contrast
优质
小牛编辑
146浏览
2023-12-01
描述 (Description)
它设置元素中颜色的对比度,并改变亮度和暗度值之间的差异。 它有以下参数 -
color - 它代表一个颜色对象。
dark - 这是一个可选参数,用于设置深色。
light - 这是一个可选参数,用于设置灯光颜色。
threshold - 这是一个可选参数,包含介于0 - 100%之间的百分比,并指定从暗到亮的转换。
例子 (Example)
以下示例演示了在LESS文件中使用对比色操作 -
<html>
<head>
<title>Contrast</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Contrast Color Operation</h2>
<div class = "myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class = "myclass2">
<p>result :<br>#81F79F</p>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: contrast(hsl(80, 90%, 20%), #81F79F, #01DFA5, 30%);
color:white;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令,它将使用以下代码自动创建style.css文件 -
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #81F79F;
color: white;
}
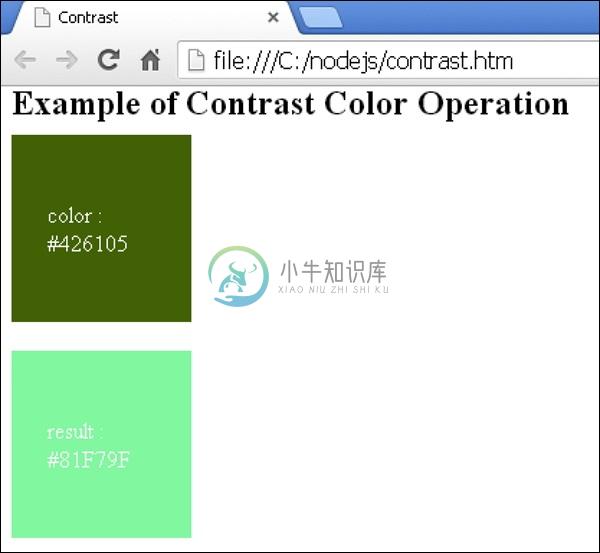
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在contrast.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。