softlight
优质
小牛编辑
152浏览
2023-12-01
描述 (Description)
softlight工作方式类似于overlay但它仅使用一部分颜色,柔和地突出显示另一种颜色。
参数 (Parameters)
color1 - 另一种soft light的颜色对象。
color2 - 必须soft lighten颜色对象。
返回值 (Returns)
颜色
例子 (Example)
以下示例演示了在LESS文件中使用softlight函数 -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<h2>Softlight Function</h2>
<div class = "color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class = "color2">
<p>(color2) <br> #0000ff</p>
</div><br>
<div class = "res">
<p>(result) <br> #ff2900</p>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: softlight(#ff6600, #0000ff);
}
p {
padding: 30px 0px 0px 25px;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.result {
width: 100px;
height: 100px;
background-color: #ff2900;
}
p {
padding: 30px 0px 0px 25px;
}
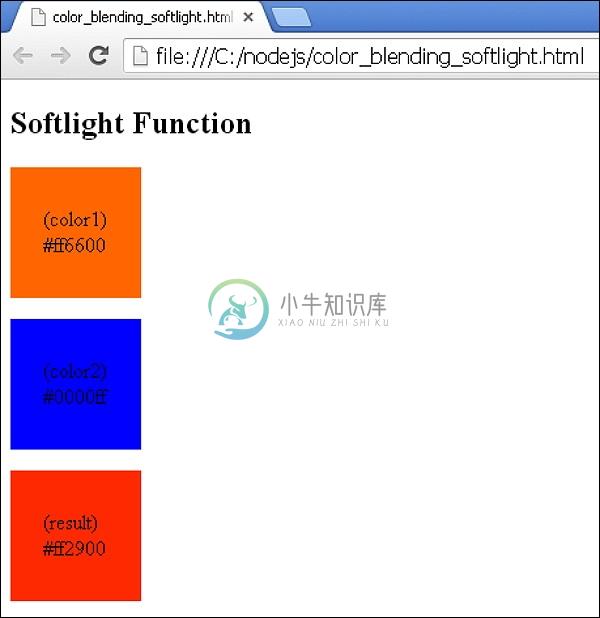
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将以上代码保存在color_blending_softlight.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。