CSS注释
精华
小牛编辑
162浏览
2023-03-14
在代码中合理的添加注释是个非常好的习惯,通过注释您可以对代码加以解释说明(例如描述某段代码的功能、使用方法等),浏览器会自动忽略注释的内容。注释对开发人员非常重要,它可以帮助开发人员更快的理解代码的用途。
在 CSS 中注释以

图:在 CSS 中添加注释
因为浏览器会忽略注释中的内容,所以在开发或调试 CSS 代码时,如果您不希望某段 CSS 代码执行,也可以使用

图:注释程序中的代码
上面示例中,我们将第 9 行与第 13 行代码中的 CSS 样式注释了,通过运行可以看出,注释中的 CSS 样式没有生效。
在 CSS 中添加注释的数量没有限制,您可以在自己认为需要的地方添加注释。但需要注意的是,在 CSS 中注释不能嵌套使用,注释开始符
【示例】还使用上面的代码,并在 CSS 样式中将注释嵌套使用:

图:CSS注释不能嵌套使用
上面代码中,我们在第 11 ~ 13 行之间对注释进行了嵌套使用,通过运行结果可以看出,只有为
在 CSS 中注释以
/* 开头(起始符),以
*/ 结尾(结束符),
/*与
*/是成对出现的,所有在
/* 与
*/ 之间的内容都会被看作注释的内容。CSS 中的注释只有这一种写法,无论是在单行中使用还是跨越多行使用,只要保证注释的内容在
/* 与
*/ 之间即可。例如:
/*单行注释*/
/*
多行注释
*/
<!DOCTYPE html>
<html>
<head>
<title>编程帮</title>
<style>
/* 为所有 h1 标签设置 CSS 样式 */
h1 {
color: blue; /*设置字体颜色为蓝色*/
text-align: center; /*设置对齐方式为居中对齐*/
}
/* 为所有 p 标签设置 CSS 样式 */
p {
color: red; /*设置字体颜色为红色*/
font-size: 18px; /*设置字体大小为 18 像素*/
}
</style>
</head>
<body>
<h1>编程帮</h1>
<p>http://www.xnip.cn/</p>
</body>
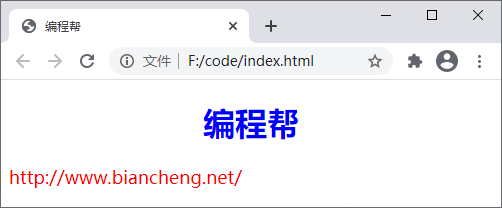
</html> 运行结果如下图所示:

图:在 CSS 中添加注释
因为浏览器会忽略注释中的内容,所以在开发或调试 CSS 代码时,如果您不希望某段 CSS 代码执行,也可以使用
/* */将这段代码注释起来,这样浏览器就不会再执行这段 CSS 代码了,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>编程帮</title>
<style>
/* 为所有 h1 标签设置 CSS 样式 */
h1 {
color: blue; /*设置字体颜色为蓝色*/
/*text-align: center;*/
}
/* 为所有 p 标签设置 CSS 样式 */
p {
/*color: red;*/
font-size: 18px; /*设置字体大小为 18 像素*/
}
</style>
</head>
<body>
<h1>编程帮</h1>
<p>http://www.xnip.cn/</p>
</body>
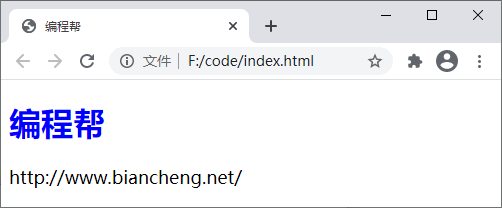
</html> 运行结果如下图所示:

图:注释程序中的代码
上面示例中,我们将第 9 行与第 13 行代码中的 CSS 样式注释了,通过运行可以看出,注释中的 CSS 样式没有生效。
在 CSS 中添加注释的数量没有限制,您可以在自己认为需要的地方添加注释。但需要注意的是,在 CSS 中注释不能嵌套使用,注释开始符
/* 在遇到第一个注释结束符
*/ 后就会结束注释,之后出现的
*/ 会被浏览器当作 CSS 样式,这么做的后果就是会导致后续的 CSS 样式无法正常解析。
【示例】还使用上面的代码,并在 CSS 样式中将注释嵌套使用:
<!DOCTYPE html>
<html>
<head>
<title>编程帮</title>
<style>
/* 为所有 h1 标签设置 CSS 样式 */
h1 {
color: blue; /*设置字体颜色为蓝色*/
text-align: center; /*设置对齐方式为居中对齐*/
}
/*
/*为所有 p 标签*/
设置 CSS 样式 */
p {
color: red; /*设置字体颜色为红色*/
font-size: 18px; /*设置字体大小为 18 像素*/
}
</style>
</head>
<body>
<h1>编程帮</h1>
<p>http://www.xnip.cn/</p>
</body>
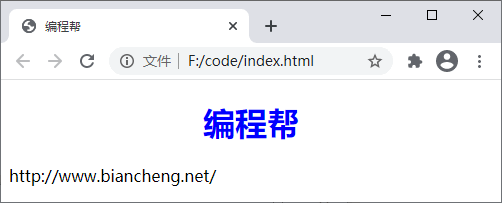
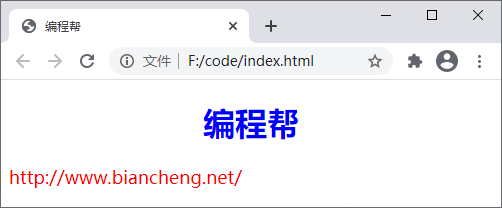
</html> 运行结果如下图所示:

图:CSS注释不能嵌套使用
上面代码中,我们在第 11 ~ 13 行之间对注释进行了嵌套使用,通过运行结果可以看出,只有为
<h1> 标签设置的样式生效了,而为
<p> 标签设置的样式并没有生效。
