shade
优质
小牛编辑
147浏览
2023-12-01
描述 (Description)
当您减少颜色的比例时,它用于混合颜色和黑色。 它有以下参数 -
color - 它代表一个颜色对象。
weight - 它是一个可选参数,通过提供颜色和黑色之间的百分比平衡点来指定元素的权重。
例子 (Example)
以下示例演示了在LESS文件中使用阴影颜色操作 -
<html>
<head>
<title>Shade</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Shade Color Operation</h2>
<div class = "myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class = "myclass2">
<p>result :<br>rgba(17, 24, 1, 0.75)</p>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: shade(rgba(66, 97, 5, 0.5),50%);
color:white;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(17, 24, 1, 0.75);
color: white;
}
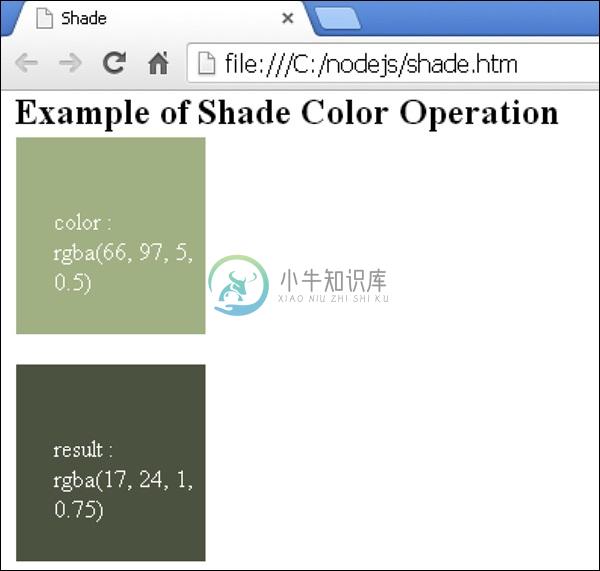
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将以上html代码保存在shade.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。