问题:

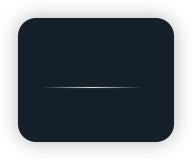
javascript - 这样的一个css渐变怎么实现?
寇宏义
![]()
中间的那个细条
共有2个答案
梁德馨
https://codepen.io/hudahei/pen/XWGEOEP
廖鸿达
.line-horizontal{ width:100px; height:1px; background:linear-gradient(244deg,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);}
类似资料:
-
https://elements.envato.com/sign-in 当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件
-
想问下这种样式怎么实现
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果
-
如图所示,渐变背景倾斜平铺
-
怎么在uniapp里面实现这个头像移动渐入渐出的效果 试过了使用swiper但是没有实现
-
主要内容:1. 线性渐变,2. 径向渐变,3. 圆锥渐变,4. 重复渐变CSS 中的渐变指的是两种或多种颜色之间的平滑过渡,以前我们必须使用事先定义好的图像来实现渐变效果,在 CSS3 出现以后则简单了很多,CSS3 为实现渐变效果提供了一种灵活的解决方案。 通过 CSS3 您可以定义三种类型的渐变,分别为线性渐变(通过 linear-gradient() 函数创建)、径向渐变(通过 radial-gradient() 函数创建)和圆锥渐变(通过 conic-grad

