CSS元素可见性
精华
小牛编辑
179浏览
2023-03-14
CSS 中的 visibility 属性用来设置元素是否可见,您可以将该属性与 JavaScript 一起使用,来创建非常复杂的菜单或网页布局,比如在网页中做一些测试题时您可以使用 visibility 属性将题目的答案或解析隐藏起来,需要时再将其展示出来。
visibility 属性的可选值如下:

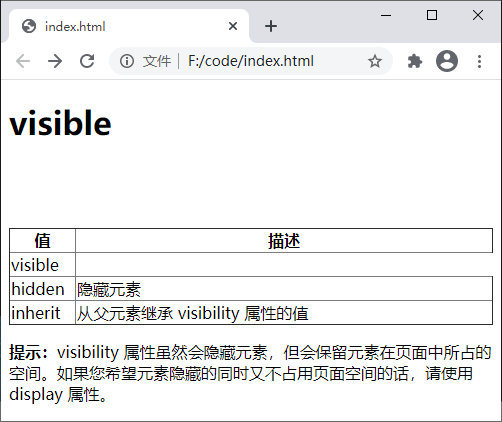
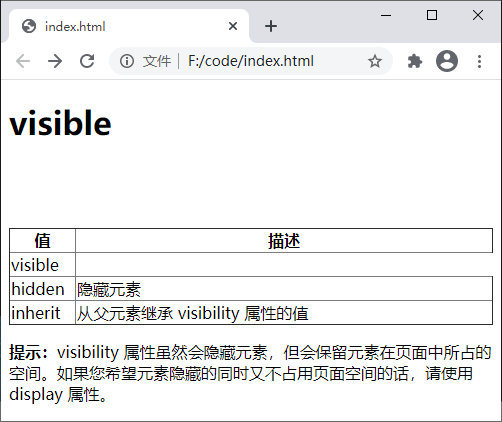
图:visibility 属性演示
visibility 属性的可选值如下:
| 值 | 描述 |
|---|---|
| visible | 默认值,表示元素是可见的 |
| hidden | 隐藏元素 |
| collapse | 主要用来隐藏表格的行和列,隐藏的行或列所占的空间可以被其他表格内容使用;如果在其他元素上使用,其效果等同于“hidden” |
| inherit | 从父元素继承 visibility 属性的值 |
提示:visibility 属性虽然会隐藏元素,但会保留元素在页面中所占的空间。如果您希望元素隐藏的同时又不占用页面空间的话,请使用 display 属性。
【示例】使用 visibility 属性来隐藏页面中的指定元素:
<!DOCTYPE html>
<html>
<head>
<style>
.visible {
visibility: visible;
}
.hidden {
visibility: hidden;
}
.collapse {
visibility: collapse;
}
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1 class="visible">visible</h1>
<h1 class="hidden">hidden</h1>
<table border="1">
<tr><th>值</th><th>描述</th></tr>
<tr><td>visible</td><td class="collapse">默认值,表示元素是可见的</td></tr>
<tr><td>hidden</td><td>隐藏元素</td></tr>
<tr class="collapse"><td>collapse</td><td>主要用来隐藏表格的行和列,隐藏的行或列所占的空间可以被其他表格内容使用;如果在其他元素上使用,其效果等同于“hidden”</td></tr>
<tr><td>inherit</td><td>从父元素继承 visibility 属性的值</td></tr>
</table>
<p><strong>提示:</strong>visibility 属性虽然会隐藏元素,但会保留元素在页面中所占的空间。如果您希望元素隐藏的同时又不占用页面空间的话,请使用 display 属性。</p>
</body>
</html> 运行结果如下图所示:

图:visibility 属性演示
注意:对于隐藏的元素,虽然我们在页面中看不到了,但是源代码中仍然包含这些隐藏的内容,因此您尽量不要使用它来隐藏敏感信息,例如用户信息、密码等等。
