lighten
优质
小牛编辑
150浏览
2023-12-01
描述 (Description)
它减轻了元素的颜色。 它有以下参数 -
color - 它代表颜色对象。
amount - 它包含0 - 100%之间的百分比。
method - 它是一个可选参数,用于通过将其设置为relative来调整相对于当前值。
例子 (Example)
以下示例演示了在LESS文件中使用淡化颜色操作 -
<html>
<head>
<title>Lighten</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Lighten Color Operation</h2>
<div class = "myclass1">
<p>color :<br> #426105</p>
</div><br>
<div class = "myclass2">
<p>result :<br> #639108</p>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: lighten(hsl(80, 90%, 20%), 10%);
color:white;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #639108;
color: white;
}
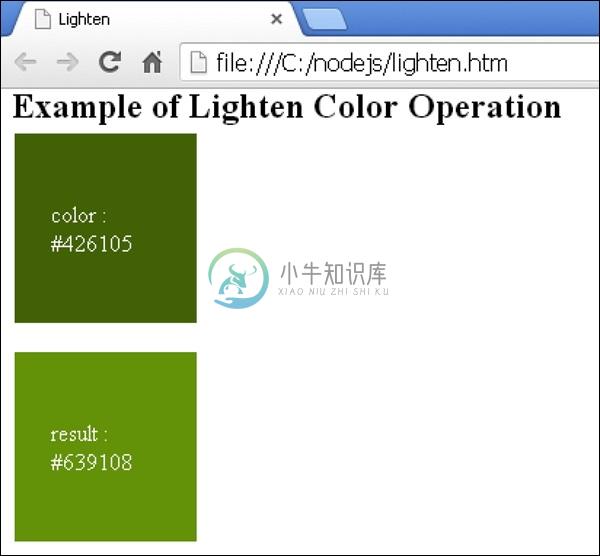
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在lighten.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。