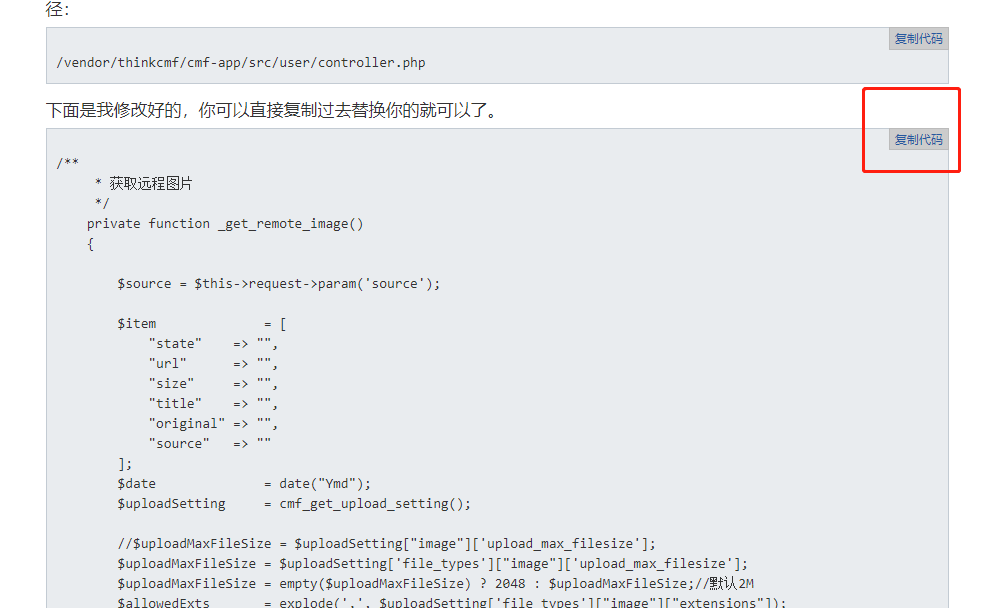
javascript - 给pre标签写了一个“复制代码”的功能,但是复制的代码好多空格?
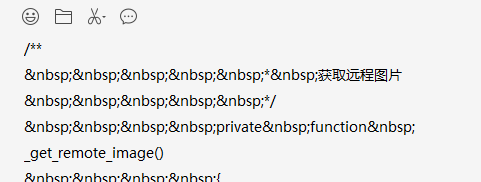
原理是把内容放进<textarea>里然后复制出来,但问题是放进textarea里会把pre中的格式转成很多空格,这个怎么处理下但又不影响之前的格式。

jQuery( document).ready(function($){ var copyid = 0; $('pre').each(function(){ copyid++; $(this).attr( 'data-copyid', copyid).wrap( '<div class="pre-wrapper"/>'); $(this).parent().css( 'margin', $(this).css( 'margin') ); $('<button class="copy-snippet">复制代码</button>').insertAfter( $(this) ).data( 'copytarget',copyid ); }); $('body').on( 'click', '.copy-snippet', function(ev){ ev.preventDefault(); var $copyButton = $(this); $pre = $(document).find('pre[data-copyid=' + $copyButton.data('copytarget' ) + ']'); if ( $pre.length ) { var textArea = document.createElement("textarea"); // Place in top-left corner of screen regardless of scroll position. textArea.style.position = 'fixed'; textArea.style.top = 0; textArea.style.left = 0; // Ensure it has a small width and height. Setting to 1px / 1em // doesn't work as this gives a negative w/h on some browsers. textArea.style.width = '2em'; textArea.style.height = '2em'; // We don't need padding, reducing the size if it does flash render. textArea.style.padding = 0; // Clean up any borders. textArea.style.border = 'none'; textArea.style.outline = 'none'; textArea.style.boxShadow = 'none'; textArea.style.width='1px' textArea.style.height='1px' // Avoid flash of white box if rendered for any reason. //textArea.style.background = 'transparent'; textArea.style.display='block' //Set value to text to be copied textArea.value = $pre.html(); document.body.appendChild(textArea); textArea.select(); try { document.execCommand('copy'); $copyButton.text( '已经复制').prop('disabled', true);; } catch (err) { $copyButton.text( 'FAILED: Could not copy').prop('disabled', true);; } setTimeout(function(){ $copyButton.text( '复制代码').prop('disabled', false);; }, 3000); } });});共有1个答案
$pre.html() 获取的是 html 内容,应该使用 text方法获取文本内容。
-
本文向大家介绍JavaScript 实现完美兼容多浏览器的复制功能代码,包括了JavaScript 实现完美兼容多浏览器的复制功能代码的使用技巧和注意事项,需要的朋友参考一下 分享一段利用 JavaScript 实现复制功能的代码,兼容多浏览器,兼容IE和火狐浏览器。 以上所述就是本文给大家的分享的全部内容了,希望大家能够喜欢。
-
执行者。newFixedThreadPool(5)在池中创建5个线程,然后在循环中再创建100个线程。这种理解正确吗?然后池中的5个线程将执行100个工作线程队列中的每个线程。 总共创建了105个线程?我原以为只创建了5个线程,但每个也是一个线程。
-
我试图得到Sonarqube代码,代码复盖率和重复指标显示新的PHP代码添加。我可以看到添加的新代码的代码问题/代码气味。但是没有显示代码重复的计数(我甚至添加了几行重复的代码,以确保获得度量标准时有重复的行)。 下面是我的工作环境 null null 我没有看到很多关于如何获得新代码添加的报告的文档。在这方面的任何帮助都是非常感谢的。 谢谢。
-
本文向大家介绍手写代码:字符串复制函数相关面试题,主要包含被问及手写代码:字符串复制函数时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 模拟strcpy: 模拟strncpy: 模拟strcat: 模拟strncat:
-
需要以这种形式解决 没有使用的最后一个字符
-
本文向大家介绍pycharm 复制代码出现空格的解决方式,包括了pycharm 复制代码出现空格的解决方式的使用技巧和注意事项,需要的朋友参考一下 我在pycharm中写python代码的时候并不喜欢在运算符前后添加空格,例如我经常就直接写a=3而不是写成a = 3这个样子。 对于我而言,怎么省事怎么写,况且我不认为少了空格就影响了代码的可读性。 但是这样会有一个问题,在复制粘贴代码的时候pych

