once
优质
小牛编辑
132浏览
2023-12-01
描述 (Description)
@import (once)关键字确保仅导入文件一次,并且将忽略该文件的任何后续import语句。 这是@import语句的默认行为。 这是在version 1.4.0中发布的。
例子 (Example)
以下示例演示了在LESS文件中使用once关键字 -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Once</title>
</head>
<body>
<h1>Welcome to xnip</h1>
<p class = "para_1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</body>
</html>
现在,创建style.less文件。
style.less
@import (once) "once.less";
@import (once) "once.less"; // this statement will be ignored
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
以下代码将从once.less路径将once.less文件导入style.less -
once.less
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
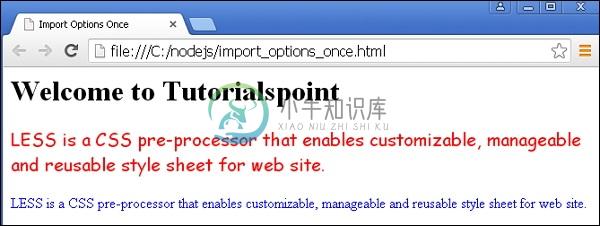
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在import_options_once.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。