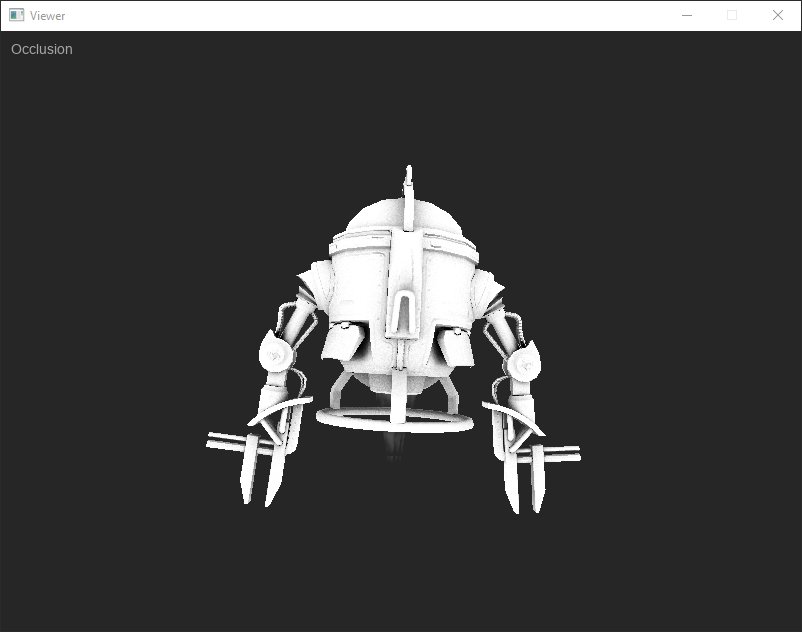
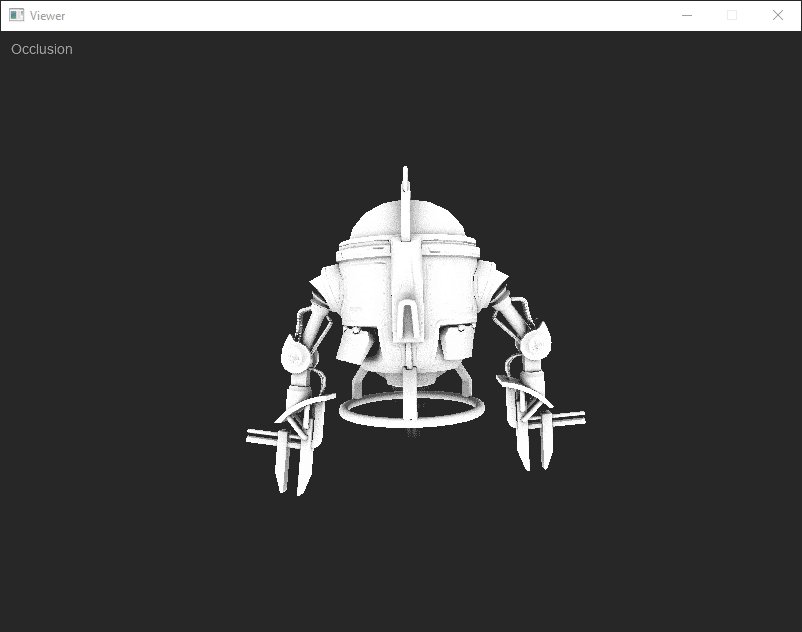
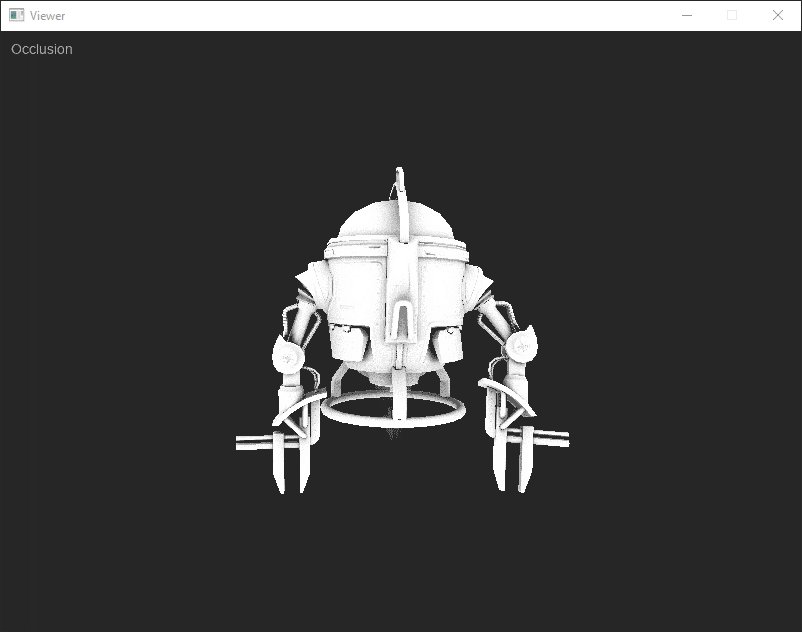
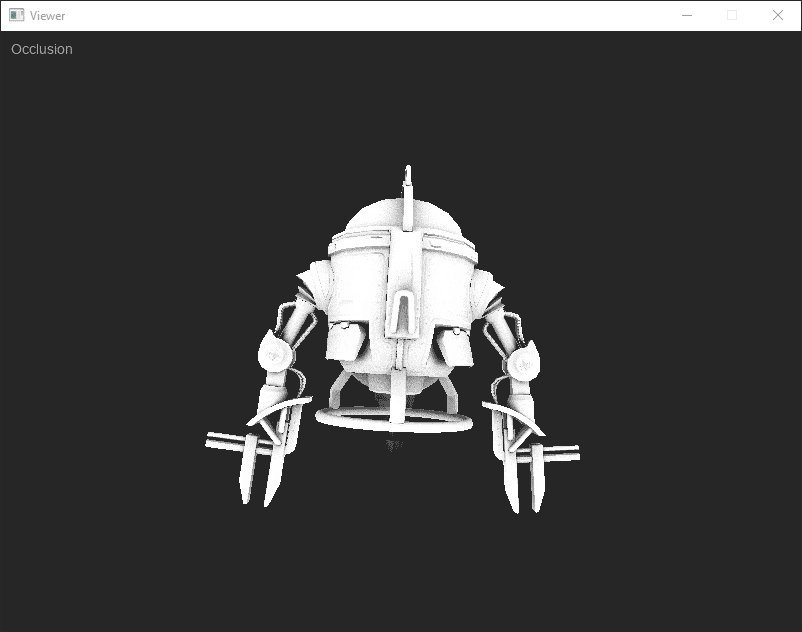
Zauonlok Renderer 是基于 Shader 的软件渲染器,具有最小的环境依赖性,可用于 Windows、macOS 和 Linux。


特征
- 跨平台
- 最小的依赖
- 基于 Shader
- 均匀剪裁
- 背面剔除
- 透视校正插值
- 深度测试
- Alpha 测试
- Alpha 混合
- 骨骼动画
- 阴影贴图
- ACES 色调映射
- Blinn–Phong 反射模型
- 基于物理的渲染(PBR)
- 金属粗糙度工作流程
- 镜面光泽度工作流程
- 基于图像的照明(IBL)
- 轨道摄像机控制
- PBR 材料检查器
下载
可从 release 页面下载适用于 Windows、macOS 和 Linux 的文件。
构建
要从源代码构建软件渲染器,需要 Windows 系统的 C89 编译器和开发文件。
Windows
安装具有 C++ 支持的 Visual Studio 并运行build_win32.bat。
macOS
使用以下命令为 Xcode 安装命令行工具,然后运行build_macos.sh.
xcode-select --install
Linux
使用以下命令安装 GCC 和 Xlib 并运行build_linux.sh。
Ubuntu/Debian
sudo apt install gcc libx11-dev
Fedora/RHEL
sudo dnf install gcc libX11-devel
openSUSE/SUSE
sudo zypper install gcc libX11-devel-
void vtkRenderer::Render(void) { if(this->Delegate!=0 && this->Delegate->GetUsed()) { this->Delegate->Render(this); return; } double t1, t2; int i; vtkProp *aProp;
-
这个jar包挺难找的,下载都要积分。搜索core-renderer-R8 maven可以找到 <!-- https://mvnrepository.com/artifact/org.xhtmlrenderer/core-renderer --> <dependency> <groupId>org.xhtmlrenderer</groupId> <artifactId>core-re
-
[root@localhost salt]# cat test {{ a }} {{ b }} [root@localhost salt]# cat /srv/pillar/test.sls a: b [root@localhost salt]# cat test.sls #!py def run(): example = {} example['/tmp/test'] = {
-
package com.example.opengltest; import java.nio.ByteBuffer; import java.nio.ByteOrder; import java.nio.FloatBuffer; import javax.microedition.khronos.egl.EGLConfig; import javax.microedition.khronos.o
-
renderer data mental ray render man arnold vray Brazil ----- FinalRender ----- Turtle ----- Krakatoa keyshot
-
http://www.sunfishstudio.com/index.htm This is a very interesting renderer. It has a different approach that is very promising and based on modal intervals . They dont use micropolygons or point s
-
(学习笔记,错误难免,请指正;个人劳动,转载请注明出处) 原文档 MITK保留了VTK的渲染机制。本章讲述渲染过程和渲染窗口的核心组成部分。 综述 要将一个数据可视化,需要先把它存储在DataTree里。由程序决定是显示整个还是部分DataTree。具体data item的渲染由对应的mapper完成(参考mapper类)。DataTree里的每一个item都关联着一个mappers列表,每一个m
-
特效 GameObject ------> Effects ------> Particle System 粒子系统 Trail 拖尾效果 Line 线性渲染 Particle System 主面板 Pause 暂停 Restart 重启 Stop 停止 Duration 持续时间 Looping 循环 Prewarm 预热 Start Delay 延时 Start Lifetime 粒子生命周期
-
},{ header:'对象' , dataIndex:'node' , renderer:function (value,meta,record){ var nodeType = Ext.util.Format.uppercase(record.get( 'nodeType' ));
-
本章将介绍chromium渲染的最基础部分,同时也是最常见的部分-软件渲染。故名思路,软件渲染就是利用CPU,根据一定的算法来计算生成网页的内容,其没有那么多复杂难懂的概念和架构。如果了解了那么多地关于硬件加速的知识后,你可能会觉得本章的内容非常的简单明了,是的,你没猜错。 在绝大多数的情况下,也就是没有所谓地那些需要硬件加速内容的时候(包括但不限于CSS3 3D transformation,
-
当我在Android Studio中使用模拟器运行一个项目时,我在调试窗口中得到以下错误: /home/me/android/sdk/tools/emulator-netdelay none-netspeed full-AVD Nexus_6P_API_24 警告:不推荐使用Mesa软件渲染器。使用Swiftshader(-GPU Swiftshader)进行软件渲染。 据我所知,这个模拟器工作得
-
所以我基本上已经一周大了,已经好几年没有写任何javascript代码了。所以请原谅我的无知。 问题我创建了三个不同的组件类 //其余的代码和函数 类似地,我有一个类似的类,叫做ClientSignedDate和验证日期,所有这些都包含基本相同的输入道具,但从同一个表的不同列获取数据。 在一个名为Filter的单独父类中,我在这个类中创建了这些组件的数组 const dateOptions=[Cr
-
WebKit是一个渲染引擎,而不是一个浏览器,它专注于网页内容展示,其中渲染是其中核心的部分之一。本章着重于对渲染部分的基础进行一定程度的了解和认识,主要理解基于DOM树来介绍Render树和RenderLayer树的构建由来和方式。 那么什么是DOM?简单来说,DOM是对HTML或者XML等文档的一种结构化表示方法,通过这种方式,用户可以通过提供标准的接口来访问HTML页面中的任何元素的相关属性
-
本文向大家介绍基于C语言实现点餐系统,包括了基于C语言实现点餐系统的使用技巧和注意事项,需要的朋友参考一下 这是一个很简单的点餐系统,用到的知识也不复杂,所以对新手学习还是很有作用,贴上来给大家参考下。 完成了如下功能: 1.显示餐厅提示语; 2.打印菜单(输出菜品分类:主食、甜点、饮料、主菜、开胃菜); 3.选择ID进入菜品分类子目录; 4.进行具体选择(可重复选择同一样菜); 5.返
-
我在Internet上阅读时碰巧遇到了一个基于数组的队列的实现: 下面是代码中的create queue和enqueue逻辑。最初,front和Freal为零。qu->front和不相等,因此项目将被排队。我不明白为什么在这个逻辑中使用2-?
-
Runloop 是和线程紧密相关的一个基础组件,是很多线程有关功能的幕后功臣。尽管在平常使用中几乎不太会直接用到,理解 Runloop 有利于我们更加深入地理解 iOS 的多线程模型。 Runloop 基本概念 Runloop 是什么?Runloop 还是比较顾名思义的一个东西,说白了就是一种循环,只不过它这种循环比较高级。一般的 while 循环会导致 CPU 进入忙等待状态,而 Runloop
-
C 语言是一种高级语言,最初由 Dennis M. Ritchie 为了开发一个操作系统而设计,最早在 1972 年在 DEC PDP-11 计算机上被首次实现。

