问题:

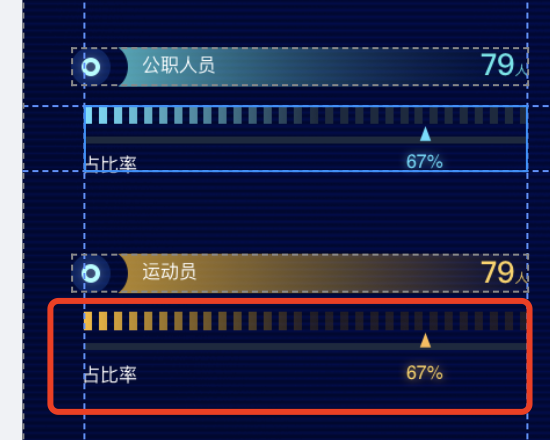
vue.js - 有大佬知道这种占比怎么实现不?
夏朝

三角形上面的图片也需要根据百分比,去渐变,动态变化
貌似Ui设计渐变的左右搞反了
共有2个答案
慕容越泽
根据题干补充, 上面的条形进度条需要用JS写用二楼的写法就行了, 主要是根据进度修改-webkit-mask-image: linear-gradient(to right, #000000 0%, transparent);中transparent的值:

修改方法与原回答类似, 动态修改style就可以了:
`mask-image: linear-gradient(to right, #000000 0%, transparent ${21}%)`小箭头用绝对定位然后配合transform或者left都行:
<style> div { width: 200px; height: 20px; background-color: aquamarine; position: relative; } span { position: absolute; } </style><body> <div> <span>箭头</span> </div> <script> const SPAN = document.querySelector('span') // 下面二选一 // SPAN.style.left = '50%' SPAN.style.transform = `translateX(${179}px)` </script></body>小箭头直接与渐变的条纹带直接用图片就可以了
高宇定
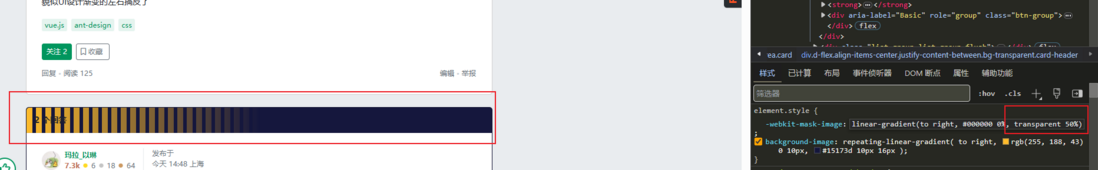
渐变进度条可以通过 repeating-linear-gradient 配和 mask-image 实现
// html<div class="bar"></div>// cssbody { background-color: #15173d;}.bar { width: 500px; height: 20px; -webkit-mask-image: linear-gradient(to right, #000000 0%, transparent); background-image: repeating-linear-gradient( to right, rgb(255, 188, 43) 0 10px, #15173d 10px 16px );}效果如下![]()
类似资料:
-
有没有大神知道这样的分段器效果如何实现? 有没有大神知道这样的分段器效果如何实现? 点击左侧按钮时右侧边框变为45度曲线,点击右侧反之,这个咋整?
-
需求参考 不需要第三方软件,直接点击客服就能进入页面,直接通讯 这是怎么实现的呢?
-
想问下这种样式怎么实现
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
第一个表是医院记录,第二个表是业务人负责的医院,怎么在第一个表增一个“业务员”列,分别从第二个表对应上是哪个业务员?这怎么实现? https://www.chunshu.net/angpu/%E4%B8%B4%E6%97%B6%E4%BA%BA%E5%... 还有一个问题:我想把下面第一个表里的统计到第二个表里,但是就是申请时间统计,比如‘2024/3/1’里就填A在第一张表里所以是2024/3/

