android多媒体中的——MediaPlayer,我们可以通过这个API来播放音频和视频 该类是Androd多媒体框架中的一个重要组件,通过该类,我们可以以最小的步骤来获取,解码 和播放音视频。它支持三种不同的媒体来源: 本地资源 内部的URI,比如你可以通过ContentResolver来获取 外部URL(流) 对于Android所支持的的媒体格式列表 对于Androi
-
我在JavaFx媒体中显示视频有问题: 我知道代码没有错,因为在我的同事系统中它显示了。我尝试显示flv文件。我看到问题:JavaFX视频没有播放 我有视窗10 N与K-Lite标准编解码器和jdk-8u65-windows-x64Java我安装了功能包为视窗10像上面的链接。我不知道会有什么问题。
-
大家好,我正在尝试使用两个独立的媒体播放器实例播放音频和视频文件。当我从一开始播放它时,它工作得很好。但当我寻找时,我可以看到音频和视频的延迟 这是我寻找音频和视频的代码 //sikAudio(msec); if(media播放器!=null) { // 没有直播流,如果(medialayer.get持续时间() }
-
我正在开发一个音频播放器,它可以在后台播放音频文件。我的问题是,当录像机或视频播放器启动时,我需要暂停音频播放器。 有什么方法可以处理这个任务吗?例如,我有来处理这些调用。当我接到呼叫或wnat呼叫时,我们可以使用呼叫状态暂停播放器。我想为录像机或视频播放器以及相同的场景。当视频/录制开始时,我需要暂停音频播放器。