Mixins
优质
小牛编辑
149浏览
2023-12-01
Mixins类似于编程语言中的函数。 Mixins是一组CSS属性,允许您将一个类的属性用于另一个类,并包含类名作为其属性。 在LESS中,您可以使用类或id选择器以与CSS样式相同的方式声明mixin。 它可以存储多个值,并且可以在必要时在代码中重用。
下表详细说明了LESS mixins的用法。
| Sr.No. | Mixins用法和描述 |
|---|---|
| 1 | 不输出Mixin 通过简单地将括号放在后面,可以使Mixins在输出中消失。 |
| 2 | Mixins中的选择器 mixin不仅可以包含属性,还可以包含选择器。 |
| 3 | Namespaces 命名空间用于以通用名称对mixin进行分组。 |
| 4 | 受保护的命名空间 当guard应用于名称空间时,仅在保护条件返回true时才使用由其定义的mixins。 |
| 5 | !important关键字 !important关键字用于覆盖特定属性。 |
例子 (Example)
以下示例演示了在LESS文件中使用mixins -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to xnip</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>
接下来,创建style.less文件。
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}
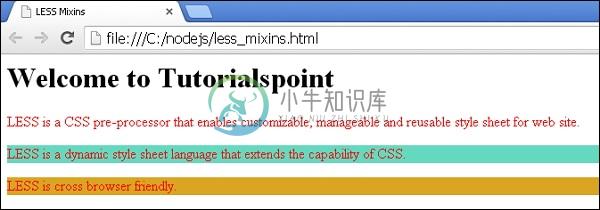
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在less_mixins.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。

调用mixins时括号是可选的。 在上面的例子中,两个语句.p1(); 和.p1; 做同样的事。

