Variable Names
优质
小牛编辑
138浏览
2023-12-01
描述 (Description)
我们可以使用由值组成的变量名来定义变量。
Example
以下示例演示了如何使用variable在LESS文件中保存另一个variable -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Variable Names</title>
</head>
<body>
<div class = "myclass">
<h2>Welcome to xnip</h2>
<p>LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</div>
</body>
</html>
现在创建文件style.less 。
style.less
.myclass {
@col: #ca428b;
@color: "col";
background-color: @@color;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
myclass {
background-color: #ca428b;
}
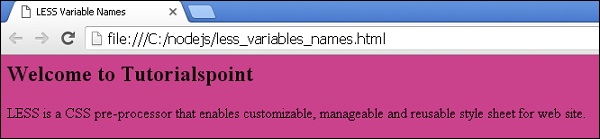
Output
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在less_variables_names.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。