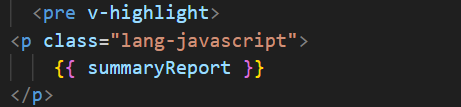
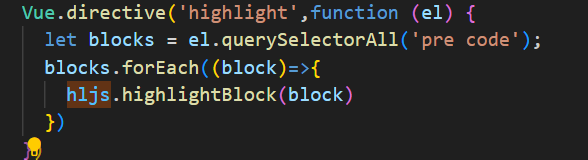
javascript - 前端展示代码 但是但是不能实时更新?
 前端展示代码 但是用的插件 但是不能实时更新
前端展示代码 但是用的插件 但是不能实时更新
共有3个答案
指令应该是一次性的吧?
是不是要增加一个手动触发?
不能实时更新是啥意思。遇事不决先加 key。
问题大概率是只有首次调用了
我不能回答这个问题,因为这个请求没有提供任何上下文或相关信息。如果您提供一些关于该问题的背景信息或相关代码,我将尽力为您提供回答。
-
本文向大家介绍JavaScript实时更新当前的时间的示例代码,包括了JavaScript实时更新当前的时间的示例代码的使用技巧和注意事项,需要的朋友参考一下 实现的效果如下: 时间会实时更新 具体的JS代码如下 在控制台上可以实时的打印出当前的时间和星期 ps:js获取当前时间并实时刷新 效果如图: 代码如下: 到此这篇关于JavaScript实时更新当前的时间的文章就介绍到这了,更多相关js
-
穿梭框功能 arr1是穿梭框左侧的全部数据 大致意思是 最后一层的title全部选中就把上一层的title名称放入数组中 如果子children没全部选中则把选中的title放入数组中
-
我查过了,发现最接近的是这个,除了我没有任何向前的声明。我在基类中只有一个纯虚函数,我在子类中实现它,如下所示: 命令H 命令cpp 数字H 数字cpp 发生文件错误: 一个dd.cpp 添加H
-
const dataItem = (msg.data && msg.data[0]) || msg; 如果msg.data和msg.data[0]都为真时返回msg.data[0],否则返回msg?
-
背景: 公共组件: common.vue common.vue包含el-table组件。 common.vue有3个tab,比如是aa,bb,cc三个tab。三个tab的表格展示是不同的。aa为默认tab 使用: 比如first.vue组件引用了common.vue组件,切换到bb tab,展示的是bb tab相关的表格内容。 切换到second.vue组件,tab切换到了默认的aa tab,数据

