CSS列表
精华
小牛编辑
184浏览
2023-03-14
在网页中很多地方都会用到列表,例如导航菜单、新闻列表、商品分类等等。您除了可以使用 HTML 中的一些属性来对列表进行简单的设置外,在 CSS 中也提供了几种专门用来设置和格式化列表的属性,如下所示:
【示例】使用 list-style-type 属性改变无序列表、有序列表中列表项前标记的样式:

图:list-style-type 属性演示
【示例】使用 list-style-position 属性设置列表项前标记的位置:

图:list-style-position 属性演示
【示例】使用 list-style-image 属性将列表项前的标记替换为一个图像:

图:list-style-image 属性演示

图:list-style 属性演示
- list-style-type:设置列表项前面标记的形状(外观);
- list-style-position:设置标记和列表中文本之间的距离;
- list-style-image:使用图像代替默认的标记;
- list-style:统一设置上面的三个属性。
1. list-style-type
使用 list-style-type 属性可以设置列表中每个列表项前标记的样式,属性的可选值如下:| 值 | 描述 |
|---|---|
| none | 无标记 |
| disc | 默认值,标记为实心圆 |
| circle | 将标记设置为空心圆 |
| square | 将标记设置为实心方块 |
| decimal | 将标记设置为数字 |
| decimal-leading-zero | 将标记设置为以 0 开头的数字标记,例如 01、02、03 |
| lower-roman | 将标记设置为小写罗马数字,例如 i、ii、iii、iv、v |
| upper-roman | 将标记设置为大写罗马数字,例如 I、II、III、IV、V |
| lower-alpha | 将标记设置为小写英文字母,例如 a、b、c、d、e |
| upper-alpha | 将标记设置为大写英文字母,例如 A、B、C、D、E |
| lower-greek | 将标记设置为小写希腊字母,例如 α、β、γ、δ、ε |
| lower-latin | 将标记设置为小写拉丁字母,例如 a、b、c、d、e |
| upper-latin | 将标记设置为大写拉丁字母,例如 A、B、C、D、E |
| hebrew | 将标记设置为传统的希伯来编号 |
| armenian | 将标记设置为传统的亚美尼亚编号 |
| georgian | 将标记设置为传统的乔治亚编号 |
| cjk-ideographic | 将标记设置为中文数字,例如 一、二、三、四、五 |
| hiragana | 将标记设置为日文平假名字符,例如 あ、い、う、え、お |
| katakana | 将标记设置为日文片假名字符,例如 ア、イ、ウ、エ、オ |
| hiragana-iroha | 将标记设置为日文平假名序号 |
| katakana-iroha | 将标记设置为日文片假名序号 |
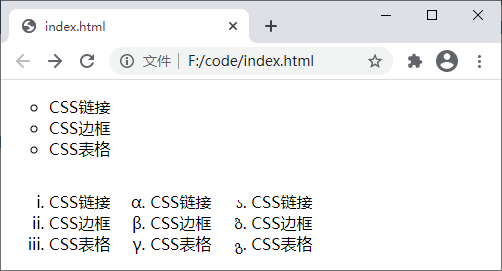
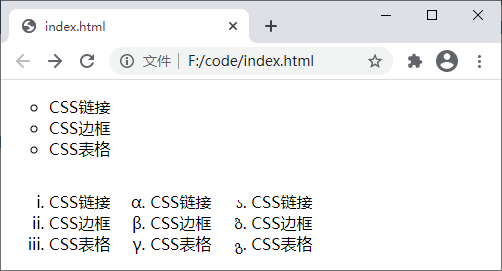
【示例】使用 list-style-type 属性改变无序列表、有序列表中列表项前标记的样式:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: circle;
}
ol {
float: left;
}
.ol_one {
list-style-type: lower-roman;
}
.ol_two {
list-style-type: lower-greek;
}
.ol_three {
list-style-type: georgian;
}
</style>
</head>
<body>
<ul>
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ul>
<ol class="ol_one">
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
<ol class="ol_two">
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
<ol class="ol_three">
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
</body>
</html> 运行结果如下图所示:

图:list-style-type 属性演示
2. list-style-position
使用 list-style-position 属性可以设置在何处放置列表项前的标记,属性的可选值如下:| 值 | 描述 |
|---|---|
| inside | 列表项前的标记放置在之后的文本以内,列表项中的文本会根据标记对齐 |
| outside | 默认值,保持标记位于文本的左侧,列表项前的标记放置在文本以外,并且列表项中的文本不会根据标记对齐 |
| inherit | 从父元素继承 list-style-position 属性的值 |
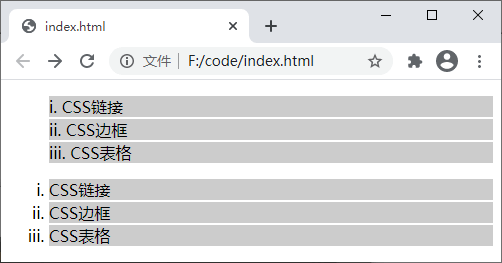
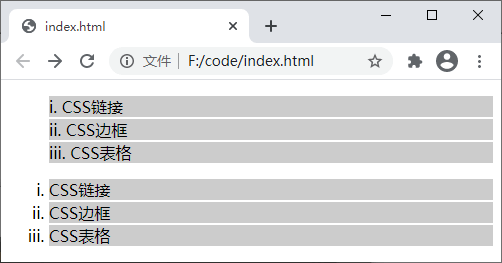
【示例】使用 list-style-position 属性设置列表项前标记的位置:
<!DOCTYPE html>
<html>
<head>
<style>
ol {
list-style-type: lower-roman;
}
li {
background: #ccc;
margin-bottom: 2px;
}
.ol_one {
list-style-position: inside;
}
.ol_two {
list-style-position: outside;
}
</style>
</head>
<body>
<ol class="ol_one">
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
<ol class="ol_two">
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
</body>
</html> 运行结果如下图所示:

图:list-style-position 属性演示
3. list-style-image
通过 list-style-image 属性可以将列表项前的标记替换为一个图像,属性的可选值如下:| 值 | 描述 |
|---|---|
| URL | 图像的路径 |
| none | 默认值,不显示任何图像 |
| inherit | 从父元素继承 list-style-image 属性的值 |
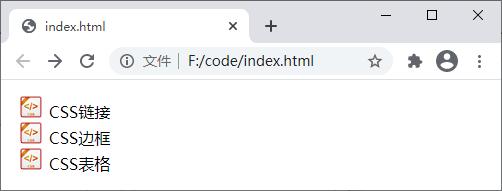
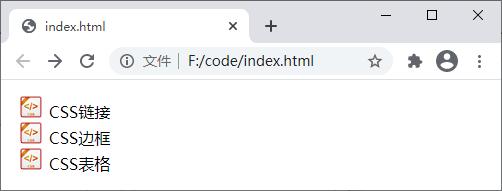
【示例】使用 list-style-image 属性将列表项前的标记替换为一个图像:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('./css_icon.png');
}
</style>
</head>
<body>
<ul>
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ul>
</body>
</html> 运行结果如下图所示:

图:list-style-image 属性演示
4. list-style
list-style 属性是上述三个属性(list-style-type、list-style-position、list-style-image)的简写,使用 list-style 可以同时设置上面的三个属性,其语法格式如下:list-style: list-style-type || list-style-position || list-style-image;
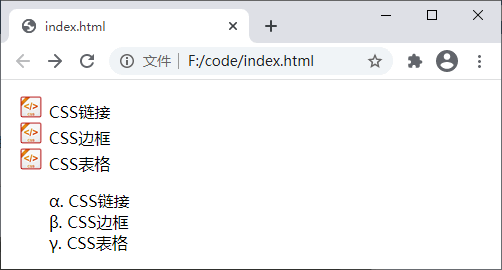
提示:在使用 list-style 属性时,需要按照上面的顺序来为参数赋值,只要遵守参数的顺序,即使忽略其中的一项或多项也是可以的,例如 list-style: none;、list-style:circle inside;,被忽略的参数会设置为参数对应的默认值。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: url('./css_icon.png');;
}
ol {
list-style: lower-greek inside;
}
</style>
</head>
<body>
<ul>
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ul>
<ol>
<li>CSS链接</li>
<li>CSS边框</li>
<li>CSS表格</li>
</ol>
</body>
</html> 运行结果如下图所示:

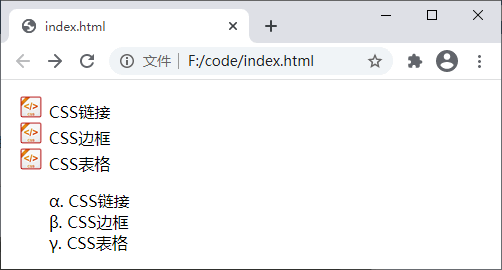
图:list-style 属性演示
