问题:

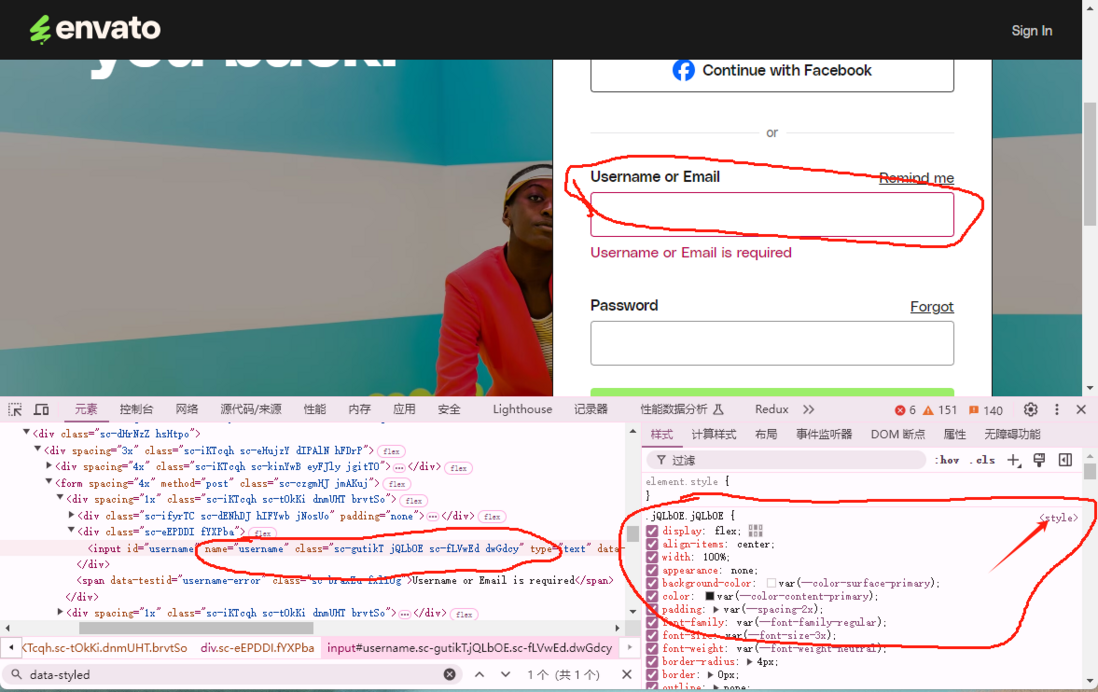
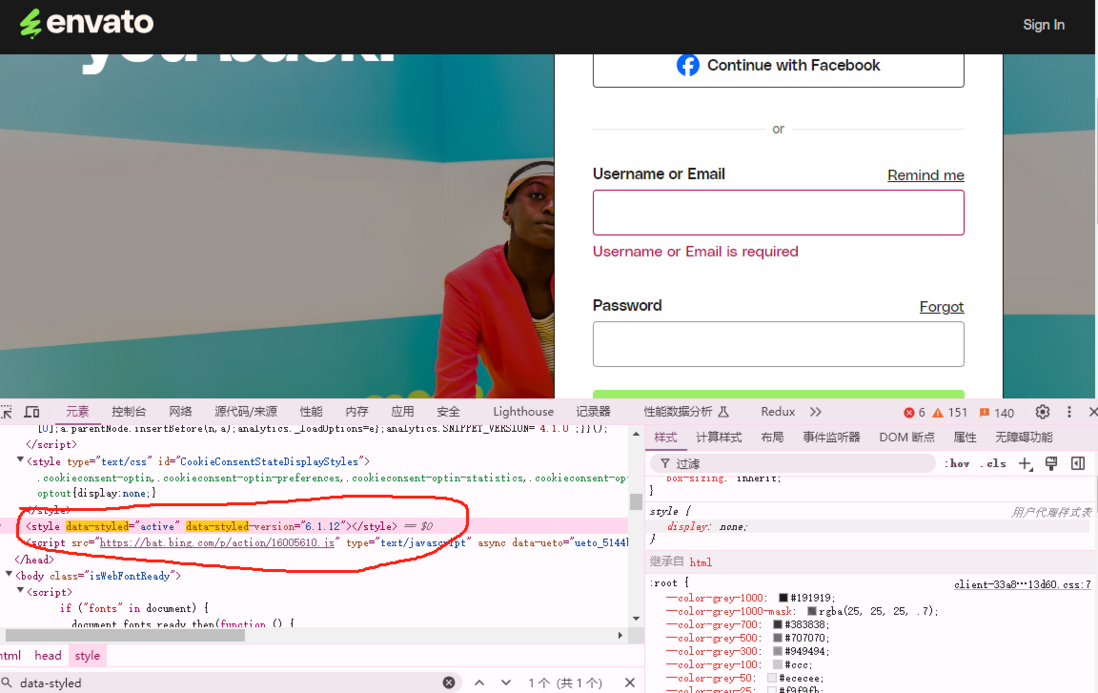
css - 这个内嵌的CSS样式,实际审查元素这个CSS样式是空的,这是怎么实现的?
冯风史


https://elements.envato.com/sign-in
当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件
共有2个答案
金理
styled-components
严格来说并没有一个样式表文件,样式都是运行时 JS 动态生成出来的。
储毅
StackOverflow - 奇怪的 HTML <style> 标签,没有内容但存在样式规则
可以通过使用
.insertRule 将规则插入到样式表中来实现此效果,这会导致相关 <style> 标记上的规则应用于 DOM 中的元素,但不会将 HTML 标记插入到 <style> 标记中。您可以通过在检查器中选择样式标签,然后在控制台中执行 console.dir($0.sheet.cssRules) 来在该站点上看到它
类似资料:
-
中间的那个细条
-
例如:
-
红框内的效果应该怎么实现? 文字两边中间的线条
-
上图红框中的效果有没有什么方法能够用实现?
-
想问下这种样式怎么实现
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果

