javascript - 像是闭包 但是不知道怎么写?
穿梭框功能 arr1是穿梭框左侧的全部数据
大致意思是 最后一层的title全部选中就把上一层的title名称放入数组中
如果子children没全部选中则把选中的title放入数组中
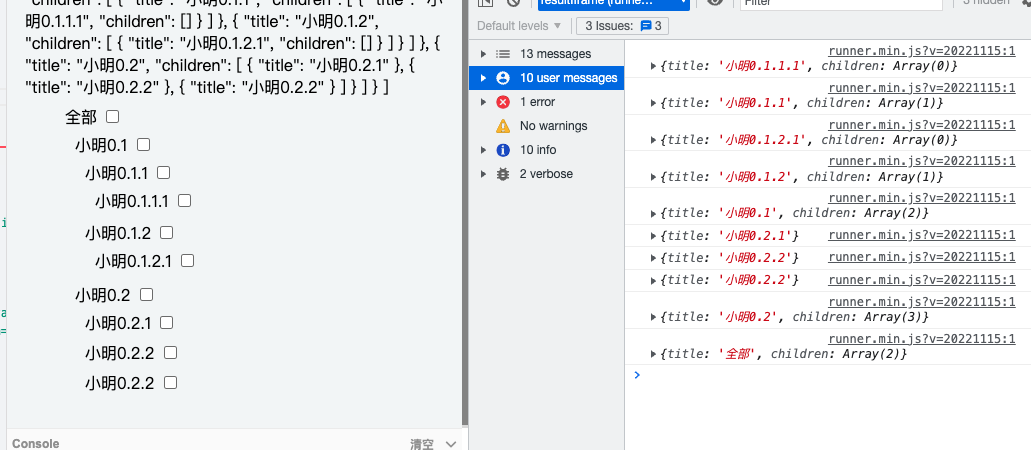
arr1 = [ { title:'全部', children:[ { title:'小明0.1', children:[ { title:'小明0.1.1', children:[ { title:'小明0.1.1.1', children: [] } ] }, { title:'小明0.1.2', children:[ { title:'小明0.1.2.1', children: [] } ] }, ] }, { title:'小明0.2', children:[ { title:'小明0.2.1', }, { title:'小明0.2.2', }, { title:'小明0.2.2', } ] } ] } ]共有2个答案
这听上去就是一个递归,然后修改自己的状态。
然后我看了一下 ai 的答案,不忍直视。
这里遍历的话可以考虑深度优先遍历

看上去遍历没问题

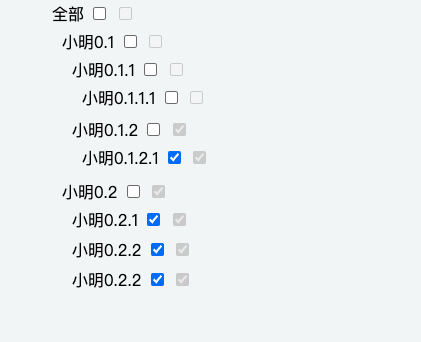
遍历的时候做两个状态判断一下就可以了
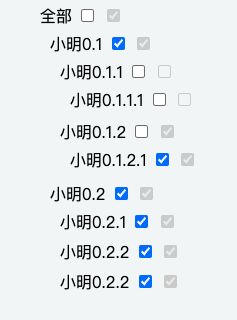
但是我没有从上往下覆盖,所以会出现这种情况

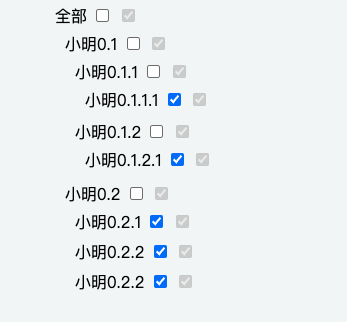
到此就完成了你所需要的功能,不过这个需求一般 tree 组件都支持
可以在计算的时候,用计算值计算,可以直接向上继承

以下是回答:
arr1 = [ { title:'全部', children:[ { title:'小明0.1', children:[ { title:'小明0.1.1', children: [] }, { title:'小明0.1.2', children:[ { title:'小明0.1.2.1', children: [] } ] }, ] }, { title:'小明0.2', children:[ { title:'小明0.2.1', }, { title:'小明0.2.2', }, { title:'小明0.2.3', } ] } ] }]-
我们有一个稍微长大的Spring webapp(在tomcat 7上),关机非常慢。(这对我们持续交付的性能有负面影响) 我的怀疑是,在@PreDestroy方法中肯定有一些bean被阻塞(或占用了很长时间)。 到目前为止,我通过给每个池、线程和计时器指定不同的名称,并确保它们要么是守护进程线程,要么被正确关闭,从而确保它与未正确关闭的线程(池)无关。 有没有人解决了这样的情况,并能给我一个如何应
-
问题内容: 我试图在网上找到答案,但是找不到特定于实现的答案。 我可以选择,并进行了大量的业务,我想知道我怎么可以在它们之间进行选择? 我已阅读文档的onComplete和的onSuccess,但我可以从火力地堡文档,看这一个,例如,对于(如一个具体操作的示例操作),他们有时用,有时他们使用。 我怎么知道每种情况下哪个更好?有关系吗?考虑到我想知道每个操作是否成功。 问题答案: 顾名思义,将在任务
-
问题内容: 我正在阅读面向对象的Javascript,并发现了闭包的概念。我不太明白为什么以及何时使用它。其他语言(例如Java)也有闭包吗?我基本上想了解了解闭包的概念如何帮助我改善编码。 问题答案: 闭包是具有绑定变量的第一类函数。 大致意味着: 您可以将闭包作为参数传递给其他函数 闭包存储创建时存在的词法作用域中某些变量的值 Java最初没有对闭包的语法支持(Java 8中引入了闭包),尽管
-
问题内容: 我正在尽最大的努力来解决JavaScript闭包问题。 通过返回一个内部函数,我可以访问其直接父级中定义的任何变量。 这对我有用吗?也许我还没有完全解决这个问题。我在网上看到的大多数示例都没有提供任何真实的代码,只是模糊的示例。 有人可以告诉我现实世界中使用闭包吗? 例如这个吗? 问题答案: 我用闭包来做类似的事情: 如您所见,现在有一个对象,带有一个方法()调用,该方法仅存在于闭包内
-
题目描述谁知道为什么没数据,但是还是返回获取成功。而空数组不是false吗? 题目来源及自己的思路谁知道为什么没数据,但是还是返回获取成功。而空数组不是false吗? 相关代码 粘贴代码文本(请勿用截图)谁知道为什么没数据,但是还是返回获取成功。而空数组不是false吗? 你期待的结果是什么?实际看到的错误信息又是什么?谁知道为什么没数据,但是还是返回获取成功。而空数组不是false吗?
-
本文向大家介绍你知道著名的3像素Bug指的是什么吗?怎么解决呢?相关面试题,主要包含被问及你知道著名的3像素Bug指的是什么吗?怎么解决呢?时的应答技巧和注意事项,需要的朋友参考一下 img标签渲染之后下方会出现几个像素(我用谷歌测试是4px, 火狐3.5px)的空白; img是行内元素,默认display:inline; 它与文本的默认行为类似,下边缘是与基线对齐,而不是贴紧容器下边缘,所以会有

