less
优质
小牛编辑
143浏览
2023-12-01
描述 (Description)
@import (less)将文件作为LESS文件导入,无论文件扩展名是什么。 这是在version 1.4.0中发布的。
例子 (Example)
以下示例演示了在LESS文件中使用less关键字 -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Less</title>
</head>
<body>
<h1>Welcome to xnip</h1>
<p class = "para_1">LESS is a CSS pre-processor that
enables customizable, manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that
enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建style.less文件。
style.less
@import (less) "less.txt";
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
以下代码将less.txt文件从less.txt路径导入style.less -
less.txt
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
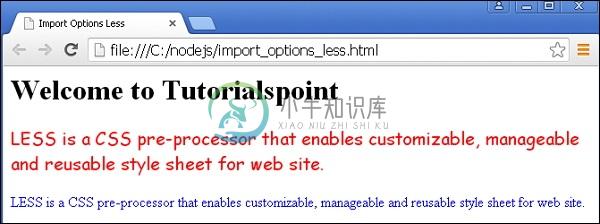
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在import_options_less.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。