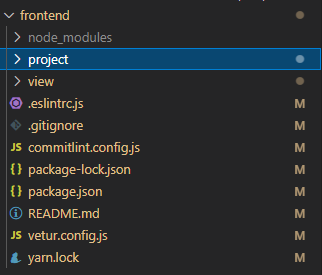
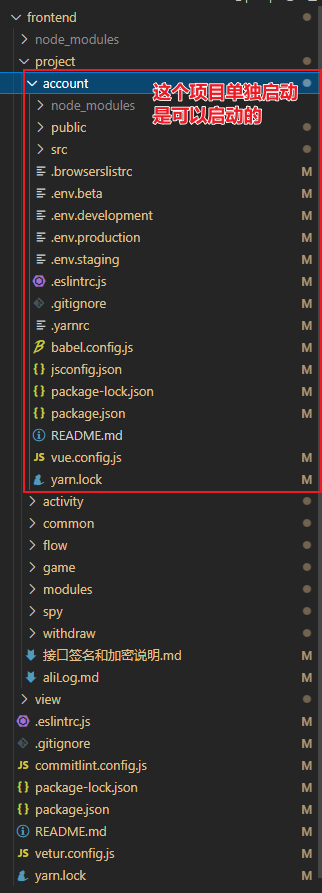
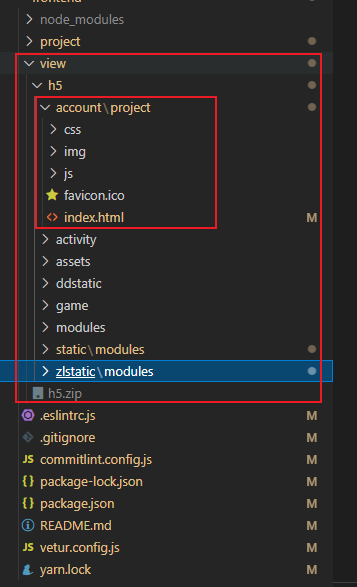
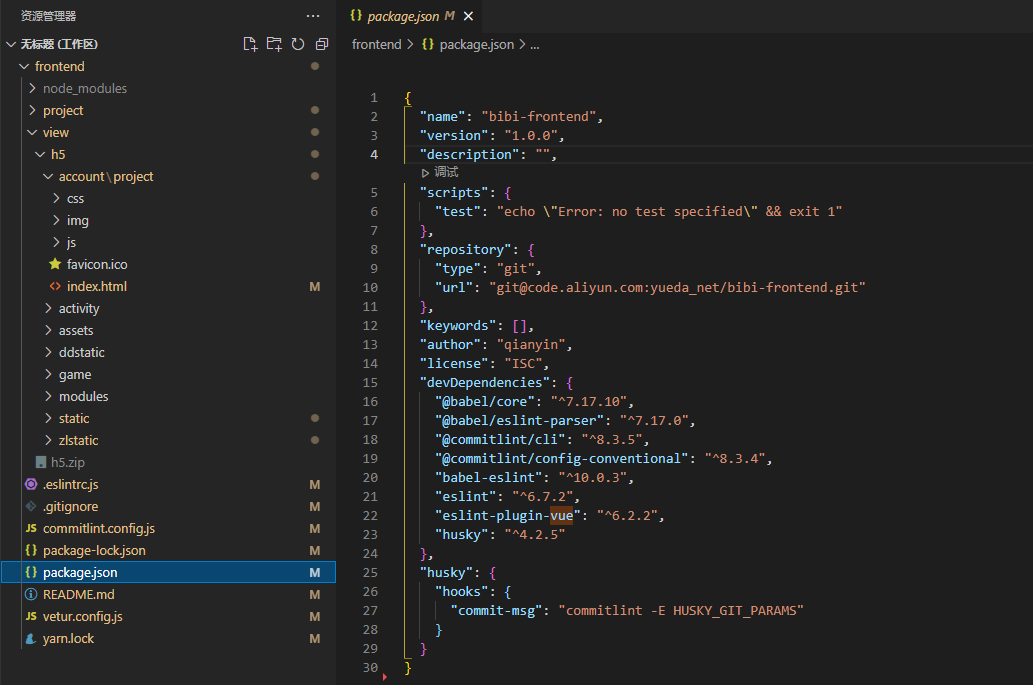
前端 - 一个vue项目文件结构看不懂,也不知道怎么启动,是不是分模块打包啊,有大佬知道这么启动这个项目吗?





共有1个答案
很遗憾,我无法看到您提供的图片,因为作为一个纯文本的AI,我无法解析或理解图片中的内容。但是,我可以尝试帮助您理解Vue项目的文件结构和启动方式。
通常,Vue项目的文件结构可以分为以下几个主要部分:
src文件夹:包含项目的源代码,包括Vue组件、样式文件、图片等。public文件夹:包含公共文件,如HTML、CSS等。node_modules文件夹:包含项目依赖的第三方模块。package.json文件:包含项目的依赖信息和启动命令等。vue.config.js文件:用于配置项目选项,如路由、vue-loader等。
启动Vue项目的方式一般有以下几种:
- 使用命令行工具:在项目根目录下运行
npm run serve或者yarn serve命令,即可启动开发服务器。 - 使用IDE插件:例如Visual Studio Code等IDE都支持Vue开发,可以通过安装插件来启动项目。
- 使用构建工具:例如Webpack、Vue CLI等,可以通过配置来启动项目。
如果您看到的项目结构与上述不同,可能是使用了其他的框架或者打包方式,例如Vue CLI、Nuxt等。您可以尝试阅读项目文档或者搜索相关资源来了解更多信息。同时,也可以尝试与项目维护者或者其他开发者交流,以获得更多的帮助。
-
三角形上面的图片也需要根据百分比,去渐变,动态变化 貌似Ui设计渐变的左右搞反了
-
按Alt+Shift+X,R 弹出对话框, 或者 右键项目--Run as--Run on Server 然后按Finish,开始启动, Windows下第一次启动会提示各种授权,全部勾上,yes啦 第一次启动会提示404页面,及没有匹配到任何方法,那是肯定的,呵呵 可能遇到的问题 提示某某类找不到, 一般是web.xml里面的NutFilter类名或MainModule类名写错,比较罕见的是ja
-
1.锚点形状要设置正方形 2.我们的节点是自定义的长方形,怎么根据数据的length动态在节点上新增锚点,并且自定义长方形高度自动变高
-
我得到了关于在上一个异步操作结束之前在上下文上启动第二个异步操作的错误,但我没有看到它发生在哪里。这是我正在使用的代码。每个异步调用都使用await,那么我做错了什么? 这是Web API 2调用上的一种方法。 当它到达最后一行时,就是抛出异常的地方。 异常消息: 在上一个异步操作完成之前,在此上下文上启动了第二个操作。使用“await”确保在该上下文上调用另一个方法之前已完成任何异步操作。任何实
-
穿梭框功能 arr1是穿梭框左侧的全部数据 大致意思是 最后一层的title全部选中就把上一层的title名称放入数组中 如果子children没全部选中则把选中的title放入数组中

