javascript - vue flv.js播放视频为什么报错并且无法播放视频?
下面是我的代码以及报错信息,不知道是哪里错了,这个url地址我测试过也是可以的,在这里先谢谢各位大哥们的解答,小弟感激不尽!!
<div class="sbox-bod" style="height: 256px;" v-show="showVideo"> <video autoplay controls width="100%" height="256px" id="myVideo"></video> </div>createVideo(url){ if (flvjs.isSupported()) { var videoElement = document.getElementById('myVideo') var player = flvjs.createPlayer({ type: 'flv', isLive: true, hasAudio: true, hasVideo: true, url: 'https://sample-videos.com/video321/flv/240/big_buck_bunny_240p_1mb.flv' }) player.attachMediaElement(videoElement) player.load() player.play() this.player = player } }, 
共有1个答案
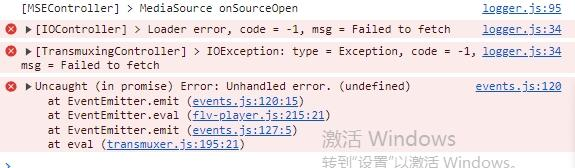
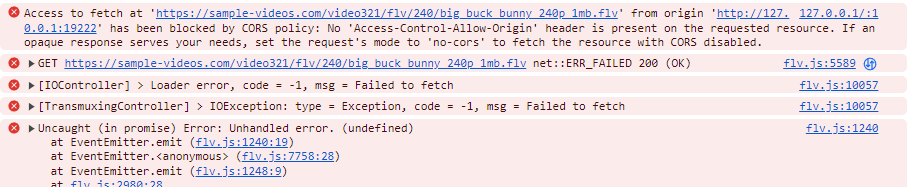
这上面显示的是 fetch 失败,那明显错误就不在这里嘛,你截图要截全噻,上面不就有 CORS 的提示了,目标网站没有允许跨域,你就只有把视频下载下来再试了。

但是吧,你就算下载下来了,放在本地你会发现也是无法播放。

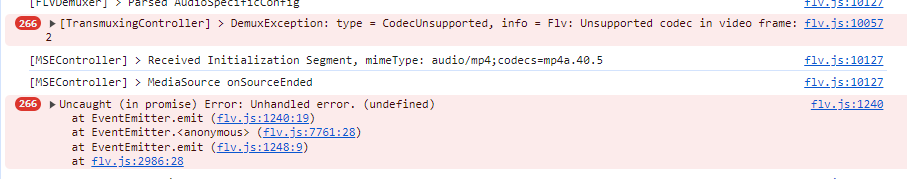
这是因为 flv.js 仅支持 H264 + ACC/MP3 的解码,用 ffmpeg 就能看到,你这个文件时 flv1 + ACC 的所以不能播放。

$ ffprobe -show_format .\big_buck_bunny_240p_1mb.flvInput #0, flv, from '.\big_buck_bunny_240p_1mb.flv': Metadata: encoder : Lavf53.24.2 Duration: 00:00:10.64, start: 0.000000, bitrate: 792 kb/s Stream #0:0: Audio: aac (LC), 48000 Hz, 5.1, fltp, 384 kb/s Stream #0:1: Video: flv1, yuv420p, 320x240, 500 kb/s, 1k fps, 25 tbr, 1k tbn-
在我的应用程序中,我想显示来自服务器URI路径的视频,在这里,第一次播放视频,当我想第二次播放视频时,视频没有播放,并显示一个弹出窗口,如无法播放此视频 下面是我的错误 提前谢谢。
-
只是想知道是否有人能告诉我这是怎么回事。当我播放视频时,我可以听到音频,但视频不显示。这是我的代码,我是初学者
-
问题内容: 我遵循了一些有关结合JavaFX与Swing(JFrame)来播放视频的教程,但是我得到的只是一个黑屏,该视频应该没有任何实际的内容播放,也没有报错。 我在这里做错什么,为什么不播放视频? 我尝试了几个.flv视频,但都不会开始播放(当我在浏览器中打开它们时,它们会播放) 我在装有K-lite完整编解码器包的Windows 8.1 N Pro上运行jre7和jdk1.7.0_45 编辑
-
问题内容: 无法播放此视频错误… !! 看到图片 截屏 怎么办?按下播放按钮后,它说不能播放此视频。需要解决这个问题。 问题答案: 您好,前天我遇到了同样的问题,几乎尝试了所有方法,但都没有成功。之后,我使用了这个库,并且运行良好。只需遵循几个步骤: 第1步。 将其添加到您的gradle 第2步。 将其添加为xml布局中的视频播放。 第3步。 从此处检查如何在您的班级中使用此库, 我这边还有另外一
-
用 AVPlayer 类写的简易视频播放器,可以播放来自互联网的视频,支持手势缩放视频。只能播放iPhone支持的视频格式。 目前有两点不足:一是无法调节音量;二是手势放大缩小之后滑动快进快退也不太正常。希望有其他开发者在此基础上继续改进。 [Code4App.com]
-
每当我加载html文件时,它都会给我一个错误 每当我按下播放按钮时,就会出现以下错误 我能够加载任何远程视频并运行,但问题是当我从资产文件夹代码加载本地视频以加载文件并设置web视图时 干杯,Saurav

