问题:

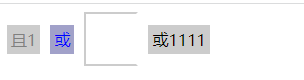
javascript - 这种样式怎么实现?
荀俊迈

想问下这种样式怎么实现
共有2个答案
楮杰
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> .box { height: 21px; padding: 4px; background: #ccc; color: #000; width: fit-content; } .hui { color: gray; } .lan { background: rgb(161, 161, 201); color: blue; } .flex { display: flex; align-items: center; } .m-l-10 { margin-left: 10px; } .ju { width: 50px; height: 50px; border: 2px solid #ccc; margin-left: 10px; border-right-color: transparent;}</style><body> <div> <div class="flex"> <div class="box hui">且1</div> <div class="box lan m-l-10">或</div> <div class="ju"></div> <div class="box m-l-10">或1111</div> </div> </div></body></html>
方和豫
你说的是那个线吗?想象一下,一个矩形,加上边框,然后去除右边框,不就出来了?
类似资料:
-
ui框架用uview,展示的效果如下(不是想要的效果) 想要的效果如下图:
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
或者不使用swiper的其他方式怎么实现?
-
有哪位大佬做过这种的时间控件吗,点击小方块进行时间的选择。js怎么实现
-
中间的那个细条
-
第一行是表头,第二行是搜索框

