css
优质
小牛编辑
143浏览
2023-12-01
描述 (Description)
@import (css) keyword将文件作为常规CSS导入,而不管文件扩展名如何。 这是在version 1.4.0中发布的。
例子 (Example)
以下示例演示了在LESS文件中使用css关键字 -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options CSS</title>
</head>
<body>
<h1>Welcome to xnip</h1>
<p class = "para_1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建style.less文件。
style.less
@import (css) "css.txt";
.para_1 {
color: green;
.my_css;
}
.para_2 {
color: blue;
}
以下代码将从css.txt路径将css.txt文件导入style.less -
css.txt
.my_css {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.my_css {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: green;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
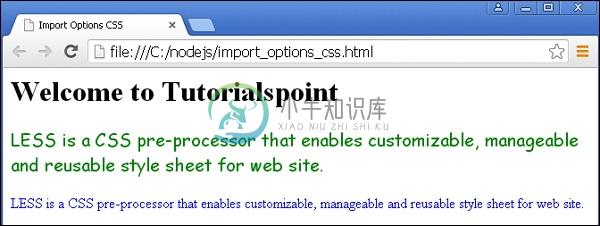
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在import_options_css.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。