Combining Styles/ A More Advanced Mixin
优质
小牛编辑
147浏览
2023-12-01
描述 (Description)
使用Extend ,我们可以将特定选择器的相同样式组合到其他选择器中。
例子 (Example)
以下示例描述了在LESS文件中组合样式mixin的用法 -
extend_syntax.htm
<!doctype html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<div class = "cont">
<h2>Welcome to xnip</h2>
<p>The largest Tutorials Library on the web.</p>
<ul class = "nav">
<li>HTML</li>
<li>SASS</li>
<li>LESS</li>
</ul>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
ul.nav > li {
background-color: #6DE6E6;
color: black;
}
.cont {
&:extend(ul.nav > li);
}
您可以使用以下命令将style.less文件编译为style.css -
lessc style.less style.css
执行上面的命令,它将使用以下代码自动创建style.css文件 -
style.css
ul.nav > li,
.cont {
background-color: #6DE6E6;
color: black;
}
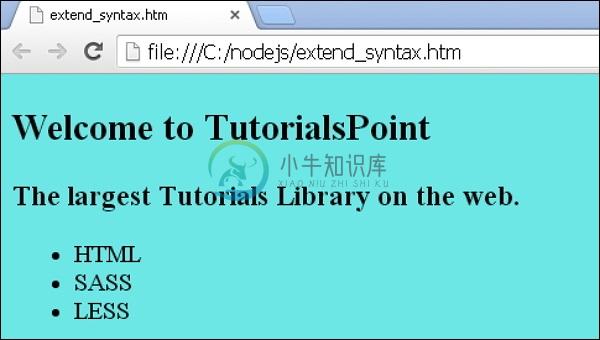
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在extend_syntax.htm文件中。
在浏览器中打开此HTML文件,将显示以下输出。